VirtualMV/Internet and Web/Interactive Websites
| Internet and Web | ||
|---|---|---|
| Theory | Introduction | What is HTML? | Client Server ecosystem | Glossary | History and Future | How the Internet works | Types of Website | Markup Languages | Interactive Websites | | |
| Web Tools | Web Browsers | Search Engines (SEO Optimization) | World Wide Web (Hypertext and Page) | Cookies | Email | Discussion Forums | FTP | (SSH, IRC) | |
| Technologies | Connecting | Broadband | Mobile | Web Conferencing | Intranets, Extranets, Tunneling | Gateway Servers | | |
| Issues | Security | Legal (Privacy, Confidentiality, Integrity) | Copyright and Fairdealing | Accessibility | Culture and Netiquette | | |
| Web Site Development | Planning ( Types | For Mobile) | Development (Design Components | Graphic Design) | Programming | Hosting | Marketing and Promotion | Advertising | Business Intelligence | Monitoring and Maintenance (Performance Tuning) | |
| Web Site Management | Roles | Management | User Expectations | Content Management | Site Maintenance | Policies and Guidelines | Promotion | Risk Management | |
Overview
Introduction
Providing an interactive web site can be done either using client side tools or server side technologies.
On the Client: JavaScript, Flash, and Silverlight can be used On the Server: CGI, ASP, PHP, Coldfusion can all provide an interactive user experience.
Client v's Server Scripting
A plain HTML document that a Web server delivers is static, which means it doesn’t change. To have dynamic Web Pages it is necessary to use other programming and scripting languages besides HTML. The most important on the Web are Perl, JavaScript and Java. Plug-ins and Active X controls are also used to increase the possibilities of the Web.
Web programming and scripting languages are used both server side, (i.e. at the Web server), and client side (i.e. within the users browser). Almost all interactivity at the server side uses the Common Gateway Interface, or CGI, which is part of HTTP. CGI allows someone visiting your Web site to run a program on your machine that performs a specified task. A CGI program is executed in real-time, so that it can output dynamic information - perhaps a weather reading, or the latest results from a database query. However this does make considerable use of server resources, and if many people use the web-service at once it may slow down the server.
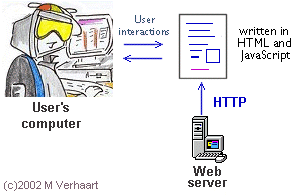
A client-side script is a program that may accompany an HTML page or be embedded directly in it. The program executes on the client’s machine when the page loads, or at some other time such as when a link is activated. The advantage of client side scripts is that they do not use server resources, but the disadvantage is that they have to be downloaded, which may take time.
- Client Side
- JavaScript, JavaApplets, VBScript, ActiveX, Plug-ins
- Server Side
- CGI programs (Perl, Tcl, VBasic, C++, Java)
- Pre processing (ASP, Coldfusion, PHP)
Server pre-processors
A Script is embedded into the page and executed at the server before page is sent
- Active Server Pages (ASP) Microsoft
- PHP - free open source Internet standard
- Cold Fusion - Adobe (Macromedia) not a scripting language (~ tag based) proprietary, requires expensive CF server
Java, Javascript
What is Javascript?
JavaScript is a scripting language developed by Netscape that is somewhat similar in capability to Microsoft’s Visual Basic, Sun’s Tcl, the UNIX-derived Perl, and IBM’s REXX. In general, scripting languages are easier and faster to code in than the more structured and compiled languages such as C and C++. Script languages generally take longer to process than compiled languages, but are very useful for shorter programs. JavaScript is used in Web site development to do such things as: automatically include today’s date on a Web page, make a linked-to page to appear in a popup window, make text or a graphic image change during a mouse rollover, validate form information and check a user’s computer set-up (e.g. to check whether they have a plug-in installed). JavaScript code can be imbedded in HTML pages and interpreted by the Web browser (or client). JavaScript can also be run at the server as in Microsoft’s Active Server Pages (ASPs) before the page is sent to the requestor. Both Microsoft and Netscape browsers support JavaScript, but sometimes in slightly different ways. The web browser provides a host environment for client-side computation including, for instance, objects that represent windows, menus, pop-ups, dialog boxes, text areas, anchors, frames, history, cookies, and input/output. JavaScript statements embedded in an HTML page can respond to user events such as mouse-clicks, form input, and page navigation. For example, you can write a JavaScript function to verify that users enter valid information into a form requesting a telephone number or zip code. Without any network transmission, the HTML page with embedded JavaScript can check the entered data and alert the user with a dialog box if the input is invalid.
Examples:
- Try "JavaScript Examples" in google
<html> <head></head> <body> <script type="text/javascript"> <!-- document.write('<h1>Hello world.. JavaScript rulz!</h1>') //--> </script> </body> </html>
Example :Click here to run js1_01. The diagram following shows the result in Google's chrome.
Also see JavaScript:Overview
What is Java?
Java is a programming language expressly designed for use in the distributed environment of the Internet. It is similar to C++, but simpler to use. Java is a robust, secure, object orientated programming language, with full network capabilities. However the most important characteristic of Java is that programs written in it are portable in a network, so that platform-specific versions are not needed. Programs are compiled into Java bytecode that can be run anywhere that has a Java virtual machine. It is this that takes account of individual computer platform differences - there is a different virtual machine for each platform, instead of a different program for each platform. At the client side the virtual machine is usually included as part of the browser. Java can be used to create complete applications that may run on a single computer or be distributed among servers and clients in a network. It can also be used to build small application modules or applets for use as part of a Web page. Applets make it possible for a Web page user to interact with the page. Java was introduced by Sun Microsystems in 1995 and instantly created a new sense of the interactive possibilities of the Web. JavaScript, which originated at Netscape, is interpreted at a higher level, is easier to learn than Java, but lacks some of the portability of Java and the speed of bytecode. Because Java applets will run on almost any operating system without requiring recompilation and because Java has no operating system-unique extensions or variations, Java is generally regarded as the most strategic language in which to develop applications for the Web. (However, JavaScript can be useful for very small applications that run on the Web client or server.)
Dynamic HTML
Dynamic HTML, or DHTML, is an umbrella term for a collection of technologies used together to create interactive and animated web sites[1] by using a combination of a static markup language (such as HTML), a client-side scripting language (such as JavaScript), a presentation definition language (such as CSS), and the Document Object Model.[2] DHTML allows scripting languages to change variables in a web page's definition language, which in turn affects the look and function of otherwise "static" HTML page content, after the page has been fully loaded and during the viewing process. Thus the dynamic characteristic of DHTML is the way it functions while a page is viewed, not in its ability to generate a unique page with each page load.
http://en.wikipedia.org/wiki/Dynamic_HTML
Forms
Using the form tag and objects such as text boxes, radio buttons, and check boxes and combining this with JavaScript to perform validation (check that the data entered is ok) and finally posting to a web server for processing (e.g. updating the contents to a database).
Example js2_06
ASP: Active Server Pages
Active Server Page (ASP), ASPX and ASP.NET
An alternative to a CGI application is Microsoft’s Active Server Page (ASP), in which a script embedded in a Web page is executed at the server before the page is sent. ASP.NET was introduced in 2005 and VisualBasic or C# are used to code to an intermediate Common Language Runtime (CLR).
Example:
- Subservient programmer (n.d.) Retrieved August 2, 2007 from http://www.subservientprogrammer.com (No longer active :( )
- This site also gives an introduction to programming in ASPX (Click on How To Create Your Own Subservience )
PHP
PHP: Hypertext Preprocessor is a widely used, general-purpose scripting language that was originally designed for web development to produce dynamic web pages. For this purpose, PHP code is embedded into the HTML source document and interpreted by a web server with a PHP processor module, which generates the web page document.
http://en.wikipedia.org/wiki/PHP
CGI
Common gateway interface (CGI)
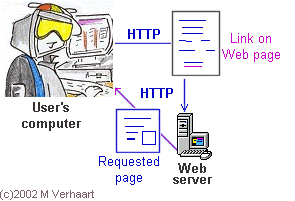
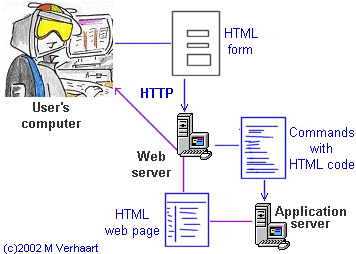
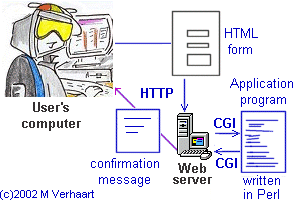
Normally when a user requests a Web page the server sends back the requested page. However, when a user fills out a form on a Web page and sends it in, it usually needs to be processed by an application program. The Web server typically passes the form information to a small application program that processes the data, then sends back data results or a confirmation message, which the web server forwards to the user (see Figure). The common gateway interface (CGI) is the convention for passing data back and forth between a Web server and an application program, and it is part of the Web’s HTTP protocol. If you are creating a Web site and want a CGI application to get control, you specify the name of the application in a URL in an HTML file. This URL can be specified as part of the FORMS tags if you are creating a form. For example, you might code:
<form method=POST action=http://www.mybiz.com/cgi-bin/formprog.pl>
and the server at "mybiz.com" would pass control to the CGI application called "formprog.pl" to record the entered data and return a confirmation message. The ".pl" indicates a program written in Perl but other languages such as C, C++, Java could have been used.
Example CGI applications
- Universal Currency Converter http://www.xe.net/ucc/
- AltaVista Translations http://babelfish.altavista.com/
- Any search engine http://www.google.com/
What is CGI used for?
- guest books, web-based bulletin boards,
- auctions, classified ads, calendars,
- web based database and mailing list management, cookies, password protection,
- search engines
- rotating and randomising adverts, images, URLs or text messages,
- tracking page access statistics,
Dangers of CGI
Because CGI applications have access to the server, they can be dangerous if the Programmer is not experienced. (they provide an entry point for hackers).
Therefore ISP’s usually do not allow your own CGI scripts
But they often provide scripts for common applications like guestbooks and page counters
Perl
Perl is the most common language for writing CGI programs. This is because Perl is easier to learn and faster to code than the more structured C and C++ languages, yet quite sophisticated programs are possible.
People with experience of other programming languages will find learning Perl simple. However web designers don’t have to learn Perl, there are many CGI scripts available for download at CGI script archives. Uses of Perl/CGI include rotating and randomising adverts, images, URLs or text messages, tracking page access statistics, web-based bulletin boards, auctions, and classified adds, allowing website users to add text or URLs to websites, calendars, web based database and mailing list management, cookies, password protection, searching, and processing web forms.
Because CGI/Perl programs have access to the server, they could be dangerous if the programmer is not experienced. Thus most website hosting services do not allow people to use their own Perl scripts, although they may allow you to use them if they check the safety first - they will charge you for this service. However they often provide their own scripts to their members, checked to be safe. They usually offer common scripts such as guestbook or page counter programs and may also offer to write a custom script for you. A number of web sites also provide these common scripts for you to use on your site. In this case the script is hosted on their server (e.g. Beseen.com (http://www.beseen.com/)). .Example Perl code
The "Hello, world!" script that’s mentioned in the 1st edition of Learning Perl, by Randal Schwartz goes like this: #!/usr/bin/perl print "Hello, world!\n"; A slightly more complex example that displays Hello world and a hyperlink to tutorial.html in folder perl. #!/usr/bin/perl print "Content-type: text/html\n\n"; print "<html><head>\n"; print "<title>Hello, world!</title></head>\n"; print "<body bgcolor=\"#FFFFFF\" text=\"#000000\" link=\"#FF0000\" vlink=\"#800000\">\n"; print "<h1>Hello, world!</h1>\n"; print "<a href=\"perl/tutorial.html\"><b>Back</b></a> to the Tutorial\n"; print "</body></html>\n";
Notes: \n indicates a new line, \" allows a quote(") to be added into a string.
Reference : Perl Primer, Perl/CGI Tutorial (1998). Retrieved August 18, 2003, from http://www.webdesigns1.com/perl/tutorial.html
CGI/Perl resources
- CGI/Perl script archives
- The CGI Resource Index ( http://www.cgi-resources.com/ )
- Open source scripts from Extropia. Retrieved from the World Wide Web: http://www.extropia.com/products.html
- Perl Script of the Week ( http://webreview.com/wr/pub/at/Script_of_the_Week/ )
- CGI/Perl resources
- The source of Perl ( http://www.perl.com/ )
- The Perl Reference ( http://reference.perl.com/ )
Since ISP’s usually don’t allow CGI scripts, you probably won’t need CGI archives like: http://www.cgi-resources.com/
A really good resource for CGI (as well as others) is http://www.thefreecountry.com Free Programmers’ Resources, Free Webmasters’ Resources,
- Free Internet Software, Free Online Documentation
Shockwave
Adobe (Macromedia) Flash and Director
Both Flash and Director create interactive Movies that can be run inside a web browser with a shockwave plug-in.
- An amazing interactive YouTube
Flash began as a vector based animation tool targeted at web applications, whereas Dierctor began as an authoring tool for CD-ROM/Kiosk applications. With the purchase of Macromedia in 2006 by Adobe Flash is becoming dominant and it is possible the we will see the demise of Director.
Sample of code for a Flash movie embeded in a web page
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>jnlIndex_MichaelV</title> <script language="javascript">AC_FL_RunContent = 0;</script> <script src="AC_RunActiveContent.js" language="javascript"></script> </head> <body bgcolor="#ffffff"> <!--url's used in the movie--> <a href="jnlNavJokeBook.swf"></a> <a href="jnlVideo.swf"></a> <a href="jnlSound.swf"></a> <a href="jnlAnimation.swf"></a> <a href="jnlGraphics.swf"></a> <a href="jnlText.swf"></a> <!--text used in the movie--> <!-- saved from url=(0013)about:internet --> <script language="javascript"> if (AC_FL_RunContent == 0) { alert("This page requires AC_RunActiveContent.js."); } else { AC_FL_RunContent( 'codebase', 'http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0', 'width', '550', 'height', '400', 'src', 'jnlIndex_MichaelV', 'quality', 'high', 'pluginspage', 'http://www.macromedia.com/go/getflashplayer', 'align', 'middle', 'play', 'true', 'loop', 'true', 'scale', 'showall', 'wmode', 'window', 'devicefont', 'false', 'id', 'jnlIndex_MichaelV', 'bgcolor', '#ffffff', 'name', 'jnlIndex_MichaelV', 'menu', 'true', 'allowFullScreen', 'false', 'allowScriptAccess','sameDomain', 'movie', 'jnlIndex_MichaelV', 'salign', '' ); //end AC code } </script> <noscript> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="550" height="400" id="jnlIndex_MichaelV" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="allowFullScreen" value="false" /> <param name="movie" value="jnlIndex_MichaelV.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#ffffff" /> <embed src="jnlIndex_MichaelV.swf" quality="high" bgcolor="#ffffff" width="550" height="400" name="jnlIndex_MichaelV" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object> </noscript> </body> </html>
Example:
- Mr-Snoozleberg
- FlashRolls (2008) Mr Snoozleberg 1 - Adventure Games - FlashRolls.com Retrieved October 12, 2008 from http://www.flashrolls.com/adventure-games/Mr-Snoozleberg-1.htm
- Goodnight Mr. Snoozleburg (Save the sleepwalking Mr. Snoozleburg!) http://www.cyberteens.com/fg/ga/ad/sn/start.html
- CanCreate(2006) WeberBrosCircus La Jester- New Show Spectacular !! Retrieved March 27, 2007 from http://www.weberbroscircus.com/
 References
References
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/Internet and Web/Interactive Websites. (2024). In WikiEducator/VirtualMV wiki. Retrieved December 22, 2024, from http:https://wikieducator.org/VirtualMV/Internet_and_Web/Interactive_Websites (zotero)
|