VirtualMV/Flash12 (CS6)/Journal/Joke Book
| Flash12 (CS6) | ||
|---|---|---|
| Overview | What is Flash? | Resources | History | Quick reference | Upgrading | Design Examples | Journal | Troubleshooting | |
| Basics | Media Basics | Text | Graphics | Animation ( Timeline | Classic tween | Shape tween | Object tween | Motion guide | Movie clip ) | Audio | Video | |
| Text | Scrollbox | Stop Movie | Importing HTML | TLF Features | |
| Graphics | Spraybrush and Art Deco Tool | Fast Loading Photo Album | |
| Audio and Video | Audio ( Adding Sound to a button | Toggle Background Music | Toggle sound using buttons ) | Video ( Advanced Techniques | Alpha Channels | Video Resources ) | |
| Animation | Complex Animation | Mouth Animation | |
| Navigation | Introduction | Joke Book ( Adding Buttons ) | Journal Navigation | |
Introduction
Design
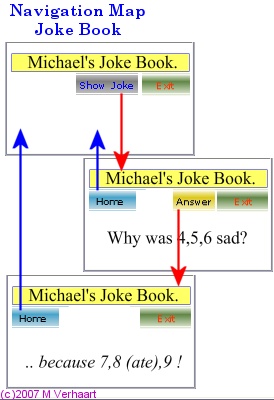
The navigation map for the movie is as shown following...
Flash document name: jnlNavJokeBook.fla
Building the skeleton
Creating the Label Channel
The first thing we will do is split the movie into areas. So create a channel to put in the keyframe labels.
1. Create a new layer called Labels. (Right click Layer 1, then Insert Layer, double-click the label name (or Right-Click>Properties) to change the Layer name to Labels).
2. Insert Keyframe in frame 5. In the Properties pane replace <Frame Label> with Home.
3. Insert Keyframe in frame 10. In the Properties pane replace <Frame Label> with J1.
4. Insert Keyframe in frame 20. In the Properties pane replace <Frame Label> with J1Ans.
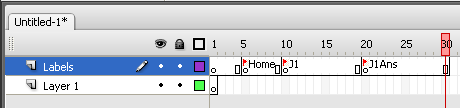
You may notice that J1Ans doesn’t appear as there is only one frame to show the label. It is easier to work out what the label names are if they can be fully displayed. So, highlight frames 21 to 30 by clicking and Dragging the mouse over frames 21 – 30, then right click and Insert Frame.
Your timeline should look like this...
Note: You may see several Labels Layers in some sample Flash Movies. Usually this indicates that the developer could not show the complete label in one channel, so created another.
Creating the Action Channel
5. Create a new layer called Actions above the default layer (in my example Layer 1) and call it Actions. (We will be adding some ActionScript to this layer later on)
Add the Heading
6. Create a new layer called Heading above the default layer(in my example Layer 1) and call it Heading.
7. With the Heading layer selected, use the Text Tool to add a heading (in my case “Michael’s Joke Book” onto the stage.
- Use your own name!
- Change the font to represent a heading.
- Make sure Static text is selected.
8. Highlight frames 1 to 4 in the Heading Layer, right click and select Clear Frames. We are keeping frames 1-4 clear to allow for a pre-loader to be added at a later stage. A pre-loader is used to load some of the larger media assets into the movie before it is displayed to the user, and usually shows a progress bar on screen.
Let’s add a box border to the heading. What we are going to do is add a box in a layer below the Heading Layer. This is done so that the text will appear ON TOP of the box. If we swap the layers (you can drag them to try) the text will be hidden behind the box. This is known as the z-Order. (Note this is opposite to Director).
9. Insert a Layer call it Heading-box below Heading.
10. Click on the Rectangle Tool and change the fill color to a lighter one .
11. Move the playback head so that the heading is displayed
12. Click and drag to create a box around the heading (if there is a box around the text you have probably entered the text as Dynamic, so change back to Static).
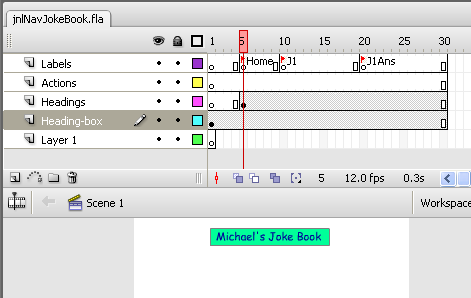
13. Clear frames 1-4. Flash should have a display similar to that shown following...
Add the joke
The Joke “Why was 4,5,6 sad?” needs to appear when the user clicks on “Show Joke”. So needs to appear from frame 10 (Label = J1). The answer “Because 7,8,9” needs to appear from frame 20 (label=J1Ans).
14. Insert a new layer and call it Joke1, above the bottom Layer.
15. With the Joke1 layer highlighted, use the text tool to enter the Joke “Why was 4,5,6 sad?”. This will put the text on the whole layer. Recall that we only want it displayed from frame 10 to 19. So highlight frames 1-9 on the Joke1 layer, and Right click > Clear Frames
16. Similarly clear Frames 20-30.
17. Move the playback head to frame 20 (label=J1Ans)
18. With the Joke1 Layer highlighted, use the text tool and add the answer to the stage “Because 7, 8 (ate), 9 !”
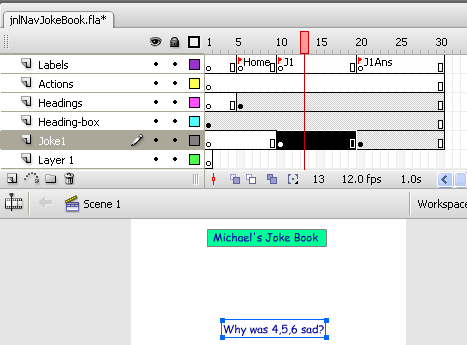
19. Test the movie by dragging the red playhead. Move the text on the screen so that it looks balanced.
20. Once all is ok, it is probably good to save and test the movie. Call the movie jnlNavJokeBk.fla. The flash environment should resemble that shown following..
Stop the Movie
You probably noticed that when you Test the Movie (Control > Test Movie), or Publish it, the movie loops continuously.
So as shown in an earlier page - Stop movie We need to stop this move in several places.
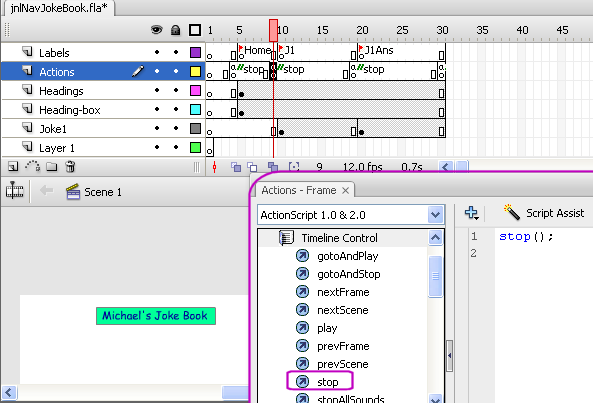
Hint:Stop movie Insert keyframe > [F9] or Windows Actions > Global Functions > Timeline Control > Stop
21. In the Actions Layer add the stop Action Script to Frame 9, 19 and 30. (Don't forget to change the Frame label to //stop).
If you use the play button on the toolbar the movie will run without taking any notice of the stop ActionScripts, so to test the movie, you must compile it.
22. Test the movie [Ctrl]+[Enter]
This will mean the movie doesn’t work too well. When we test it, it will stop with just a heading. But Flash is rather clever, and if we press the [Enter] key the movie will jump the stop command and continue.
 References
References
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/Flash12 (CS6)/Journal/Joke Book. (2025). In WikiEducator/VirtualMV wiki. Retrieved February 18, 2025, from http:https://wikieducator.org/VirtualMV/Flash12_(CS6)/Journal/Joke_Book (zotero)
|