VirtualMV/Flash12 (CS6)/Basic/Animation/Shape tween
From WikiEducator
< VirtualMV | Flash12 (CS6) | Basic/Animation
| Flash12 (CS6) | ||
|---|---|---|
| Overview | What is Flash? | Resources | History | Quick reference | Upgrading | Design Examples | Journal | Troubleshooting | |
| Basics | Media Basics | Text | Graphics | Animation ( Timeline | Classic tween | Shape tween | Object tween | Motion guide | Movie clip ) | Audio | Video | |
| Text | Scrollbox | Stop Movie | Importing HTML | TLF Features | |
| Graphics | Spraybrush and Art Deco Tool | Fast Loading Photo Album | |
| Audio and Video | Audio ( Adding Sound to a button | Toggle Background Music | Toggle sound using buttons ) | Video ( Advanced Techniques | Alpha Channels | Video Resources ) | |
| Animation | Complex Animation | Mouth Animation | |
| Navigation | Introduction | Joke Book ( Adding Buttons ) | Journal Navigation | |
Overview
Amazing objectivesBy the end of this page you will be able to:
|
How to Make a Simple Shape Tween
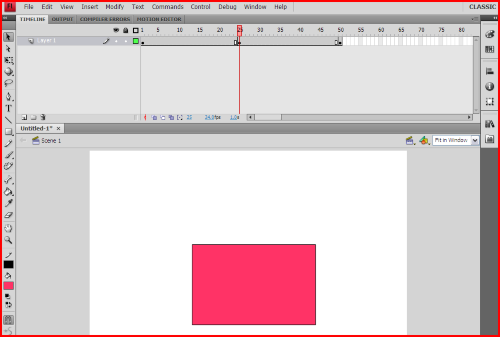
- Create a new Flash AS3 file
- Draw a rectangle on the Stage
- Insert a keyframe in Frame 50
- Insert a keyframe in Frame 25.
- Select Frame 25 in the Timeline
- Deselect the rectangle by clicking elsewhere on the stage off the rectangle
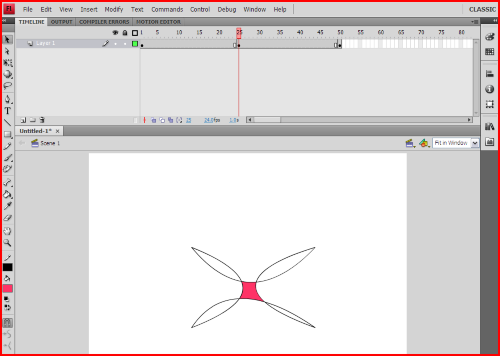
- Bring the cursor pointer close to the edge of the rectangle until the cursor changes to a curved-tail pointer – i.e. pointer with a ).
- Click and drag the edge of the rectangle in or out.
- Do this a few more times until you like the shape you’ve created.
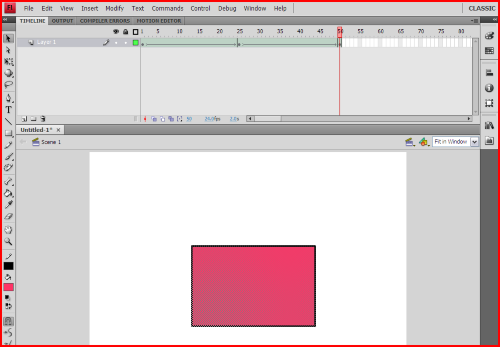
- Set shape tweening for the two spans:
- Click Frame 1,
- Hold Shift,
- Click Frame 50. This selects all the frames.
- Now choose Insert, Shape Tween, or right-click on the selected timeline, and choose Create Shape Tween.
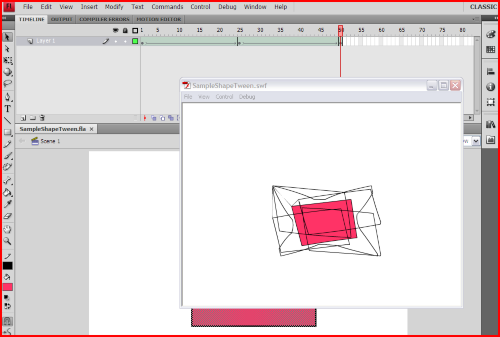
- Select Control, Test Movie (or press Ctrl+Enter) to see your shape morph.
 References
References
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/Flash12 (CS6)/Basic/Animation/Shape tween. (2025). In WikiEducator/VirtualMV wiki. Retrieved February 28, 2025, from http:https://wikieducator.org/VirtualMV/Flash12_(CS6)/Basic/Animation/Shape_tween (zotero)
|