VirtualMV/Flash12 (CS6)/Basic/Animation/Object tween
From WikiEducator
< VirtualMV | Flash12 (CS6) | Basic/Animation
| Flash12 (CS6) | ||
|---|---|---|
| Overview | What is Flash? | Resources | History | Quick reference | Upgrading | Design Examples | Journal | Troubleshooting | |
| Basics | Media Basics | Text | Graphics | Animation ( Timeline | Classic tween | Shape tween | Object tween | Motion guide | Movie clip ) | Audio | Video | |
| Text | Scrollbox | Stop Movie | Importing HTML | TLF Features | |
| Graphics | Spraybrush and Art Deco Tool | Fast Loading Photo Album | |
| Audio and Video | Audio ( Adding Sound to a button | Toggle Background Music | Toggle sound using buttons ) | Video ( Advanced Techniques | Alpha Channels | Video Resources ) | |
| Animation | Complex Animation | Mouth Animation | |
| Navigation | Introduction | Joke Book ( Adding Buttons ) | Journal Navigation | |
Overview
By the end of this page you will be able to:
|
Introduction
A Feature introduced in CS4 (Flash 10) is the ability to apply tweens directly to objects instead of keyframes, greatly simplifying path based animation. This can be used in New Action Script 2.0 or 3.0 Flash Files.
Actions
- Make sure you have the Selection Tool selected.
- From the Library copy a symbol onto the stage.
- Right click on the object and choose Create Motion Tween (Note: If the movie does not have any frames created Flash will add some to the current layer and the bar will show blue).
- Move the timeline marker to the last frame.
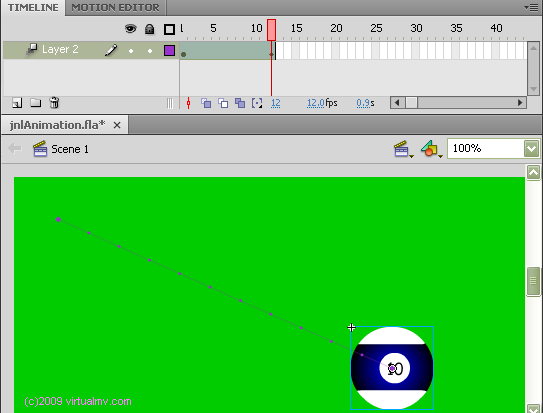
- Drag the object to the end position. A green dotted path is shown. The dots are handles that can be dragged to modify the path. Test the animation (Ctrl+Enter)
If you want to you can modify the animation by:
- Click on the object and click on the "Free Transform tool". Resize the object.
 References
References
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/Flash12 (CS6)/Basic/Animation/Object tween. (2025). In WikiEducator/VirtualMV wiki. Retrieved February 28, 2025, from http:https://wikieducator.org/VirtualMV/Flash12_(CS6)/Basic/Animation/Object_tween (zotero)
|