VirtualMV/Flash12 (CS6)/Basic/Animation/Motion guide
From WikiEducator
< VirtualMV | Flash12 (CS6) | Basic/Animation
| Flash12 (CS6) | ||
|---|---|---|
| Overview | What is Flash? | Resources | History | Quick reference | Upgrading | Design Examples | Journal | Troubleshooting | |
| Basics | Media Basics | Text | Graphics | Animation ( Timeline | Classic tween | Shape tween | Object tween | Motion guide | Movie clip ) | Audio | Video | |
| Text | Scrollbox | Stop Movie | Importing HTML | TLF Features | |
| Graphics | Spraybrush and Art Deco Tool | Fast Loading Photo Album | |
| Audio and Video | Audio ( Adding Sound to a button | Toggle Background Music | Toggle sound using buttons ) | Video ( Advanced Techniques | Alpha Channels | Video Resources ) | |
| Animation | Complex Animation | Mouth Animation | |
| Navigation | Introduction | Joke Book ( Adding Buttons ) | Journal Navigation | |
Overview
By the end of this page you will be able to:
|
What is a motion guide
A motion path allows you to move a symbol along a predefined path.
This tutorial will show you how to move a ball along a predefined path in CS4.
Resources
- Tutorial based on a Flash MX2004 tutorial by Entheos (2008)[1]
- For CS3 and more details about Motion Guides refer to Reinhardt and Dowd (2007, p. 387)[2]
Tutorial
- Create a new (ActionScript 2.0 or 3.0) movie
- Use the oval tool and create a ball (Set the outline to null, and the fill to a gradient ball, and use the shift key to keep it a circle)
- Use the Selection tool to draw a box around the ball, and right click > Convert to Symbol
- Name: Ball (type:Graphic), and add to the library
- Change the name of the Layer (Layer 1) to Ball (right click on Layer 1 > Properties >Name:Ball)
- Right Click on the word Ball (Layer label)> Add classic motion guide. This will add a new layer, where we will draw the path for the ball to follow.
- Click on the Guide layer, and using the pencil tool draw a path.
- Select frame 40 of the guide layer, right click > Insert Frame (or press [F5])
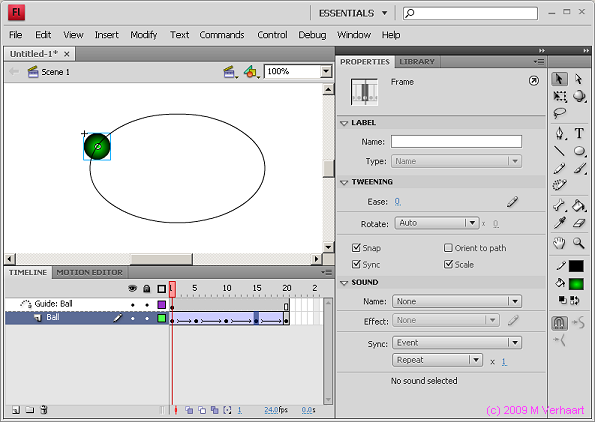
- Click on Frame1 of Layer Ball. Now drag the ball onto the start of the path (when the bubble attaches itself to the path)
- Click on Frame 40 of Layer Ball, and insert a keyframe ([F6])
- Now drag the ball to the end of the path (or if it is a circle leave it where it is!).
- Select any frame of the Layer Ball and right click and select "Create Classic Tween".
If you have put the ball at the start and the end at the same place nothing will happen if you run the movie), so lets insert some keyframes to the tween.
... - Click on Frame 10 of the Layer Ball, and drag the ball to a new position along the path, Click on Frame 20 of the Layer Ball and drag the ball to the next position, do the same for frame 30.
Now run the movie and you should have a ball following a path.
Video tutorial
For a video tutorial (1min:36sec @ 3MB) click here..
 References
References
- ↑ Entheos (2008) Motion Guide in Flash. Retrieved March 21, 2009 from http://www.entheosweb.com/Flash/motion_guide.asp
- ↑ Reinhardt, R. & Dowd, S. (2007). Adobe. Flash CS3 Professional: Bible. Wiley, NJ.
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/Flash12 (CS6)/Basic/Animation/Motion guide. (2025). In WikiEducator/VirtualMV wiki. Retrieved February 28, 2025, from http:https://wikieducator.org/VirtualMV/Flash12_(CS6)/Basic/Animation/Motion_guide (zotero)
|