VirtualMV/Flash12 (CS6)/Journal/Importing HTML
| Flash12 (CS6) | ||
|---|---|---|
| Overview | What is Flash? | Resources | History | Quick reference | Upgrading | Design Examples | Journal | Troubleshooting | |
| Basics | Media Basics | Text | Graphics | Animation ( Timeline | Classic tween | Shape tween | Object tween | Motion guide | Movie clip ) | Audio | Video | |
| Text | Scrollbox | Stop Movie | Importing HTML | TLF Features | |
| Graphics | Spraybrush and Art Deco Tool | Fast Loading Photo Album | |
| Audio and Video | Audio ( Adding Sound to a button | Toggle Background Music | Toggle sound using buttons ) | Video ( Advanced Techniques | Alpha Channels | Video Resources ) | |
| Animation | Complex Animation | Mouth Animation | |
| Navigation | Introduction | Joke Book ( Adding Buttons ) | Journal Navigation | |
Introduction
By the end of this exercises you should be able to:
|
Importing html formatted text into the scrolling text box
One down side of embedding text is that if the text is time changeable (temporal), such as an entrance fee into a theme park,
it would be better to store this in a file separate from the Movie.
Importing text into the text box:
So, an important consideration when including text into a multimedia presentation is the ability to keep the text up to date.
Text that includes dates is better imported from an external file allowing users to change the text without having to use Flash. In this section, you will create a txt file that contains HTML formatted text and get Flash to import it into its movie.
Copy jnlTextScroll.fla to jnlTextScrollImport.fla
1. Remove all the text in the scrolling text area you have created.
2. Using Notepad create the file jnlTextScroll.txt and enter:
varScrollBox= <p><b>Scrolling Text</b></p> <p>Imported from a text file<br /> In an HTML format</p>
3. Now make the text in jnlTextScroll.txt all one line.
varScrollBox=<p><b>Scrolling Text</b></p><p>Imported from a text file<br />In an HTML format</p>
What you will find is that Flash places its own <p> tags on each individual line, so when the html is kept to a single line it displays properly.
Back to Flash.
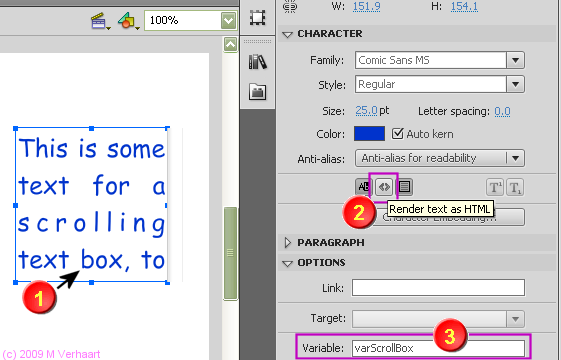
4. With the Scroll box selected (1), click on the Render text as html button(2).
5. In the Var field enter varScrollBox (3), it must exactly match the variable created in the txt file. (e.g. varscrollbox is not the same as varScrollBox)
Importing a text file to the scrolling text box
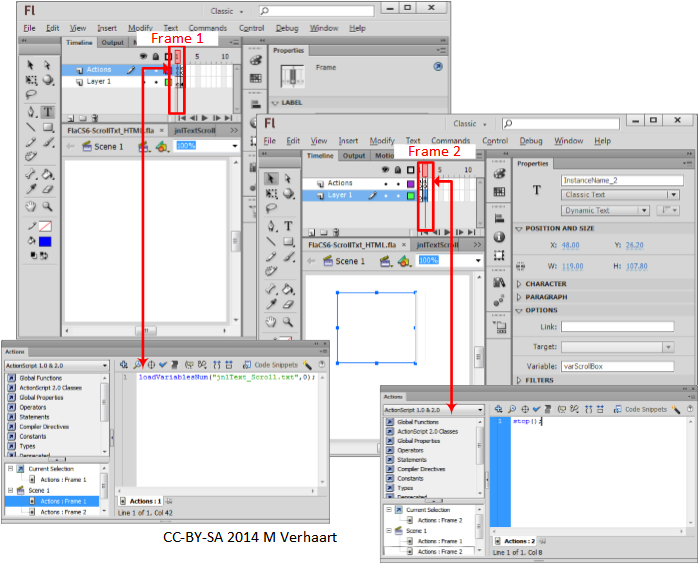
Now for the clever bit. We are going to put some pre-loader code into frame 1 of the Actions layer to load up the scrolling text box.
1. Create a new Layer "Actions", then Click on Frame 1 of the Actions layer
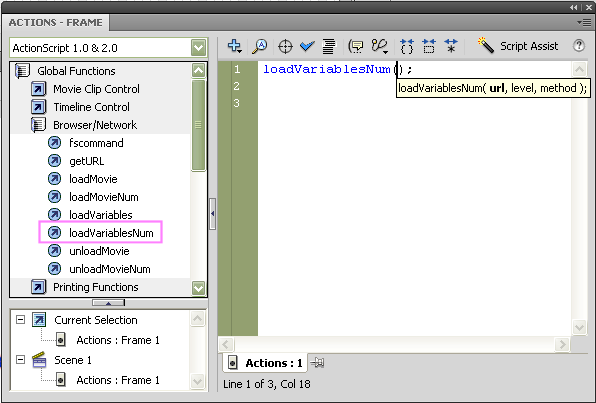
2. Add this ActionScript. ( found in [F9] ActionScript 1.0 & 2.0 > Global Functions > Browser/Network)
loadVariablesNum("jnlTextScroll.txt",0);
3. Remove the text from the text box
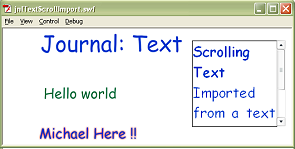
4. Now test the movie.([Ctrl]+[Enter]
Important: If you get text that is weird, delete the contents of the text box in the Fla file first ( Warning: be sure you delete all the text - use [Ctrl [A] then [delete].
|
Pre-loading
In this example, we simply loaded the external text file into the scrolling text box in the same frame. It is more usual to create a pre-loader so that the files are loaded into memory before the box is displayed. This is achieved by adding a blank frame(s) into frame 1 of each layer (except the actions layer). However, if you do this the movie will flicker, so you also need to add a stop frame at the end of the movie to stop it cycling.
Trouble shooting
If you have problems check Troubleshooting
Task : Update the Journal files
1. Add an external Scroll Box to all of the other jnl Files
Task : Alternative import using ActionScript3
(I have not got the HTML to work as yet but this gives multi text box entries Cheers Gordon Hall)
1. Open a new text document
2. Enter the following text all in one line
headline=IMPORTING HTML FORMATED TEXT INTO A TEXT SCROLL BOX&caption=This is how to import text contained in a txt file. The text in the txt file is HTML formated. The text box has scrolling ability.
3. Save text document as data.txt
4. In Flash, open a new page with ActionScript 3.0 enabled
5. Place 3 text boxes on the page and set them up as described above. In the properties box, name each of these text boxes,
- headline_txt
- caption_txt
- loading_txt
6. Add this ActionScript code to Frame 1 (see above for how to do this)
headline_txt.text = ""
caption_txt.text = ""
loading_txt.text = "loading"
var myURLLoader:URLLoader = new URLLoader()
myURLLoader.addEventListener(Event.COMPLETE, textLoaded)
var myURLVariables:URLVariables;
function textLoaded (evt) {
myURLVariables = new URLVariables( myURLLoader.data )
headline_txt.text = myURLVariables.headline
caption_txt.text = myURLVariables.caption
loading_txt.text = ""
}
myURLLoader.load( new URLRequest("data.txt"))7. Press Ctrl+Enter and ensure everything runs properly
8. Finally select the text box labled 'loading' and ensure the border is turned off, then shrink it and place it out of the way since this text box is used to import the text but does not need to be seen.
- Extract from Sams Teach Yourself Adobe Flash CS4 Professional in 24 hours by Kerman P. & Beighley l. SAMS, Indiana, USA
ActionScript (2.0) example
The following example illustrates how ActionScript 2.0 can be used to achieve the same result:
(Thanks Steph D. User:Hesperides)
myData = new LoadVars();
myTextBox.html=true;
myData.onLoad= function() {
myTextBox.htmlText = this.varScrollBox;
};
myData.load("jnlTextScrollText.txt");NOTES
- myTextBox is the name given to your text box, keep as dynamic, multiline, but no need to render text as html.
- varScrollBox is the variable name given to your text file as above, as is jnlTextScrollText.txt the name the text file has been saved as.
- Right click the first frame of the actions layer, click Actions and insert code... changing anything to suit your own naming.
 References
References
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/Flash12 (CS6)/Journal/Importing HTML. (2025). In WikiEducator/VirtualMV wiki. Retrieved February 28, 2025, from http:https://wikieducator.org/VirtualMV/Flash12_(CS6)/Journal/Importing_HTML (zotero)
|