VirtualMV/HTML/Basic/Tables
Introduction
Basic table
Web pages are not just a series of media elements listed one after another. Text may be laid out in columns (as in this page) , graphics are placed beside text, and so forth. An easy way to accomplish this is through the use of tables, although the XHTML 4 spectifications discourage the use of tables for layout purposes as they are difficult to translate for different devices.
Create tbl.html as;
<html> <head> <title>Table example</title> </head> <body> <table> <tr><td>rent</td> <td>$300.00 </td></tr> <tr><td>phone</td><td>$55.00 </td></tr> </table> </body> </html>
Save then viewing in the web browser this should look something like;
| rent | $300.00 |
| phone | $55.00 |
Notes
The basic table tags are;
- <table> and </table>
- <tr> - </tr> : a table row.
- <td> - </td> : the table data ( located in cells ).
Table container tags
The table tag can be modified with container tags. Note that these tags will apply to the whole table.
To add a border to the table and to fix the size of the table add the following "table" container tags.
.. <table border = "10" height="150" width="200"> <tr><td>rent</td> <td>$300.00 </td></tr> <tr><td>phone</td> <td>$55.00 </td></tr> </table> ..
Save then viewing in the web browser this should look something like;
| rent | $300.00 |
| phone | $55.00 |
Notes
- A border colour can be specified but only works with I.E.
- E.g.: <table bordercolor = "#000000">
- Table width and height can be specified as a percentage
- E.g. <table width = "95%">
Heading tags
Two tags are used to provide captioning and column headings (<caption> and <th> Modify tbl.html to;
<html> <head> <title>Table example</title> </head> <body> <table border = 2> <caption>Expenses</caption> <tr><th>Item</th> <th>$</th></tr> <tr><td>rent</td> <td>$300.00 </td></tr> <tr><td>phone</td> <td>$55.00 </td></tr> </table> </body> </html>
Save then viewing in the web browser this should look something like
| Item | $ |
|---|---|
| rent | $300.00 |
| phone | $55.00 |
Notes
The heading tags for a table are;
- <caption> and </caption>
- <th> ... </th> : the table heading data ( located at the top of the columns ).
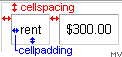
Cell spacing and padding
- Cell Spacing is the number of pixels between the table cells.
- Cell Padding is the pixel space inside the cells. i.e. the distance between the information and the sides of the table cells.
.. <table border = 2 cellspacing ="9" cellpadding="5" > <tr><td>rent</td> <td>$300.00 </td></tr> <tr><td>phone</td> <td>$55.00 </td></tr> </table> ..
Save then viewing in the web browser this should look something like;
| rent | $300.00 |
| phone | $55.00 |
Experiment with different settings.
Notes
Both these options are table container tags
- e.g. <table border=1 cellspacing=0 cellpadding=0>
- The default for padding is 1 spacing is 2
One pixel borders
We can use a combination of the style tag and the border tag as follows
<table style="border-collapse: collapse;" border="1" > <tr><td>rent</td> <td>$300.00 </td></tr> <tr><td>phone</td> <td>$55.00 </td></tr> </table>
| rent | $300.00 |
| phone | $55.00 |
Cell alignment tags
Modify tbl.html as;
.. <table border = "2" height="75" width="200"> <tr> <td style="text-align:left;vertical-align:top;">rent</td> <td style="text-align:right;vertical-align:top;">$300.00</td> </tr> <tr> <td valign="bottom" align="left">phone</td> <td valign="bottom" align="right">$55.00</td> </tr> </table> ..
Save then viewing in the web browser this should look something like;
| rent | $300.00 |
| phone | $55.00 |
As a second task try to align all cells in the center of the table
| rent | $300.00 |
| phone | $55.00 |
Notes
The alignment tags are container tags for the cell tags <td>;
- Horizontal alignment
<.. align = "left | center | right " ..> - Vertical alignment
<.. valign = "top | bottom".. >.
Cells can also be allocated a fixed (pixel) or percentage width
- <td width="100">
- <td width="33%">
The default alignment is left, center
You can also include align and valign commands in the table row tag and in the table tag.
Including align=left or align=right in the table tag does NOT align the contents of the table. Instead it aligns the whole table on the page. i.e. it makes the text outside the table wrap around the table.
Cell spanning tags
Modify tbl_b.html as;
.. <center><table width="90%" border="1" cellspacing="0" cellpadding="10"> <tr> <td colspan="2" align="center"> <p>Cell 1: this cell "spans" 2 columns</p> </td> </tr> <tr> <td align="center"><p>Cell 3</p> </td> <td align="center"><p>Cell 4</p> </td> </tr> </table></center> ..
Save then viewing in the web browser this should look something like;
|
Cell 1: this cell "spans" 2 columns |
|
Cell 3 |
Cell 4 |
Cell background colours and images
create tbl_bkg.html as;
<center> <table width="90%" border="1" cellspacing="0" cellpadding="10"> <tr> <td style ="background-color:#FFF000">Yellow</td> <td style ="background-color:#00FF00">Lime</td> <td style ="background-color:#00FFFF">Aqua</td> </tr> <tr> <td style ="background-color:#FF00FF"> </td> <td background = "mmedia/b_home.gif">***</td> <td style ="background-color:#FF0000"> </td> </tr> <tr> <td style ="background-color:#0000FF">Blue</td> <td style ="background-color:#008080">Teal</td> <td style ="background-color:#800080">Purple</td> </tr> </table></center>
Save then viewing in the web browser this should look something like;
| Yellow | Lime | Aqua |
| *** | ||
| Blue | Teal | Purple |
Notice the *** on top of the tiling home images.
Notes
Syntax:
- <td style ="background-color:colour">
- <tr style ="background-color:colour">
- <table style ="background-color:colour">
where color is a colour name or hexadecimal code.
Note: table background colours only display in version 3 browsers and above, and they may not print correctly.
It is also possible to give a table cell (or a table row, or a table) a background image. Again these only display in version 3 browsers and above, and they may not print correctly.
The syntax is:
- <td background="filename">
- <tr background="filename">
- <table background="filename">
where filename is the path and filename of the background image.
allows us to display a blank space on the screen. This was commonly used to space out text as early browsers ignored most spaces.
Div tag and tables
The division tag (div) can be used to create scrolling tables in a web page. example. +Create a table of headings +add
<div style="height:150px; overflow: auto;">+Create a second table with the data +add
</div>to end the division For example
<table><tr><th>Code</th><th>Country</th></tr></table> <div style="height:100px; width:50%; overflow: auto;"> <table> <tr><td>au</td><td>Australia</td></tr> ... <tr><td>nz</td><td>New Zealand</td></tr> ... </table> </div>
| Code | Country |
|---|
| au | Australia |
| cn | China |
| jp | Japan |
| nz | New Zealand |
| za | South Africa |
| tw | Taiwan |
If you want both vertical and horizontal scroll bars use overflow: scroll;
Creating buttons with common background images
<table width = "156" cellpadding = "0" cellspacing = "0" border = "0"> <tr align = "center"><td width = "156" height = "36" STYLE="background-image : URL(mmedia/blankbutton.jpg); background-repeat : no-repeat"> <a href = "..link..">Button1</a> </td></tr> <tr align = "center"><td width = "156" height = "36" STYLE="background-image : URL(mmedia/blankbutton.jpg); background-repeat : no-repeat"> <a href = "..link..">Button2</a> </td></tr> </table>
Where a background image of 156 x 36 is created.
| <a href = "..link..">Button1</a> |
| <a href = "..link..">Button2</a> |
XHTML - Example
<table summary="This table lists program available at the university based on the discipline and the type of degree."> <caption>Programs available.</caption> <colgroup class="program-discipline"> <colgroup class="program-type" span = 5> <thead> <tr> <th scope=col>Program</th> <th scope=col>Honors Co-op</th> <th scope=col>Honors Regular</th> <th scope=col>General Regular</th> <th scope=col>*Preprofessional or Professional</th> </tr> </thead> <tfoot class=footnote> <tr> <td colspan = 5> Many disciplines are also available as Minors and Joint Honors programs. </td> </tr> </tfoot> <tbody> <tr> <td scope=row>ComputerScience</td> <td>yes</td> <td>yes</td> <td>no</td> <td>no</td> </tr> <tr> <td scope=row>Business Studies</td> <td>yes</td> <td>yes</td> <td>yes</td> <td>no</td> </tr> </tbody> </table>
| Program | Honors Co-op | Honors Regular | General Regular | *Preprofessional or Professional |
|---|---|---|---|---|
| Many disciplines are also available as Minors and Joint Honors programs. | ||||
| ComputerScience | yes | yes | no | no |
| Business Studies | yes | yes | yes | no |
Summary
Additional tags
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/HTML/Basic/Tables. (2025). In WikiEducator/VirtualMV wiki. Retrieved February 18, 2025, from http:https://wikieducator.org/VirtualMV/HTML/Basic/Tables (zotero)
|