VirtualMV/HTML/Basic/Layout/Frames
From WikiEducator
< VirtualMV | HTML/Basic | Layout
Use
Frames are discouraged in web design as they are not well supported in many web browsers. iFrames (inline Frames) allow for inserting of other documents such as XML into the HTML.
The Pros
- As navigation is in a different page, content pages can be smaller and download quicker
- Can be used to hide the URL to some extent
- Hidden frames can contain scripts or images that only need to be loaded once
- Can be easier to maintain as the links page is all that needs editing when links change
The Cons
- Difficult for some search engines to navigate
- Book-marking can be a problem
- There are significant accessibility issues
- If a page does not load the layout can be spoilt
- Can use a lot of pages so care needed for page names
- One small error in the frameset can create havoc on the site
- Links need to be targeted or you can wind up with frames in frames
- It can be difficult to build a seamless page look
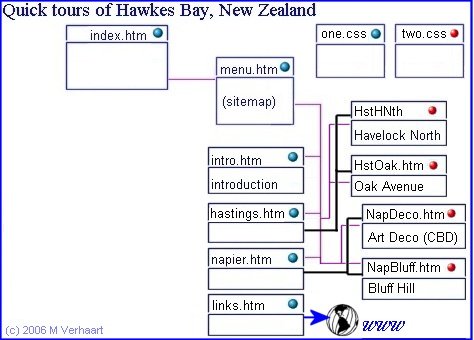
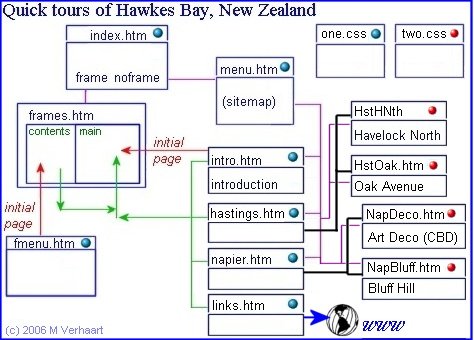
The two navigation maps (following) show how frames can be added to a no-frame based web site.
- Note
- the information pages are the same.
- visually menu.htm and fmenu.htm are the same. But there is a minor addition in fmenu page, to allow it to link to the correct window. If you have this in the no-frame version each page will pop-up in a new window!
No-frame version of Hawke's Bay Quick Tours
Frame version of Hawke's Bay Quick Tours
Example :Click here to see the frames based Hawkes Bay site.
Expression Web Examples
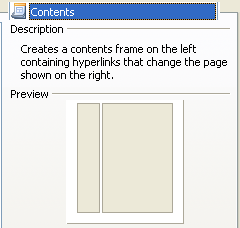
File > New > Page (tab) | Frames Pages
This will give the initial layout as
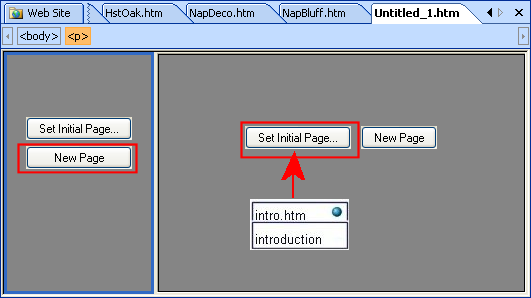
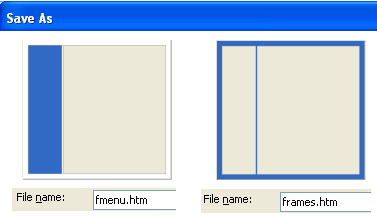
When you save the html pages, Expression will indicate which page as:
Notes
- The left frame (fmenu.htm)
- The right frame is Not saved as it was already in existance and set as the initial page
- The Frames page is shown as a wrapper page for the other pages.
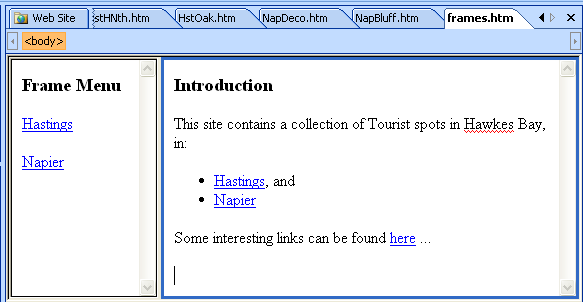
Once created the basic design is as follows:
XHTML code
frames.htm
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Hawkes Bay Quick Tours</title> </head> <frameset cols="150,*"> <frame name="contents" target="main" src="fmenu.htm"> <frame name="main" src="intro.htm"> <noframes> <body> <p>This page uses frames, but your browser doesn't support them.</p> </body> </noframes> </frameset> </html>
fmenu.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Language" content="en-nz" /> <meta http-equiv="Content-Type" content="text/html; charset=windows-1252" /> <title>Frame Menu</title> <base target="main" /> </head> <body> <h3>Frame Menu</h3> <p><a href="hastings.htm">Hastings</a></p> <p><a href="napier.htm">Napier</a></p> </body> </html>
 References
References
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/HTML/Basic/Layout/Frames. (2024). In WikiEducator/VirtualMV wiki. Retrieved December 22, 2024, from http:https://wikieducator.org/VirtualMV/HTML/Basic/Layout/Frames (zotero)
|