VirtualMV/HTML/Basic/Multimedia/Image map
| Internet & Web Development ( Introduction | Advanced ) | ||
|---|---|---|
| Overview | Personal Learning Environment | What is HTML? | Web authoring | Resources | Help Desk | |
| Creating a basic web site | HTML editor | Basic tags | Head tag | Linking pages | Formating and lines | Lists | Tables | Special characters | Page icon | |
| Multimedia | graphics and images | Connected media | Audio | Video | Image map | |
| Cascading style sheets | Inline, embedded, linked | Language | Example | |
| Web page layout | Tables | CSS | iFrame | Frames | Other | Responsive | |
| Framework | Tours of Hawke's Bay | |
| Forms | Example | mailto | Add Google | |
| Misc | ||
HTML: Image map
An image map is an image that has defined clickable areas that trigger HTML events. When a mouse rolls over an image map, the cursor turns into a hand to indicate the "hotspots" of the image.
They are mostly used for navigation, though can also be used to rigger advanced HTML and JavaScript events. Flash is a commonly used alternative.
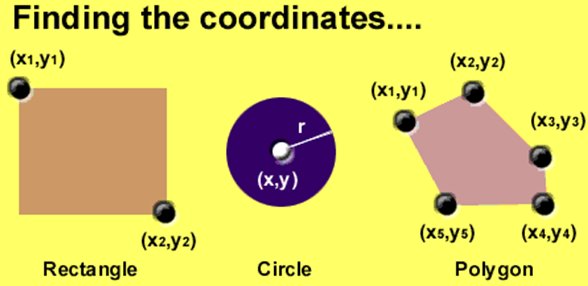
Hot spots can be defined as circular, rectangular and as a polygon (connected straight lines).
Image mapsBy the end of this page you will be able to:
|
Creating an image map
To create a client-side image map you will need:
- An Image. Usually in gif, jpg or png format
- An HTML editor (it helps if it has image map functionality), otherwise you can use a drawing program that shows x (horizontal) x y (vertical) positioning of the mouse on the canvas.
- Client-side image map compatible web-browser: (Supported by most major browsers since Netscape 2.0 +, Internet Explorer 2.0 +, or other compatible browser )
The image map is create by locating the co-ordinates of the image, as follows:
This is then converted into HTML code
To create a map:
<map name="myMap" ></map>Then add an entry for each "hot-spot" using this syntax:
<area shape="rect" href="rectangle.htm#test" coords="53,85 163,180" alt="You Are On The Square"> <area shape="circle" href ="circle.htm#test" coords ="272,133 41" alt="You Are On The Circle"> <area shape="polygon" href ="polygon.htm#test" coords ="366,111 418,87 473,139 473,172 400,172" alt="You Are On The Polygon">
With your map ready you have to add one last piece of code, assigning the map to your image. Simply add a USEMAP line to your IMG tag.
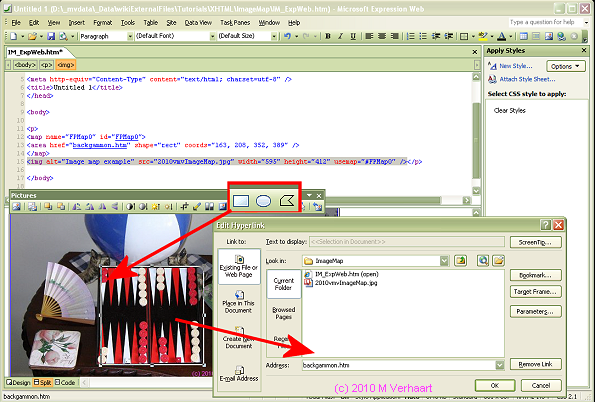
<img src="imgMap.png" usemap="#myMap" height="286" width="588" />In Microsoft Expression Web
To add an image map in Microsoft Expression Web.
- Insert the image
- Click on the image, then right click and select Show Pictures Toolbar
- Click on the rectangular, circular or polygonal Hotspot tool (towards the right of the toolbar), then drag the area over the part of the image you want to create a hotspot for
- On release a dialog window will open for you to enter the hyperlink
Code similar to the following will be added to the HTML
<p> <map name="FPMap0" id="FPMap0"> <area href="backgammon.htm" shape="rect" coords="163, 208, 352, 389" /> </map> <img alt="Image map example" src="vmv2010ImageMap.jpg" width="595" height="412" usemap="#FPMap0" /> </p>
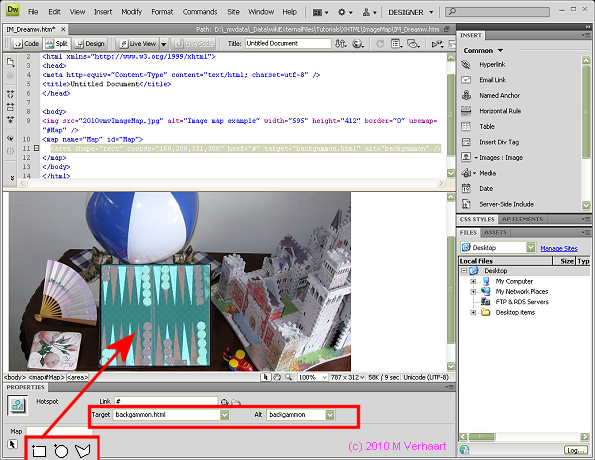
In Adobe Dreamweaver
To add an image map in Adobe Dreamweaver.
- Insert the image
- Click on the appropriate hotspot tool (bottom left of window)
- Drag over object
- Add Hotspot Properties
Code similar to the following will be added to the HTML
<img src="vmv2010ImageMap.jpg" alt="Image map example" width="595" height="412" border="0" usemap="#Map" /> <map name="Map" id="Map"> <area shape="rect" coords="160,208,351,386" href="#" target="backgammon.html" alt="backgammon" /> </map>
Sample images for hotspot tasks
For the following tasks try to create a hotspot using an image drawing program (like PaintShop Pro, PhotoShop), Expression Web, and Dreamweaver.
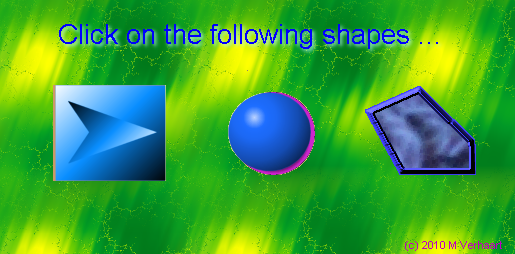
Task 1: Create an image map for the basic shapes
Using the following image, create an image map that allows a rectangle, circle and polygon to be selected.
Task 2: Create an image map from a digital photo
Using the following image , create an image map that allows user to select the backgammon board, the ball and the castle that connects them to web page that briefly describes what was selected
Adding JavaScript
You can also ask the image map to execute some JavaScript
<area shape="rect" coords="160,208,351,386" href="default.htm" onClick="alert('square');return false">
or using the javascript: schema
<area shape="rect" coords="1160,208,351,386" href="javascript:alert('square')" References
References
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/HTML/Basic/Multimedia/Image map. (2025). In WikiEducator/VirtualMV wiki. Retrieved February 18, 2025, from http:https://wikieducator.org/VirtualMV/HTML/Basic/Multimedia/Image_map (zotero)
|