VirtualMV/HTML/Basic/Linking pages
| Internet & Web Development ( Introduction | Advanced ) | ||
|---|---|---|
| Overview | Personal Learning Environment | What is HTML? | Web authoring | Resources | Help Desk | |
| Creating a basic web site | HTML editor | Basic tags | Head tag | Linking pages | Formating and lines | Lists | Tables | Special characters | Page icon | |
| Multimedia | graphics and images | Connected media | Audio | Video | Image map | |
| Cascading style sheets | Inline, embedded, linked | Language | Example | |
| Web page layout | Tables | CSS | iFrame | Frames | Other | Responsive | |
| Framework | Tours of Hawke's Bay | |
| Forms | Example | mailto | Add Google | |
| Misc | ||
Introduction
The real strength of HTML is in the Hypertext or linking text. This is where some text (or an image) can be clicked on to link you to another web page. Usually this is shown in a web browser with an underline.
: Hyperlinking web (HTML) pagesBy the end of this page you will be able to:
|
Design
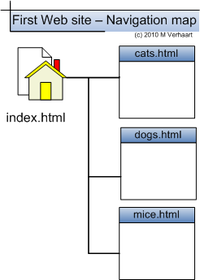
In this activity you will be constructing the following web site
- index.html
- cats.html
- dogs.html
- mice.html
Where
- index.html links to cats.html, dogs.html and mice.html
- cats.html, dogs.html and mice.html link back to the index page
Tip: You can copy one.html (created earlier) to cats.html, dogs.html, and mice.html (so you don't have to type in the basic page tags ).
Creating a home page that links to other pages
1. Copy one.html to cats.html
2. Create a new web page index.html in the same directory as one.html as follows;
<!DOCTYPE html> <html> <head> <title>**’s home page</title> </head> <body> <h1>**’s home page</h1> <p><a href="cats.html">To cats page</a></p> <p><a href = "http://www.microsoft.com">Microsoft </a></p></body> </html>
Finally allow cats.html to link back to index.html by adding..
<a href = "index.html">To index</a>
Notes
For
<a href="cats.html">To cats page</a>
- The a stands for anchor
- href is the hypertext reference
- "cats.html" is the filename we are linking to
- To cats page is the linking text the user clicks on
- </a> is the end of the tag
There are two types of links that can be used;
- Absolute links give the physical address of the web page, i.e. the exact location of the page. This is not dependent on where the page with the link is located. The browser will be able to find the page, unless the address is wrong or you are not connected to the Internet.
- Absolute links must use the full URL (i.e. starting with the Internet Protocol). Examples
<a href="http://www.yahoo.com/">Yahoo</a> <a href="file:///c:/myweb/photos/album.html">Photo Album</a>
- Relative links relate to where the linked page is in relation to the link. If the two pages are in the same directory / folder as each other, then the link only has to include the file name. If the files are in a different directory / folder, then we need to show that information in the address of the file we are linking to. Examples;
<a href="photos/album.html">Photo </a> <a href="../sitelinks/album.html">Photo Album</a>
- If the files are copied to another drive or computer, then they have to be in the same relative location to each other for the browser to find it.
Reminder: When you move your files to your I.S.P. ( Internet Service Provider e.g. xtra ) you must check your links to files and graphics to make sure that they work. It is also a good idea to use a different computer than the one the original files are on. Also watch uppercase filenames are Unix servers treat Myfile.htm, MYFILE.HTM and myfile.htm as different files. As a general rule keep all file lowercase.
Extensions
Try to link
- cats.html to mice.html, and
- dogs.html to cats.html
and
- redraw the navigation map shown to show all the linking
In-page hyperlink (bookmark)
In very large documents, it is common to place an index at the top of the page that jumps to a position in the page. Also within the page a -to top - jump is provided.
<p style="text-align: center"> <a href="#stuff">Stuff</a></p> ... <h2><a name="stuff">Stuff</a></h2> ..
So the #stuff indicates which anchor the link is to go to. If you want to go from one web page and hyperlink to am inpage link of another web page, you can add the # anchor to the URL in the hyperlink e.g. http://www.xyz.com/#inpagelink
 References
References
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/HTML/Basic/Linking pages. (2024). In WikiEducator/VirtualMV wiki. Retrieved December 22, 2024, from http:https://wikieducator.org/VirtualMV/HTML/Basic/Linking_pages (zotero)
|