VirtualMV/HTML/Basic/Layout
| Internet & Web Development ( Introduction | Advanced ) | ||
|---|---|---|
| Overview | Personal Learning Environment | What is HTML? | Web authoring | Resources | Help Desk | |
| Creating a basic web site | HTML editor | Basic tags | Head tag | Linking pages | Formating and lines | Lists | Tables | Special characters | Page icon | |
| Multimedia | graphics and images | Connected media | Audio | Video | Image map | |
| Cascading style sheets | Inline, embedded, linked | Language | Example | |
| Web page layout | Tables | CSS | iFrame | Frames | Other | Responsive | |
| Framework | Tours of Hawke's Bay | |
| Forms | Example | mailto | Add Google | |
| Misc | ||
Overview
There are many ways that the layout of a web page can be constructed. These include using:
- Tables
- Layers
- Frames
- Cascading Style Sheets
- XML/XSLT
Follow the link to find out what exactly is on the back of web page.?
By the end of this page you will be able to:
|
Using tables for layout
Tables have traditionally been the way that the layout a web page has been achieved. The web page is sectioned into cells in a table (or tables), and in most cases the table borders are set to "0" to hide them
Current thinking (2009) is that tables should be used to display tabular data, although this too is being challenged as extensible markup (XML) and extensible Style Sheet Language Transformation (XSLT) support is integrated into modern web browsers.
Pros
- Searchable by all search engines without causing confusion
- Only one page needs to be downloaded
- Can be used to create separate sections on a page
- Easy to implement
Cons
- The whole table needs to be downloaded leading to slower downloading
- If you want to use tables for a navigation bar, it will need to appear on all pages, so..
- a large site can be difficult to maintain if there are lots of links on each page
- Can look different in different browsers
- Can create problems when screen readers are trying to decipher for the vision impaired, as table is used for layout rather than tabular data.
- When SEO's (or Search Engine Optimization) are seeing if the sites content is worthy of higher search engine rankings the information inside tables will not be recognised as content (Bruce Clay, Inc, n.d.)[1].
Using Layers for layout
Netscape 4 used Layers as a core part of dynamic HTML to partition sections of a web page, with each layer treated as a separate document object in JavaScript. Content could be:
- included inline using the non-standard <layer> tag (or tag with the positioning set to "absolute" via CSS), or
- loaded from a separate file with <layer src="URL">, or
- generated using JavaScript with the new Layer(), and content added into the layer using layer.document.write().
In modern browsers, this functionality is provided by:
- using an absolutely-positioned div, or
- for loading the content from an external file, an IFrame.
(Layer (HTML tag),2008, December 1)[2]
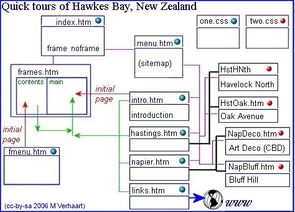
Using Frames for layout
Pros
- As navigation is in a different page, content pages can be smaller and download quicker
- Can be used to hide the URL to some extent
- Hidden frames can contain scripts or images that only need to be loaded once
- Can be easier to maintain as the links page is all that needs editing when links change
Cons
- Difficult for some search engines to navigate
- Book-marking can be a problem
- There are significant accessibility issues
- If a page does not load the layout can be spoilt
- Can use a lot of pages so care needed for page names
- One small error in the frameset can create havoc on the site
- Links need to be targeted or you can wind up with frames in frames
- It can be difficult to build a seamless page look
Using JavaScript to change the wrapper page title
One problem is that the frames "wrapper" page is used in the title. This can be fixed using a little JavaScript/
Add the following to each of the individual pages
<script type="text/javascript"> <!-- top.document.title = document.title; // --> </script>
Using iFrames for layout
An iFrame (or inline frame) allows you to insert an external document into the current html page. It is used extensively for adding connected media (such as a YouTube video) onto your page. The following example inserts an xml file into your html page.
<iframe src="xml_iframe.xml" width="100%" height="410px" scrolling="no" frameborder="0"> </iframe>
See also Refsnes (2010)[3]
Issues
- iFrames are used in some Open Source Applications (like Joomla) to hold pages into a common template. Unfortunately, if the page is bookmarked the template page is used rather than the page displayed in the iFrame.
Using Cascading Style Sheets for layout
A style sheet is a set of formatting definitions that are used by a web page to display the web page data. This means that you can customise the formatting of your web pages and this will be consistent throughout your web site. If at a later stage you want to change any of the formatting features, just changing the style sheet will cause the changes to appear in all the sites pages.
<html> <head> <title>Two column layout</title> <style type="text/css"> <!-- body { margin: 0; padding: 0; text-align: center; } #container { width: 90%; border: 2px solid red; } #left_col { float:left ;border: 1px solid orange;} #page_content { float:left ;border: 2px solid blue; } .clear_col {clear:both;border: 2px solid green;}; --> </style></head> <body> <div id="container"> <div id="left_col"> <p>This is in the left column</p> </div> <div id="page_content"> <p>This is text that will be in the page content</p> </div> <div class="clear_col">At the bottom of the columns<div> </div> </body> </html>
Advantages
- A CSS lets web designers change the style of their Web pages instantly by amending this one sheet(Kyrnin, 2010)[4].
- The CSS file is downloaded once by the visitor's browser and re-used for different pages on a web site." This differs to the information stored in a table as it requires reloading each time the page is refreshed.(Vord Web Design, n.d.)[5].
The display declaration
To display paragraphs use the Display declaration. This allows you to create tags similar to h1..h6.
- The display declaration (Koch, 2009)[6]
Using XML/XSLT + CSS for layout
XML is used extensively for representing data structures. For example
<class> <student><FirstName>Bob</FirstName><LastName>Builder</LastName></student> <student><FirstName>Kat</FirstName><LastName>Kiteflyer</LastName></student> </class>
Using an XML transforamtion (XSLT) we can convert the XML file into structured HTML (amongst other things)
Then we can attach a CSS to this HTML file for display.
 References
References
- ↑ Bruce Clay, Inc., (n.d.). Search Engine Optimization (SEO). Retrieved April 23, 2010, from http://www.bruceclay.com/web_rank.htm
- ↑ Layer (HTML tag). (2008, December 1). In Wikipedia, The Free Encyclopedia. Retrieved September 18, 2009 from http://en.wikipedia.org/w/index.php?title=Layer_(HTML_tag)&oldid=255202166
- ↑ Refsnes (2010) HTML <iframe> Tag. w3schools. Retrieved March 1, 2010 from http://www.w3schools.com/TAGS/tag_iframe.asp
- ↑ Kyrnin, J., (2010, c). Learn HTML / CSS / XML. Retrieved April 23, 2010, from http://webdesign.about.com/od/xhtml/u/htmlcssxml.htm#s5
- ↑ Vord Web Design, (n.d.,). Advantage of CSS. Retrieved April 23, 2010, from http://www.vordweb.co.uk/css/advantages-of-css.htm
- ↑ Koch, P-P.(2009). The display declaration. Retrieved May 7, 2009 from http://www.quirksmode.org/css/display.html#block
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/HTML/Basic/Layout. (2024). In WikiEducator/VirtualMV wiki. Retrieved December 22, 2024, from http:https://wikieducator.org/VirtualMV/HTML/Basic/Layout (zotero)
|