VirtualMV/JavaScript/Starting/Functions
From WikiEducator
< VirtualMV | JavaScript
Introduction
Overview
By the end of this page you will be able to: |
Functions
To create a function you define its name, any values ("arguments"), and some statements:
function fnFunction(argument1,argument2,etc) { some statements } // no arguments, still requires parenthesis function fnFunction() { some statements } // functions can return a result function fnResult(a,b) { c=a+b; return c; }
Calling a function
fnFunction(argument1,argument2,etc)
Example 1: (js1_11)
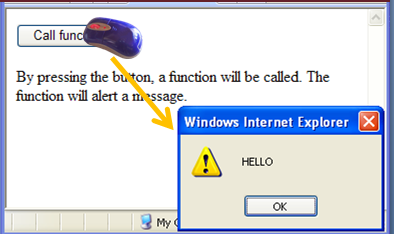
<html> <head> <script type="text/javascript"> function fnHello() { alert("HELLO"); } </script> </head> <body> <form> <input type="button" onclick="fnHello()" value="Call function" /> </form> <p>By pressing the button, a function will be called. The function will alert a message.</p> </body> </html>
Example :Click here to run js1_11.
Example 2: (js1_13)
<html> <head> <script type="text/javascript"> function fnAlert(txtMessage) { alert(txtMessage); } </script> </head> <body> <form> <input type="button" onclick="fnAlert('Good Morning!')" value="In the Morning"> <input type="button" onclick="fnAlert('Good Evening!')" value="In the Evening"> </form> </body> </html>
Example :Click here to run js1_13.
Example 3: (js1_14)
<html> <head> <script type="text/javascript"> function fnTotal(intA,intB) { return intA + intB; } </script> </head> <body> <script type="text/javascript"> document.write(fnTotal(2,3)); </script> <p>The script in the body section calls a function with two arguments, 2 and 3.</p> <p>The function returns the sum of these two arguments.</p> </body> </html>
Example :Click here to run js1_14.
 References
References
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/JavaScript/Starting/Functions. (2024). In WikiEducator/VirtualMV wiki. Retrieved December 22, 2024, from http:https://wikieducator.org/VirtualMV/JavaScript/Starting/Functions (zotero)
|