VirtualMV/JavaScript/Case Study: Forms/Create Form
Creating a Form
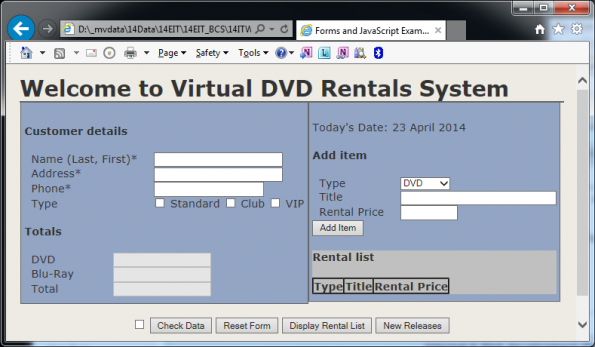
The first step to form validation is of course creating the actual form: For this case study I will be using a DVD Hire business as my example.
Design Notes
1. Create the following files
- vmv_js-index.html = main html file
- vmv_js-style.css = cascading style sheet file
- vmv_js-index.js = File containing JavaScripts
- vmv_js-NewReleases.html = html page describing New Releases
2. Add the following to the head section of the main html file (To link the css and js files)
<link rel="stylesheet" type="text/css" href="vmv_js-style.css"> <script type="text/javascript" src="vmv_js-index.js"> </script>
3. "Welcome to .." is h1
4. "Customer details", "Totals", etc.. are h4
5. Use the following styles to vmv_js-index.css. Floating BOTH left will make sure that the two columns flow correctly.
.col1 { background: #93A5C4; float:left; padding: 10px 5px 10px 5px; border: 1px solid #666;} .col2 { background: #93A5C4; float:left; padding: 10px 5px 10px 5px; border: 1px solid #666; }
6. Use a style to space out the field names (e.g. "Name (Last, First)")
.lbl120 { padding-left: 10px; width: 120px; float:left;}
7. Put txt in front of the field names and use CamelCase, for example
<input name="txtFullName" type="text" style="width: 186px">8. Put btn in front of the button names and use Camel Case, for example:
<input name="btnChkForm" type="button" value="Check Data" onclick="fnCheckData()">9. For the buttons onclick call the following functions
- Check Data = fnCheckData()
- Display Rental List = fnDisplayForm()
- New Release = fnNewReleases()
10. Today's Date will be called using a function fnDisplayTodaysDate();
11. The Add Item button will be called using a function called fnAddItem();
12. Use the following code for the Rental List table
<h4>Rental list</h4> <table id="myTable" border="1" style=" border-collapse: collapse;"> <tr><th>Type</th><th>Title</th><th>Rental Price</th></tr> </table>
Notes
The JavaScript is used to Validate the Form data which is done before sending to the server so cuts down on Server traffic. To actually work with the data we would sent the Form data to an Internet Server which would process that data using a Server Side Language (such as PHP or ASP.NET ) and this would put the data into a DataBase (e.g. MySQL, MS-SQL, Oracle).
 References
References
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/JavaScript/Case Study: Forms/Create Form. (2024). In WikiEducator/VirtualMV wiki. Retrieved November 21, 2024, from http:https://wikieducator.org/VirtualMV/JavaScript/Case_Study:_Forms/Create_Form (zotero)
|