VirtualMV/JavaScript/Case Study: Forms/Table Object
Some advanced JavaScript Techniques - using the Table Object
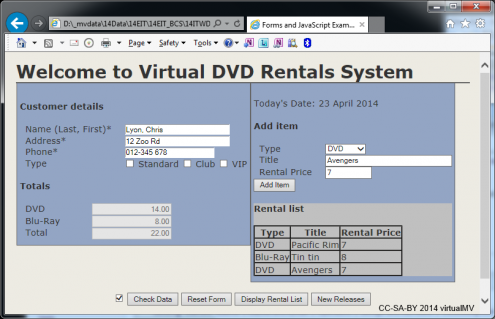
The objective of this part of the case study is to introduce some tricky coding, so you can explore some more advanced features in JavaScript. Normally tabular data would be handled on the Server, with the Server side code (e.g. PHP or ASP.NET) interacting with a database.
To begin we need to have the input fields we want to add to the table and a button that will add the fields to the table, so this is created in the HTML code
<h4>Add item</h4> <span class="lbl120">Type</span> <select name="selType"> <option value="DVD">DVD</option> <option value="Blu-Ray">Blu-Ray</option> </select> <br> <span class="lbl120">Title</span><input name="txtItemDsn" style="width: 225px" type="text"><br> <span class="lbl120">Rental Price</span><input name="txtItemPrice" type="text" style="width: 80px"> <br> <span class="lbl120"></span> <input name="btnAddItem" type="button" value="Add Item" onclick="fnAddItem()">
Next we need to have a table to add the fields to
<div class="itemlist"> <h4>Rental list</h4> <table id="myTable" border="1" style=" border-collapse: collapse;"> <tr><th>Type</th><th>Title</th><th>Rental Price</th></tr> </table> </div>
Now we need to add the code to transfer the data to the table and write the JS function for the Add Item button.
function fnAddItem() { var table=document.getElementById("myTable"); var row=table.insertRow(-1); // change to 0 to add at the top of the table var cell1=row.insertCell(0); var cell2=row.insertCell(1); var cell3=row.insertCell(2); frmRef = document.myForm.selType; txtSelectType=frmRef.options[frmRef.selectedIndex].value; cell1.innerHTML= txtSelectType; cell2.innerHTML = document.myForm.txtItemDsn.value; cell3.innerHTML = document.myForm.txtItemPrice.value; }
Refer to the notes on the Table Object for an explanation of how this works.
Test this in your browser and get it working before you continue.
The final part of the puzzle is to get the totals transferred from the table to the Totals fields when fnCheckData is called.
This is a sneaky bit of code as:
- it works out how many rows the table has varMyTable.rows.length
- Loops through the rows for (intI = 1; intI < varRows; intI++)
- Grabs the contents of the 3rd column ( cells[2].innerHTML ) remember JS numbers arrays from 0, and parseInt converts the text to a number.
- Add the number found to either the DVD total or the BluRay total.
function fnComputeTotals() { // Table Calculations var varMyTable = document.getElementById('myTable'); var varRows = varMyTable.rows.length; //1. how many rows var vntDVD = 0; var vntBluRay = 0; if (varRows > 1) { for (intI = 1; intI < varRows; intI++) { if (varMyTable.rows[intI].cells[0].innerHTML == "DVD") { vntDVD += parseInt (varMyTable.rows[intI].cells[2].innerHTML); //3. if dvd add to the total variable } else { vntBluRay += parseInt (varMyTable.rows[intI].cells[2].innerHTML); //4. otherwise add to bluray } } //now add the code to transfer vntDVD and vntBluRay to the form //See full version under files for the code. }
Note: put this code before the totals (where we put the test code in the previous example)
 References
References
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/JavaScript/Case Study: Forms/Table Object. (2025). In WikiEducator/VirtualMV wiki. Retrieved February 18, 2025, from http:https://wikieducator.org/VirtualMV/JavaScript/Case_Study:_Forms/Table_Object (zotero)
|