VirtualMV/JavaScript/Forms/Home
From WikiEducator
< VirtualMV | JavaScript
Overview
By the end of this page you will be able to:
|
As was seen in Example 1: (js1_11), a form allows us to create buttons on a web page that can request an action from a web user.
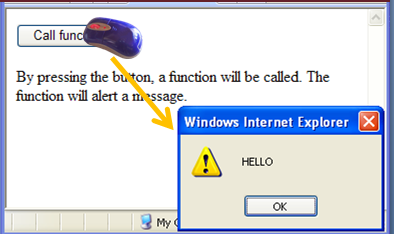
<html> <head> <script type="text/javascript"> function fnHello() { alert("HELLO"); } </script> </head> <body> <form> <input type="button" onclick="fnHello()" value="Call function" /> </form> <p>By pressing the button, a function will be called. The function will alert a message.</p> </body> </html>
Example :Click here to run js1_11.
However, this can be taken much further. The form element also allows us to request user input, and linking this with JavaScript allows us to validate what the user has entered. For example if we want the user to enter a valid email address we can check for the @ sign and dot.
To invoke JavaScript activity from a form we usually use a button to call a function
<input type = 'button' value = 'Press Me' onClick = 'fnFunction()'/>
However, we can add JavaScript interaction to any form element using one of the following:
onfocus=Script (element received focus) onblur=Script (element lost focus) onselect=Script (element text selected) onchange=Script (element value changed)
 References
References
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/JavaScript/Forms/Home. (2024). In WikiEducator/VirtualMV wiki. Retrieved December 26, 2024, from http:https://wikieducator.org/VirtualMV/JavaScript/Forms/Home (zotero)
|