VirtualMV/JavaScript/Starting/Basics
From WikiEducator
< VirtualMV | JavaScript
Introduction
Overview
By the end of this page you will be able to:
|
Code placement
- JavaScript can be inserted into the HEAD or BODY section of a document.
- If code is to be reused within a page then it is better to place the code in the HEAD section.
- Code in the HEAD section is loaded before the page is built and any referrals within a page are already in memory.
- Code within the page must be loaded into memory before execution.
Browser Handling
- Older style browsers may not handle JavaScript
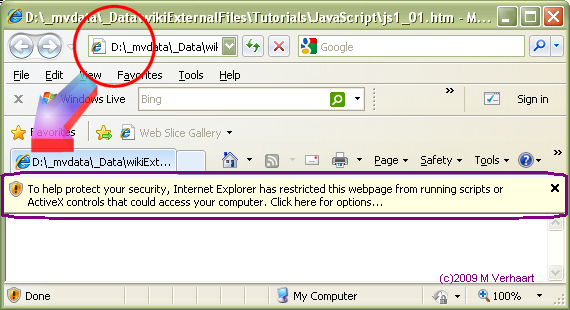
- Browsers such as Internet Explorer warn you that running scripts from your local hard drive is a security risk
- To trick the browser we enclose the JavaScript code between a <!-- and //-->
<script type="text/javascript"> <!-- JavaScript code //--></script>
- The older browser then ignores all code between the start and end tags
- You may come across JavaScripts inserted as
<script language="JavaScript"> </script>
This has now be deprecated and the following format should be used:
<script type="text/javascript"> </script>
JavaScript (js1_02)
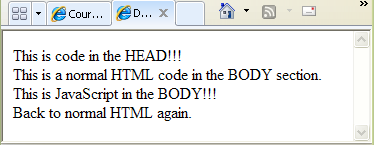
<html> <head> <script type="text/javascript"> <!-- hide from old browsers document.write("<p>This is code in the HEAD!!!</p>"); // --> </script> </head> <body> <p>This is a normal HTML code in the BODY section.<br /> <script type="text/javascript"> <!-- hide from old browsers document.write("This is JavaScript in the BODY!!!"); // --> </script> <br /> Back to normal HTML again.</p> </body> </html>
Example :Click here to run js1_02.
 References
References
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/JavaScript/Starting/Basics. (2024). In WikiEducator/VirtualMV wiki. Retrieved December 22, 2024, from http:https://wikieducator.org/VirtualMV/JavaScript/Starting/Basics (zotero)
|