VirtualMV/Multimedia/Elements/Graphics
| Multimedia Elements | ||
|---|---|---|
| Basics | Text | Graphics | Sound (Audio) | Animation | Video | | |
Multimedia Graphics
Overview
With the widespread use of Graphical user interfaces (GUI) an in particular the ubiquitous nature of the Internet, graphics have become an important part of displaying information on a computer screen.
- What Makes an Image Memorable? http://web.mit.edu/newsoffice/2011/memorable-images-0524.html
- MIT News (05/24/11) Anne Trafton
- Massachusetts Institute of Technology (MIT) researchers have developed an algorithm that can identify which photos humans will find memorable, based on statistical data taken from a study of people remembering images. The researchers, led by MIT's Phillip Isola, found that the most memorable photos are those that contain people, followed by static indoor scenes and human-scale objects, while landscapes are not as memorable.
Properties
Image Types
- Graphics may be; simple shapes, a complex drawing, a scanned image or a digital photos.
- Graphics may be stored as Bitmaps or Vectors
Bitmap
- A bitmap is a graphic made up of hundreds of coloured dots.
- A computer screen is a large "bitmap" image with each pixel representing a single dot of the bitmap.
- Bitmaps images are used;
- in photos in a newspaper (look really closely and you’ll be able to see the dots)
- to display all VDU graphics
- in digital video where each frame is really a grid of dots
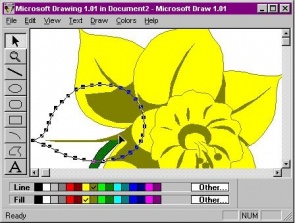
Vector
- Vector base graphics are primarily used in Hard Copy documents due to high resolutions possible.
- Rather than "dots" being recorded the start and end positions of lines are stored in a file. The printer (or screen) will then connect the points to form a line.
- A big advantage is that drawing objects (such as boxes, text, circles) can be moved independently.
- If vector based drawings are placed on a presentation "slide" they may be displayed "transparently", that is the background will be the actual slide background.
Image Formats
There are many popular bitmap graphic formats.
- These include; BMP (Bitmap), JPG (JPEG), GIF, TIF (or TIFF), DIB and PNG.
- The ones you should be familiar with are jpg, gif, png. Usage for top 1 million web sites in June 2013 were jpg (70%), png (58%), and gif (55%). [1]
- The graphic application will generally determine the format a graphic will be saved in.
- Most formats will allow you to store bitmaps with various colour palettes. Obviously the larger the palette the larger the bitmap. A notable exception is JPG.
- Some formats such as the Windows Metafile (WMF) can store a combination of Bitmap and vector, though are generally classified as vector formats.
- "Lossy" and "loss-less" formats are used depending on the requirements of the format. A lossy format compresses a file by discarding similar data bits located next to one another in a file. For example, a lossy image of a blue sky will be less detailed since the blue fills most of the area. Generally the data loss isn’t detected by the eye. JPG is an example of a lossy format. Successive editing of a lossy image will degrade image quality.(Millman, H. 1999, Mar)[2]
Graphics Interchange Format (GIF)
Graphics Interchange Format (GIF) is a; 256 colour (8 bit-per-pixel), bitmap, with lossless data compression (can be edited without loss of quality). Developed in 1987 to cope with the graphic demands of users of the large US commercial computer network, Compuserve. Products that edit GIF’s, or enable GIF’s to be published needed to licence the format from CompuServe. The design provided high compression for files sent over the slow telephone network (Modem speeds up to 14.4K were common). It is a Standard format for bulletin boards and the Internet, and has been around for many years. The standard was revised in 1989 (Gif 89a), adding more functionality including animation. At the time computer screens commonly displayed 256 colours (8 bit-per-pixel) so GIFs have a 256 colour limit.
- They are best used for images like
- diagrams, drawings, line-art, cartoons etc.
- GIFs can have the following features;
- Transparent colours, meaning that the background page colour will show through instead of that colour.
- Interlacing, meaning that instead of downloading line by line, a fuzzy outline of an image is gradually replaced until the image arrives at its full resolution. So if the picture is not what is wanted transmission may be cancelled.
- Animation. Most of the animations you see on the web are animated GIFs.
standard, animated and transparent gif files
- Some amazing gifs... The Mind-Warping Animated GIF Art of Paolo Čerić
Joint Photographic Experts Group (JPG)
- Recommended for photographs
- A "standard" format for bitmap files.
- All pictures stored in a 16 million colour format with selectable compression possible.
- Lower colour pictures have colours increased when saving in JPG format.
- No transparency possible.
- Unfortunately successive editing will result in a steady degradation of the image due to the ’lossy’ compression technique.
- Recommended for photographs
- A "standard" format for bitmap files.
- All pictures stored in a 16 million colour format with selectable compression possible.
- Lower colour pictures have colours increased when saving in JPG format.
- No transparency possible.
- Unfortunately successive editing will result in a steady degradation of the image due to the ’lossy’ compression technique.
JPG Compression
Examples of how compression affects the image:
File:VmvJPG Heading^20.jpg vmvJPG_Heading^20.jpg (2kb)has been saved with a 20% compression setting and shows obvious artifacts. |
3D JPG
A 3D format made up of successive jpegs (called JPEG Multi-Picture Format or MPO) is used by many 3D cameras (e.g. Sony and FujiFilm) and used on the Nintendo3DS
- TUTORIAL: how to make easy 3d .MPO pictures for the 3DS - Nintendo 3DS Forums
- A free 3D image creator is available as an App on the iPad/iPhone called 3D Camera Lite.
- Then put through StereoPhoto Maker (English) .. haven't tried it yet.
Portable Network Graphics (PNG )
- Commonly used by illustrators to produce high quality images. It is also used when editing photos (jpg) files - destination files are saved in png. A big advantage compared to JPG's is that PNG's can handle transparency.
- WWW consortium to recommendation status (1998)
- Improved version of GIF with
- Better compression than GIF/LZW method. Typically, an image in a PNG file can be 10 to 30% more compressed than a GIF file
- 100% lossless compression
- A larger palette and better transparency support. True colour images up to 48 bits per pixel, Grey scale images up to 16 bits per pixel
- 48 bits per pixel with up to 48 bits for color or 32 bits for colour.
- Full Alpha channel and transparency support
- 16 bits for alpha channel (64,000 levels of transparency per pixel- from opaque to transparent.
- Streamability and progressive display
- Complete hardware and platform independence
- Supported in most web browsers.
- Animation format possible, supported in Firefox, but not many other browsers. For an example http://people.mozilla.com/~dolske/apng/demo.html
- References :
- Group42.com (1999)[3], Gibbs,M. (1998, Apr/May)[4]
- Animated PNG demos (n.d.).[5]
- Portable Network Graphics. (2014, August 31)[6]
Tagged image format (TIFF)
Commonly used as the format for scanned images where further editing of the image is likely. A previously common file format, unfortunately with several versions - not always guaranteed to work with all your Windows application programs. TIFF has the lossless LZW compression, Lempel-Ziv-Welch which is the same compression as used by PKZIP.
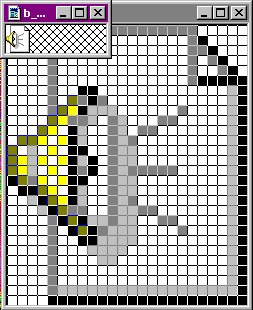
Icons (.ico)
An icon is a graphic image, a small picture or object that represents a file,program, web page or command. Icons have standard sizes (usually small): 16x16, 32x32, 48x48,.. One icon may be composed of several images. Each with a different size and number of colours (mono, 16, 236, 16.8million). An important property of an icon is the ability to have transparent areas, allowing the background to show through the icon. In Windows XP a variable opacity is available (0=transparent). The .ico file can only store one image, but icon libraries can be created (.icl). Icons are displayed as follows;
- 16x16: Taskbar (the ones used in this system), windows upper left corner, detailed lists,..
- 24x24:Windows 2000/XP menus (not recommended)
- 32x32:Desktop, lists
- 48x48:Windows XP Explorer and system lists
Image colours Monochrome: Displayed if a monochrome screen (rare)
- 16 colours: 16/256 colour display
- 256 colours: 16bit or true colour display
- Windows XP: True colour or more display.
A simple icon can be created using a bitmap editor, such as PaintShop Pro, saving the file as a bmp then in Windows explorer rename to .ico. If you want to change the desktop icons there is a standard windows file called moreicons, containing a selection of alternative icons.
Resources
- Background to what is an ico file
- A post with a plugin to photoshop
- A list of downloadable icon editors
Features
Basic graphic features
- Type (Bitmap, Vector)
- Format (gif, jpg, png,..)
- Image manipulation
- Cropping & resizing
- Setting transparencies
Advanced
This list gives an example of some advanced text features and is not a complete list. Please add any that you consider advanced using the annotation feature
- Image manipulation
- Adding special effects (eg. Cylinder, warping, ...)
- Image combining
- eliminating artifacts
- blending
- Legal issues
- Copyright (both on others and your original work)
- Privacy
- Fair use
- Package recommendation (when to use and what to use)
Benefits
- Primary memory medium
- As we think in pictures graphics provide us with the best way to represent information for retention.
- Accuracy
- "A picture is worth a thousand words".
- Able to display visual objects as they appear,
- Used in catalogues to display what is to be purchased.
- For example: Dick Smith Electronics ( http://www.dse.co.nz )
- Represent interrelationships
- Images like cut-aways allow for interrelationships to be understood.
- Update-ability
- With a digital camera images can be rapidly captured and uploaded to a web site.
- Examples: Used extensively in the real estate industry
- Image map navigation
- Can be used as a hyper-graphic with an image map so that intuitive navigation possible.
- Example: Click on parts of an ear for explanation
- Identify a company branding
- Images such as Logos are used extensively by companies to identify themselves to customers. Logos can be used effectively to indicate to a user they are currently on a particular businesses web site.
- Image distribution in full colour
- Photos can be easily and cheaply shared. A photographer can capture a digital image and upload it via the web either to a web site or to a publisher (eg. Newspaper, Magazine). This can be done via cell-phone and can be in the hands of the publisher immediately after the event has happened. This is also used by individuals to create a virtual photo album, for example, a new parent can keep grandparents in touch by posting baby images on a photo web site.
- Provide visual feedback
- Changing a graphic (with a mouse rollover) can give a visual clue that an image (such as a button) has been selected.
- Display numbers graphically
- Although this is not limited to the web, the ability to display graphics on the web means that tables of figures can be displayed as a chart. This allows trends to be viewed or comparisons made which is often easier if viewed graphically.
Creating,editing and storage
Examples
Graphics programs can be divided into bitmap editors and vector drawing editors
Bitmap editors
- General drawing programs
- JASC PaintShop Pro
- Corel PhotoPaint
- Macromedia Fireworks
- Specialist editors
- ArtRage: free (NZ) paint program simulating painting on canvas. http://www.ambientdesign.com
Vector editors
- Corel Draw
- Macromedia Fireworks
- Flash - while much more than a vector drawing tool, it is capable of very sophisticated vector based graphics
Online albums
- Flickr
- Google Picasa
- Photobucket
Photobucket allows users to have multiple albums which the user can choose to make public or not. Free users have a size and bandwidth limits, but they are quite large and still allows for lots of images to be uploaded. Users can also see statistics for image/album views and can 'follow' other users and get notified when new images are added.
Photobucket also has online editing which a registered user can use to edit uploaded images. It is very easy to use, and allows for a wide range of options including resizing, cropping, adding effects and animations, and decorations including text, speech bubbles and borders. New features are being added to the editor.
Tutorials
Windows Live Photo Gallery
Creating a panorama (stitching together photos)
- Doyle, R. (2010) Create a panoramic photo without an expensive camera. Retrieved from http://www.microsoft.com/windows/explore/create-a-panoramic-photo.aspx?ocid=WI_CL_11128
Power Batch: image adjuster
Power Batch freeware batch-converts, resizes, renames, rotates, adjusts, prints out your watermarked photos, and makes AVI out of your images. Supported image formats are JPEG, TIFF (including multipage TIFF), GIF (including animated GIF), BITMAP, PNG and JPEG2000. Resizing can use one of 11 example filters. Renaming template uses a combination of EXIF date/time, auto number, and any custom string. Adjusting includes brightness and contrast, gamma, RGB, HSL, HSV, grayscale, negative, sharpness, and softness. You create watermarks the same way as in Photo Watermark Professional and print your watermarked photos in the batch mode.
http://www.unidreamtech.com/index.php?option=com_content&task=category§ionid=3&id=4&Itemid=32
ArtRage : Canvas Painting simulation
ArtRage: free (NZ) paint program simulating painting on canvas. http://www.ambientdesign.com
Gimp:
Open Source (free) image editor.
Google: image editor
Could you add the details as an annotation if you know them. Thanks M.
Resources
Composition guide Reference : Stephen Caston (11/19/2004) AnandTech Guide to Better Photos: Composition. Retrieved 23 November 2004, from http://www.anandtech.com/printarticle.aspx?i=2280 { L | 2004Caston_PhotoComposition.pdf }
..//virtualMe\vMe_mv/mmedia/mmLit/2004Caston_PhotoComposition.pdf AnandTech Guide to Better Photos: Composition
Photoshop
- Photoshop signature tutorials, renders, tag tutorials and signature backgrounds! (Signature Stop, 2009)[7] - http://www.signaturestop.com/
Comment
- WebP: Shankland , S.(2010, Sep 30) Google offers JPEG alternative for faster Web. http://news.cnet.com/8301-30685_3-20018146-264.html
 References
References
- ↑ Historical trends in the usage of image file formats for websites (2103) In w3techs. Retrieved from http://w3techs.com/technologies/history_overview/image_format/all
- ↑ Millman, H. (1999, Mar 1) Image and video compression, Computerworld NZ 586 . p 33.
- ↑ Group42.com (1999 ).Group 42: PNG Info. Retrieved 1999 from the World Wide Web: http://www.group42.com/png.htm
- ↑ Gibbs,M. (1998, Apr/May) Keeping bytes down, NZ Network World 25, pp17-19
- ↑ Animated PNG demos (n.d.). retrieved from http://people.mozilla.com/~dolske/apng/demo.html
- ↑ Portable Network Graphics. (2014, August 31) Portable Network Graphics. (2014, August 31). In Wikipedia, The Free Encyclopedia. Retrieved from http://en.wikipedia.org/w/index.php?title=Portable_Network_Graphics
- ↑ Signature Stop (2009) Photoshop signature tutorials, renders, tag tutorials and signature backgrounds! Retrieved September 3, 2009 from http://www.signaturestop.com/
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/Multimedia/Elements/Graphics. (2025). In WikiEducator/VirtualMV wiki. Retrieved February 18, 2025, from http:https://wikieducator.org/VirtualMV/Multimedia/Elements/Graphics (zotero)
|