VirtualMV/Multimedia/Elements/Animation
| Multimedia Elements | ||
|---|---|---|
| Basics | Text | Graphics | Sound (Audio) | Animation | Video | | |
Multimedia Animation
Overview
- Animation is the changing of an image over time.
- Animation is usually created rather than filmed from a real life sequence, though sometimes animation may be combined with video footage.
- Most often animation will allow different timings between frames, or even object moving on top of a background, whereas video is recorded from real life sequences and sets a constant timing (on US TV this is 30 frames per second, in New Zealand PAL at 25 fps, most PC videos are set to 15 fps). *Animation may be copied to a video format to enable distribution on standard videotape or film.
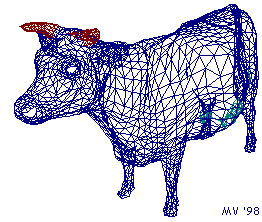
- VRML (Virtual Reality Modelling language) is an emerging form of animation where objects are defined as wire frames then rendered (filled in) in real time. This is being extended into creating "worlds" that you can then move about in, for example in Internet connected virtual shopping malls.
- Microsoft developed 3D animation technology in 1994, where you can move in a 3D space and this automatically changes your surroundings. It enabled interaction with your background. This technology was used in the CD "The Neverhood".
- Animations are a common part of our daily lives. The street lights change colour, the buttons on the stove light up when we press them, the VCR/DVD player shows an animated picture to show the tape is playing.
Floptical bunny: Animated gif
Animation types
Object Path Animation
Objects follow a path and move unchanged around the screen. The following code displays a marquee in Internet Explorer.
<p> <marquee BEHAVIOR="ALTERNATE" BGCOLOR="#0000FF" WIDTH="499" HEIGHT="18" border="1"> Marquee - displays "Object" animation </marquee> </p>
<marquee BEHAVIOR="ALTERNATE" BGCOLOR="#0000FF" WIDTH="499" HEIGHT="18" border="1"> Marquee - displays "Object" animation</marquee>
Tweened path animation
Tweening is a traditional animation term that describes the process in which a lead animator draws only the animation frames where major changes take place, called keyframes. Assistants draw the frames in between.
In the example, the object moves over the stage by following a path and changes its size and colour. In most animators you create the start and end images (called the keyframes) then the animation software builds the frames in between (tweening)
Flash: In products such as Flash, you defined properties for a sprite in frames called keyframes and let Director change the properties in the frames in between. Properties that can be tweened are position, size, rotation, skew, blend, and foreground and background color.
There are several online animators appearing. Prezi is one. Examples from previous students are at
Frame by frame (Cel or Film Loop)
Frame-by-frame animation involves manually creating every frame in an animation. Commonly used to display successive images as in a picture gallery.
For a modern (2013) frame by frame example (which is digitally edited) see
- The Bear & The Hare https://www.youtube.com/watch?v=czTeXrLag and
- Making of The Bear and The Hare http://www.youtube.com/watch?v=96NozSJ5_3k
Film loop with optimisation
Here multiple images are stored as a single object such a in an animated gif and optimised.The different frames or screens are rapidly displayed to simulate motion.
- Formats
- GIF The GIF file format allows for animated gifs. It allows you to change the display rate between frames (unlike video formats)
- FLI Flick files - where successive bitmaps are stored in one file, then played (not common).
The final animation may also be stored in a movie format
So to create an animated gif
- Create individual images
- Add them together in an animation program (eg. Animation shop from JASC)
- The software then creates the animation by comparing the current image with the previous image and only saving the changes. Thi significantly reduces the size of the object.
(Note that video uses this technique, but creates a keyframe at specified intervals where the entire image is saved before the next change frames are added.)
And now for something completely different: Non-animated Magic eye bunnies (to practice on)
See how to use on the non-animated version Was reading "Magic Eye" from N.E.Thing Enterprises, so thought what about an animated one. Well here is a floptical bunny gallery. If you haven’t done this before it is probably best to look at the non-animated one first. Hope you enjoy it! (Took a whole weekend - I’m still wondering why I do these things!!). You’ll need to have an animated gif challenged browser. Caution: These images are provided for your entertainment. Viewing them is at your own risk since I cannot determine all the different viewing variations possible
Also see: Magic Eye(n.d.) [1]- http://www.magiceye.com/
Vector based animation
Each graphic element is stored as a mathematical expression that describes its size, shape, position and other characteristics. These expressions take up far less space than the equivalent bitmapped images. They are especially suited to logo treatments and other effects that can be easily rendered as lines and curves.
Macromedia Flash is an example of a vector based animation tool. This can be extended into a 3D space. Many games use this to generate their worlds. Macromedia director has a 3D engine.
- 1997 for Internet use there were four competing formats (Beale, 1997) [2]
- Flash (Macromedia), Quick Time 3.0 (Apple), Vectorium (Paceworks) and Electrifier (Lari Software)
- 2004 Flash and Quicktime most prominent
- 2008 Microsoft introduces Silverlight
Virtual Reality
There are two kinds of Vitual Reality techniques 1. Allowing a user to view a picture from many angles (as in Quicktime) and 2. A "world" is constructed of polygons in a 3D plane. The computer then renders in real time the world allowing you to walk through the world.
For other examples of Quicktime VR refer to Quicktime VR website list. Retrieved 18 March 2002 from:http://www.multimedialibrary.com/diana/qtvr_sites.html
For an example of a vector intensive game.
A large flash move to illustrate how game is constructed and played.
:QTVR examples
|
Techniques
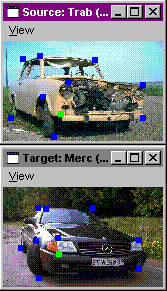
Morphing
(Morphing) - changing one image into another - common in many modern science fiction movies. Note this is not simply changing one image and replacing it with another. This is achieved by providing a morph program with a source and target picture then mapping points on the source picture to the target picture. The file is then saved usually in a Video format (AVI, MOV) or (FLI).
- examples
- 500 years of female portraits in 3 mins (morphed) http://www.goodnet.org/articles/this-what-500-years-female-portraits-in-under-3-minutes-looks-like-video
Software xiberpix (2006) Sqirlz Morph 1.2e, multi-morphing freeware Retrieved June 9, 2006 from http://www.xiberpix.com/SqirlzMorph.html [1.18MB] for 98/NT/2k/XP/95 Sqirlz Morph allows you to mark features on several images, and the program mixes the images so that each feature on one image moves smoothly to the corresponding feature on the other images and saves as Flash, AVI or GIF.
Ray Tracing
- Uses quite a different technique to produce bitmaps.
- Using mathematical models in 3-Dimensions a "Virutal image" is created. This image is then "Rendered" (filled in) to give lighting effects. Use extensively in animation.
Techniques
QTVR Tips
- Capture images using tripod
- Approx 36 (every 10 degrees)
- Cut out center 1/3 of each photo
- For the ends split the first (or last) photo segment in half and stich to the image at either end, this will ensure the ends match exactly.
- --Thanks to Gerri A. (2003)
- Work best on distant images
{tematapeak1} QTVR view of TeMata Peak, Havelock North NZ
Animation tips
- Make the loop continuous. Don’t have an object move left to right, disappear then reappear on the left.
- Avoid the jump cut at the end of the animation.
- Look for patterns. Eg a windmill may only require a turn from one blade to the next
- If you are animating a small part of a photo, use the first image and paste the change onto it for the second image. This will keep lighting and position properties consistent. (see the fire place)
Features
Basic
Animated gif Use of inbuilt tools in presentation programs (eg. transitions, tweened bullet points)
Advanced
This list gives an example of some advanced text features and is not a complete list. Please add any that you consider advanced using the annotation feature Legal issues Copyright (both on others and your original work) Privacy Fair use Package recommendation (when to use and what to use)
Benefits
- Simulations
- Allows for real world processes to be modelled
- For example
- Piston engine working
- 3-D Simulations

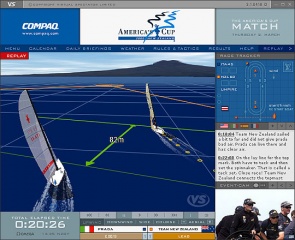
- Using Web technologies, real-world events can be modelled and different perspectives viewed, which may be impossible in reality. The best example of this is Virtual Spectator used to show the progress of the yachts in the America’s Cup. Virtual Spectator (http://www.virtualspectator.com)
- 3D - Allow for virtual worlds
- Using technologies such as VRML it is possible to give the user a "real-world" view. For example, a supermarket or museum can be represented in a first person view. Animation Virtual Reality (VRML) : Cow
- To attract attention
- An animated button can focus a users attention
- For example
- Button on a Click through Add.
- Icon indicating recommended screen size.
- Adds interactivity
- With the use of products like Macromedia "Flash" animation can be used to add interactivity to enhance a kinestetic activity.
- For example
- Mr Snoozleburg (You tube video at http://www.youtube.com/watch?v=CQC9zj0AaVE )
- Visual Interest
- Well implemented graphics can enhance a web page
- For example
- Animated buttons on rollover
- For example
- Well implemented graphics can enhance a web page
Creating and editing software
- Gif Animators
- Jasc Animation Shop (Comes with Paintshop Pro)
- Vector animators
- Flash (and the clones, 3DFX, Swish)
- Morphing programs
- HiJack Morph
- 3D Virtual reality
- Quicktime VR (Corel Photopaint)
- Blender (n.d.) Home. Retrieved March 08, 2008 from http://www.blender.org/ . Free open source 3D content creation suite
- Specialised
- Lip animation - Crazy Talk - http://www.reallusion.com/crazytalk/
Tutorials
Morphing software
 References
References
- ↑ Magic Eye(n.d.) Welcome to Magic Eye Inc.. Retrieved September 14, 2006 from http://www.magiceye.com/
- ↑ Beale S (1997, May 26) Vector animation files duel over the Web. , Computerworld NZ 502. p 17
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/Multimedia/Elements/Animation. (2025). In WikiEducator/VirtualMV wiki. Retrieved February 18, 2025, from http:https://wikieducator.org/VirtualMV/Multimedia/Elements/Animation (zotero)
|