VirtualMV/Internet & Web development (2)/Course materials/Building Web Site/Content development
Overview
By the end of this page you will be able to:
|
- The content of your site will most likely be a combination of information that you currently have and information you will have to create.
- This may be a time when you may want to hire a creative writer, or for businesses, a Web-savvy public relations pro to help you put into writing some of the concepts inherent in your company and its products and services.
Planning
- Your site must be well organized, both for the benefit of your visitors and to make it easier to maintain.
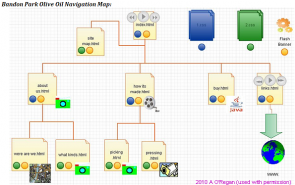
- Create a navigation map of your site.
- Design the overall template of the site (this will also include details for the site’s CSS)
- Sketch each page in detail (by hand or with a page layout program of your choice) showing placement of all text, graphics and hyperlinks.
- Identify the media elements
- Sample storyboard - One Day Walks, by S. Day (2009) (vMVwiki). Refer to discussion on Storyboarding (vMVwiki)
Design
Information scent - information scent is about providing clear signs along the path the visitor is taking that gives them confidence they’ll end up where they want to be. Through textual and visual cues a visitor on a site can make a determination whether or not that site has what they’re looking for and can lead them to a desired outcome.[1]--RobynB 20:30, 5 September 2011 (EDT)
Content
A web audience, whether it is humans or Search Engines reading your copy, are ruthless and unforgiving. In an age where information is immediately available en-masse, users want access to concise, punchy and informative copy. Any website that fails to provide this has a lifespan of only 8 seconds, then the user will move on to another website and take their spend with them.[2]--RobynB 20:39, 5 September 2011 (EDT)
- Research has shown that
- users will visit a Web site less often if it is slower than a close competitor by more than 250 milliseconds.
- four out of five users will click away if a video stalls while loading.
- Google notes that download times for personal computers average about six seconds worldwide, and about 3.5 seconds in the United States, while a Web page takes about nine seconds to download on a mobile phone.
- Forrester Research found that online shoppers expected pages to load in two seconds or less. Although the two-second rule is often cited as a standard for Web commerce sites, many human-computer interaction experts say that rule is outdated. "The old two-second guideline has long been surpassed on the racetrack of Web expectations," according to Microsoft researcher Eric Horvitz. (Lohr, 2012, Feb 29)[3]
Web Design and Applications.
Web Design and Applications involve the standards for building and Rendering Web pages, including HTML, CSS, SVG, Ajax, and other technologies for Web Applications (“WebApps”). This section also includes information on how to make pages accessible to people with disabilities (WCAG), to internationalize them, and make them work on mobile devices. Tazzy 07/09/2011
An informative website, navigation was excellent, being from the w3 consortium, it had excellent information contained regarding all aspects of web design. As mentioned above information was pertinent to the subject, including HTML, CSS and other platforms.
http://www.w3.org/standards/webdesign/
 References
References
- ↑ Bradley, Steven (2011). Keeping people on your site with a strong information scent. Retrieved 30 August 2011, from http://www.vanseodesign.com/webdesign/information-scent/
- ↑ Schollum, Wendy (2011). Writing for the Web. Retrieved 25 August 2011 from http://www.hawkesbaytoday.co.nz/news/wendy-schollum-writing-web/1077298/
- ↑ Lohr, S. (2012, Feb 29) For Impatient Web Users, an Eye Blink Is Just Too Long to Wait New York Times. Retrieved from http://www.nytimes.com/2012/03/01/technology/impatient-web-users-flee-slow-loading-sites.html?_r=1
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/Internet & Web development (2)/Course materials/Building Web Site/Content development. (2024). In WikiEducator/VirtualMV wiki. Retrieved December 22, 2024, from http:https://wikieducator.org/VirtualMV/Internet_%26_Web_development_(2)/Course_materials/Building_Web_Site/Content_development (zotero)
|