Embebiendo Recursos en eXe
Introducción | Instalación | Trabajando con Exe | Embebiendo Recursos en eXe | Manejo de Archivos | Trucos | Glosario | Traducciones del Manual de Uso
eXe permite inlcuir varios tipos diferentes de archivos o recursos web dentro de su contenido. Esos archivos diversos: imágenes, multimedia (video y audios), gráficos matemáticos (usando LaTeX) y adjuntos de cualquier tipo pueden incluirse para cualquiercampos de texto enriquecido basado en TinyMCE de iDevice. En la mayoría de los casos, usted tiene la opción de incrustar el archivo real en su paquete de e-learning, o la prestación de un enlace externo a los recursos alojada en la web.
Esta página de manual eXe empezar por describir cómo se puede incluir imágenes dentro de su contenido eXe. Todos los otros tipos de medios de comunicación construyen esencialmente en los mismos patrones utilizados con imágenes, y su conocimiento se desarrollarán a partir de ahí.
Contents
- 1 Incluyendo imágenes
- 1.1 Incluyendo imágenes basadas en Web
- 1.2 Incluyendo imágenes basadas en archivos locales
- 1.3 Modificación de atributos de imagen
- 1.3.1 La modificación de la URL de la imagen
- 1.3.2 Modificar el tamaño de la imagen
- 1.3.3 La modificación de la descripción y el título de imagen
- 1.3.4 La modificación de la clase de Imagen y Estilo
- 1.3.5 La modificación de la imagen de la frontera
- 1.3.6 La modificación de la alineación de la imagen
- 1.4 Extracción de una imagen
- 1.5 Varias imágenes en un mismo campo de texto enriquecido
- 2 Incluido Multi-Media, Audio y Video
- 3 Incluyendo Matemática Gráficos (usando LaTeX)
- 4 Enlaces y aditamentos, como
- 4.1 Incluyendo enlaces de navegación basados en la Web
- 4.2 Incluidos los archivos adjuntos de documentos basados en Web
- 4.3 Incluidos los archivos adjuntos locales de documentos basados en archivos
- 4.4 Incluyendo enlaces de navegación internos para las exportaciones del Sitio Web
- 4.5 Incluye más anclas para Enlaces de Navegación internos
- 4.6 Modificación de Enlaces y Adjuntos
- 4.7 Extracción de un enlace o archivo adjunto
- 5 Consejos generales y trucos para trabajar con recursos eXe
- 5.1 Aclaración sobre la palabra "recursos"
- 5.2 Exe no es Arrastrar y Soltar
- 5.3 Cuando una imagen u otros medios de comunicación parecen haber desaparecido
- 5.4 Una comparación de "incrustar" web frente a "vínculos externos"
- 5.5 Recursos eXe Embedded y sus paths de archivos
- 5.6 Temas-la incorporación de recursos aún más avanzados
Incluyendo imágenes
![]() El botón de imagen TinyMCE permite incluir imágenes en cualquier lugar dentro de su contenido, en cualquier campo de texto enriquecido.
El botón de imagen TinyMCE permite incluir imágenes en cualquier lugar dentro de su contenido, en cualquier campo de texto enriquecido.
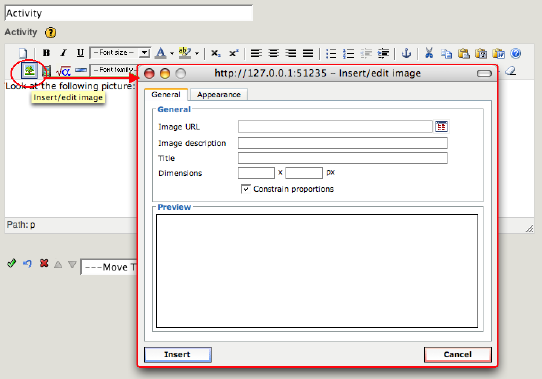
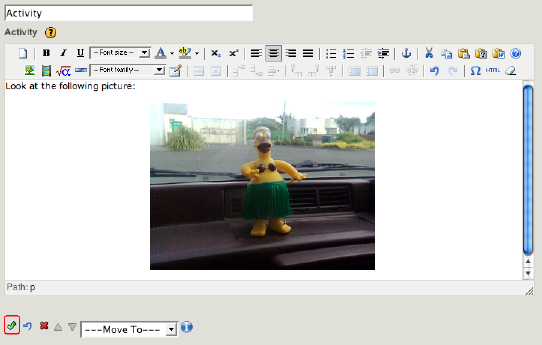
El proceso de inclusión de las imágenes es muy sencilla a editar campo de texto enriquecido de cualquier iDevice, y haga clic en el botón de la imagen de TinyMCE para abrir el cuadro de diálogo de imagen. Esto se ilustra a continuación utilizando la actividad iDevice como un ejemplo:
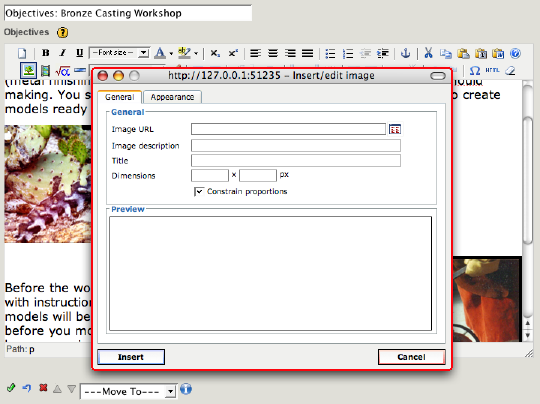
En el cuadro de diálogo de la imagen, es posible elegir entre:
- Especificar la URL a una imagen basada en la web alojado externamente
- O, haga clic en el botón de la imagen de archivo en el navegador para seleccionar e insertar un archivo de imagen local
Entonces ...
- Haz clic en "Insertar" en el diálogo de la imagen de TinyMCE,
- Click verde marca "Hecho" de eXe,
- Y ahí lo tienen, una imagen!
Ejemplos sencillos paso a paso, incluyendo ambos tipos de imágenes se muestran a continuación para que usted lo sigue, comenzando con imágenes basadas en web alojados externamente.
Incluyendo imágenes basadas en Web
Las imágenes que se alojan en cualquier lugar en la web se pueden incluir en su contenido. Tales imágenes se vincularán en tu sitio y aparecerá la misma como imágenes basadas en archivos locales, pero los datos de imagen en sí no se guardarán con su contenido. Esto significa que su proyecto eXe y su contenido exportado serán más pequeñas y más "ligero", pero por lo tanto, requieren acceso a la red a las distintas páginas web con el fin de ver las imágenes. Sólo incluir imágenes basadas en Web en tu sitio cuando usted no está preocupado por los problemas de acceso de red, o cuando su contenido es en sí mismo que será publicado en la web.
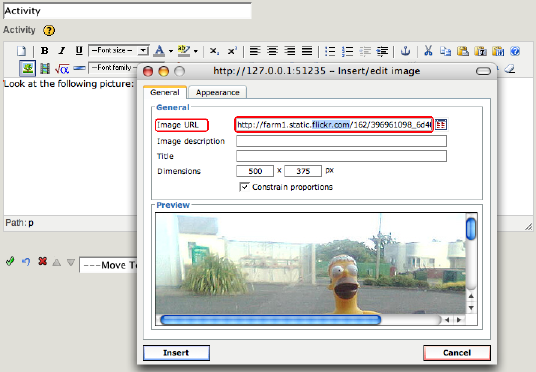
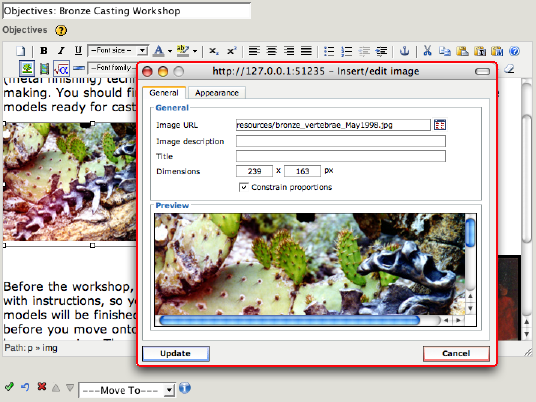
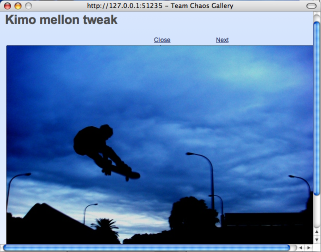
Para incluir una imagen basada en la Web dentro de su contenido, basta con especificar la URL de la imagen basada en la web en el campo URL de la imagen del cuadro de diálogo la imagen y pulsa [RETURN] para cargarlo en la Vista previa de la ventana de diálogo de imagen. El siguiente ejemplo muestra una de las imágenes alojadas en Flickr de eXe:
Por lo general encontrará que la imagen es más grande que encaja dentro del panel de vista previa, pero puede utilizar las barras de desplazamiento horizontal y vertical del panel de vista previa a la sartén con eficacia alrededor y ver más de la imagen.
Ahora es un buen momento para observar el tamaño actual de la imagen ("Dimensiones" muestra 500 x 375 píxeles en el ejemplo anterior), y el de cambiarla según sea necesario para su contenido. Tenga en cuenta que se conservará la imagen original, por lo que siempre puede volver y cambiar su tamaño de nuevo más tarde sin ningún problema. Por favor, vea Modificar el tamaño de la imagen a continuación, en la sección Modificación de imagen de esta página Atributos para continuar el debate del atributo de tamaño.
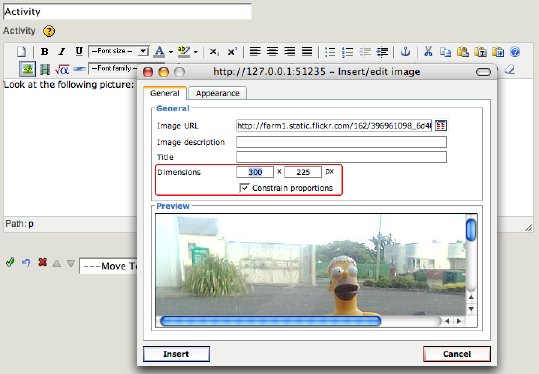
A continuación se muestra como se podría modificar esta imagen de ejemplo para mostrar en lugar de 300 píxeles de ancho, y una altura correspondiente, manteniendo la opción "Restringir proporciones" comprueban:
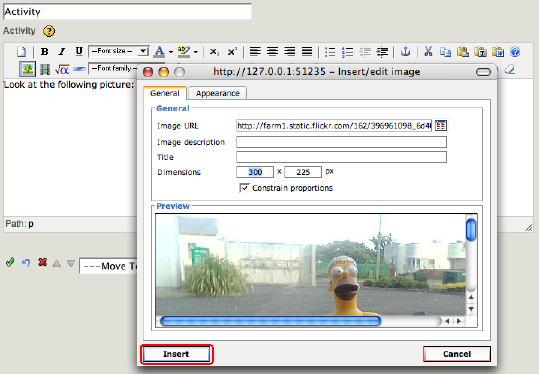
Observe que el cuadro de diálogo de imagen no tiene la lengüeta "General" activa hasta el momento. Más atributos de imagen se pueden ajustar en la pestaña "Apariencia" del diálogo de la imagen, como se discutió en la Modificación de atributos de la imagen sección de esta página. Por ahora, sin embargo, seguir adelante y haga clic en el botón "Insertar" del diálogo de la imagen:
Una vez que haya hecho clic en "Insertar" botón, el cuadro de diálogo de la imagen TinyMCE se cierra y la imagen en sí se muestra dentro del campo de texto enriquecido TinyMCE activa del iDevice actual en la que se le devuelve a la edición, aparece algo como esto:
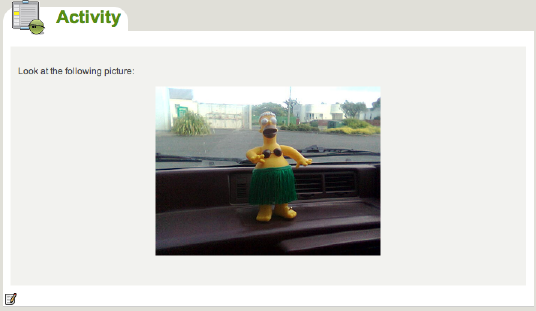
En este punto, la imagen se muestra en el contenido de la iDevice que está editando actualmente. Usted puede continuar con la edición que iDevice, posiblemente incluso añadiendo más imágenes si lo desea. Una vez que haya terminado de editar que iDevice, haga clic en verde "Hecho" marca de verificación de la iDevice a "grabar" el contenido en el iDevice y cambiar panel de creación de eXe del modo de edición de nuevo a modo de vista previa. La imagen insertada debería aparecer algo como esto:
Su imagen basada en la Web ahora se ha incluido con éxito dentro del contenido de su proyecto!
Incluyendo imágenes basadas en archivos locales
Archivos de imágenes locales (de tipo jpg, jpeg, Png, o .gif) También se puede incluir en tu sitio. Para un usuario típico, existe la diferencia en la visualización de una imagen basada en archivos, en comparación con una imagen basada en la web sería más imperceptible, en el supuesto de que la conectividad de red al host web externo de la imagen basada en la Web. Y son las cuestiones en torno a la conectividad de red que realmente traen imágenes basados en archivos en juego.
A diferencia de las imágenes basadas en la Web, que se cargan dinámicamente desde sus servidores web externos cada vez que se vieron, las imágenes basadas en archivos serán incorporados en, y se incluye con, su proyecto. Si bien esto hace que para un archivo más grande proyecto eXe y contenido exportado, sino que también asegura la portabilidad. Esto es especialmente importante si su contenido es para ser visto (o incluso re-escrito) en un entorno de red con restricciones o sin conexión. Si tiene la intención de publicar su contenido exportado en un CD u otro medio transportable para verlas sin conexión, entonces usted realmente debe incrustar todos de sus imágenes (y cualquier otro medio) de los archivos locales.
El proceso de inclusión de una imagen basada en archivos es muy similar a los pasos anteriores para incluir una imagen basada en la Web, siendo las principales diferencias:
- Utilizar el botón navegador de archivos del cuadro de diálogo para elegir la imagen TinyMCE y previsualizar las imágenes
- Verde marca de verificación de la iDevice no sólo termina de editar el iDevice, pero también lo hace la imagen-archivo real incrustar
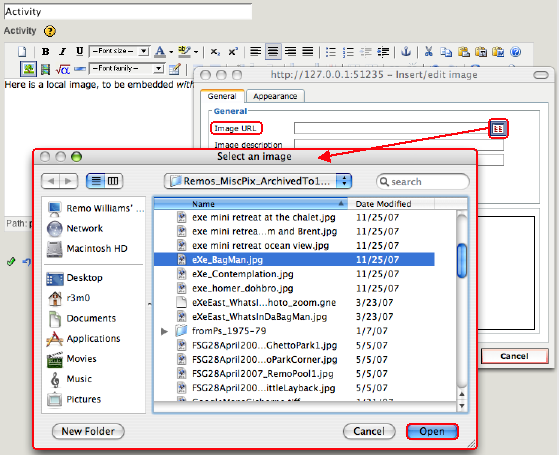
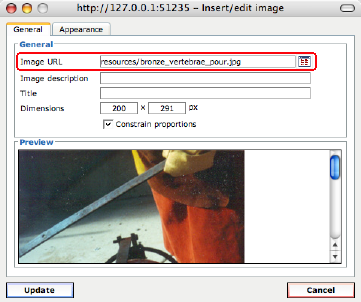
Para incluir una imagen local basado en archivos dentro de su contenido, comience haciendo clic en el botón navegador de archivos del cuadro de diálogo de la imagen, a la derecha del campo URL de la imagen:
A continuación, aparecerá un explorador de archivos del sistema operativo, con el que se puede navegar, y seleccione el archivo de imagen local de interés.
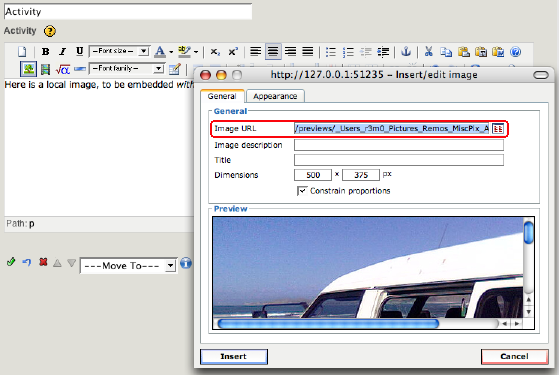
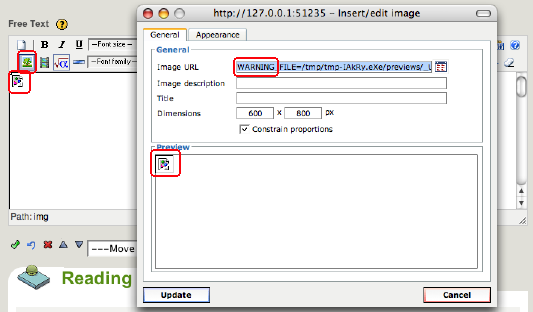
Una vez que seleccione el archivo de imagen local, la imagen se cargará en la Vista previa de la ventana de imagen, y un "camino de previsualización" temporal se mostrará en el cuadro de diálogo de la imagen URL de la imagen:
El "camino de previsualización" es sólo una ubicación temporal para el archivo de imagen, como TinyMCE ofrece a exe una copia del archivo que se va incrustado. Más tarde, una vez que haya terminado de editar el iDevice y haga clic en el verde "Hecho" marca de verificación, EXE otros procesos el archivo de imagen en un recurso eXe incrustado.
ADVERTENCIA: No modifique este camino de previsualización. Cualquier cambio en este camino pueden hacer que su imagen no empotrado y unviewable en el contenido.
Al igual que con las imágenes basadas en la Web, por lo general se encuentra que la imagen es más grande que encaja dentro del panel de vista previa, pero puede utilizar las barras de desplazamiento horizontal y vertical del panel de vista previa a la sartén con eficacia alrededor y ver más de la imagen. Del mismo modo, ahora es un buen momento para observar el tamaño actual de la imagen ("Dimensiones" muestra 500 x 375 píxeles en el ejemplo anterior), y el de cambiarla según sea necesario para su contenido. Tenga en cuenta que se conservará la imagen original, por lo que siempre puede volver y cambiar su tamaño de nuevo más tarde sin ningún problema. Por favor, vea Modificar el tamaño de la imagen a continuación, en la sección Modificación de imagen de esta página Atributos para continuar el debate del atributo de tamaño.
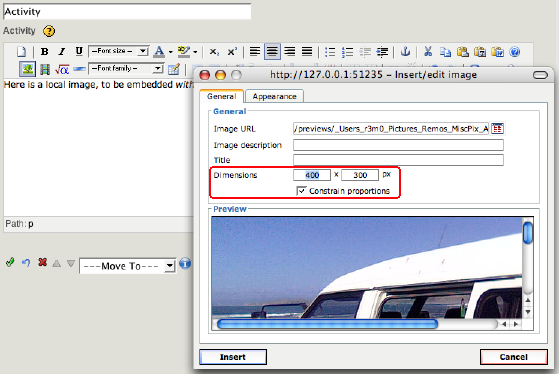
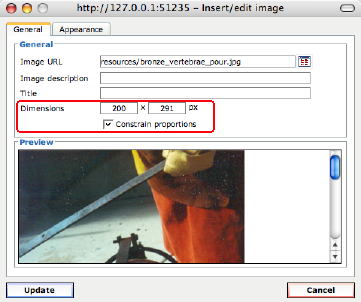
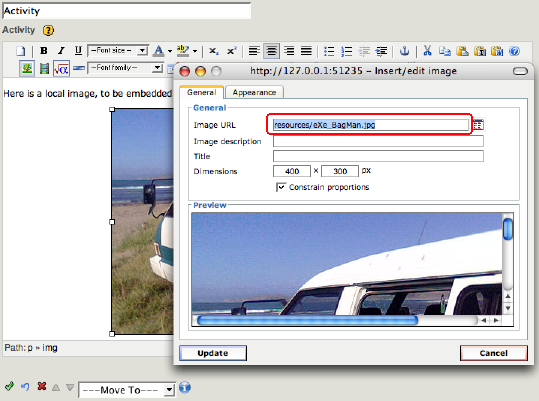
A continuación se muestra como se podría modificar esta imagen de ejemplo para mostrar en lugar de 400 píxeles de ancho, y una altura correspondiente, manteniendo la opción "Restringir proporciones" comprueban:
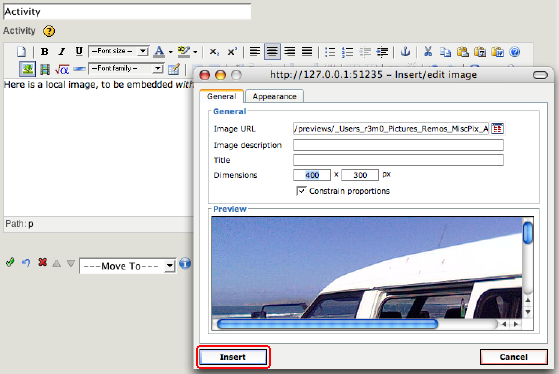
Observe que el cuadro de diálogo de imagen no tiene la lengüeta "General" activa hasta el momento. Al igual que con las imágenes basadas en Web, más atributos de imagen se pueden ajustar en la pestaña "Apariencia" del diálogo de la imagen, como se discutió en la Modificación de atributos de imagen sección de esta página. Por ahora, sin embargo, seguir adelante y haga clic en el botón "Insertar" del diálogo de la imagen:
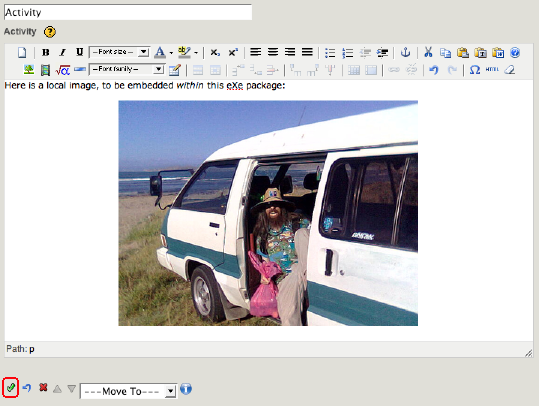
Una vez que haya hecho clic en "Insertar" botón, el cuadro de diálogo de la imagen TinyMCE se cierra y la imagen en sí se muestra dentro del campo de texto enriquecido TinyMCE activa del iDevice actual en la que se le devuelve a la edición, aparece algo como esto:
En este punto, la imagen se muestra en el contenido de la iDevice que está editando actualmente. Usted puede continuar con la edición que iDevice, posiblemente incluso añadiendo más imágenes si lo desea. Una vez que haya terminado de editar que iDevice, haga clic en verde "Hecho" marca de verificación de la iDevice a "grabar" el contenido en el iDevice y cambiar panel de creación de eXe del modo de edición de nuevo a modo de vista previa.
Por otra parte, en lo relacionado con las imágenes basadas en archivos locales (u otros recursos), marca de verificación verde "Hecho" de eXe también realizar el proceso de inclusión real, con lo que su inclusión como un "recurso" eXe interna dentro de su proyecto.
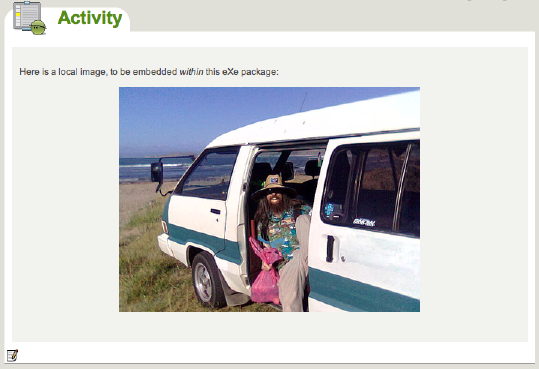
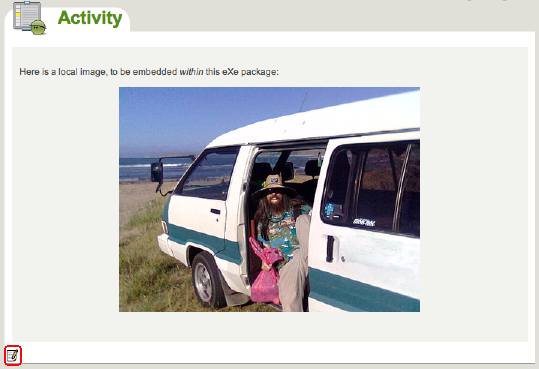
La imagen insertada debería aparecer algo como esto:
Su imagen basado en archivos locales ahora se ha incorporado con éxito en su proyecto y se incluye dentro de su contenido!
Modificación de atributos de imagen
Cada uno de los siguientes atributos de imagen puede ser bien sea en propiedades intial de la imagen del cuadro de diálogo, o en una posterior edición de las propiedades de la imagen a través de su menú contextual TinyMCE o mediante el botón de imagen TinyMCE después de seleccionar la imagen.
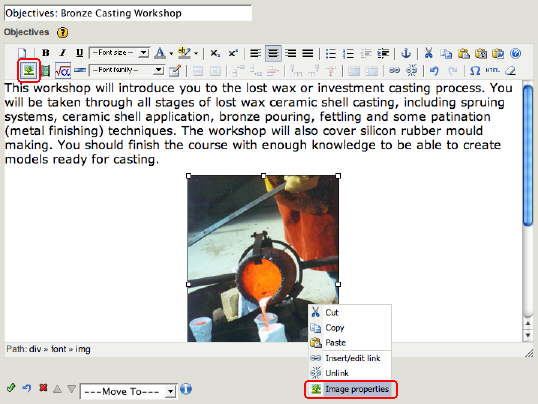
Echemos un vistazo a una imagen de ejemplo que ya ha sido incluido en el contenido (ya sea incrustado interna y externamente vinculado). Comience haciendo clic en el botón de edición de su iDevice desde el modo de vista previa del panel Creación:
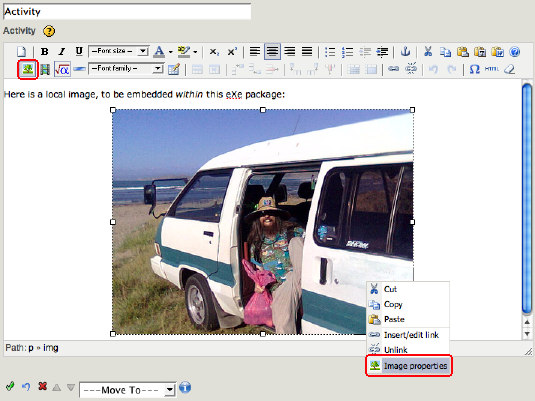
... que abre el editor de texto enriquecido para que iDevice. Para a continuación, abra el cuadro de diálogo propiedades de la imagen, seleccione la imagen y, o bien:
- Haga clic en el botón de la imagen de la barra de herramientas TinyMCE
- O, seleccionar "Propiedades de la imagen" en el menú contextual de la imagen (por ejemplo, a través de un botón derecho del ratón en Windows, o un control-clic en Macintosh)
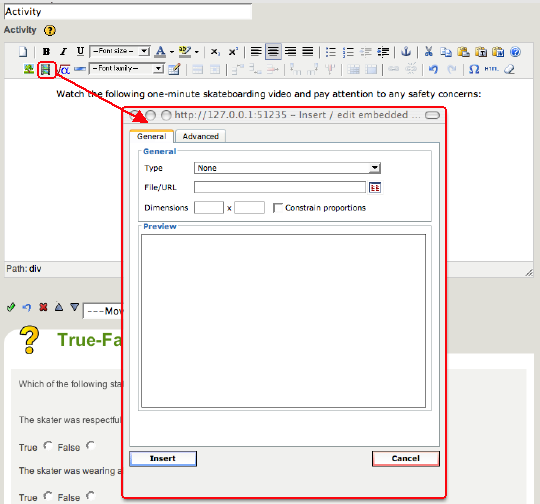
Ambos de estos métodos para abrir el cuadro de diálogo Propiedades de imagen se muestran resaltados a continuación:
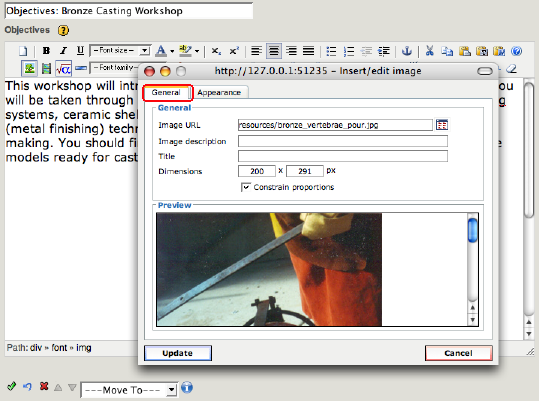
Cualquiera de lo anterior debe abrir esa caja de diálogo de imagen embebido, con su ficha General seleccionada:
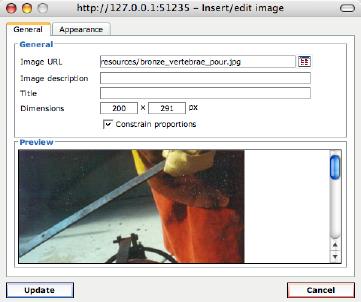
En el resto de esta sección, el cuadro de diálogo de imagen se mostrará por sí mismo, con su editor de texto enriquecido que corresponde simplemente está implícita en lugar de muestra explícitamente. Por ejemplo, en la pestaña General de la imagen anterior aparecerá como:
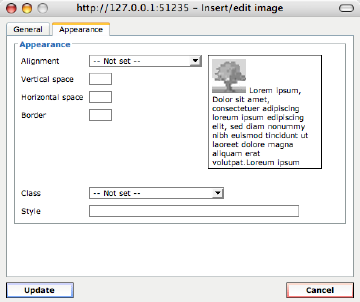
Echa un vistazo a la ficha Apariencia, así:
El siguiente, atributos dentro de estas fichas de diálogo dos imagen se discutirán más.
La modificación de la URL de la imagen
Las advertencias se dispersan sobre este documento escupiendo advertencias sobre las direcciones URL de imagen incrustados recursos eXe ': "Cualquier cambio en la ruta de URL de imagen pueden hacer que su imagen no pueda verse." Y esto es realmente muy cierto. Así que a menos que la intención de cambiar la imagen dentro de su contenido, lo mejor es mantenerse alejado de atributo URL de la imagen de cualquier imagen.
Pero cuando usted quiere cambiar la imagen actual en su contenido, puede hacerlo cambiando su URL de la imagen:
No importa si su imagen actual se encuentra alojado externamente o se incrusta internamente, de aquí el proceso de sustitución de una vieja imagen es la misma que incluye inicialmente una nueva imagen ...
En el cuadro de diálogo de imagen, usted puede optar por cualquiera
- Especificar la URL a una imagen basada en la web alojado externamente
- O, haga clic en el botón de la imagen de archivo en el navegador para seleccionar e insertar un archivo de imagen local
Después de hacer clic en "Actualizar" en el cuadro de diálogo de la imagen de TinyMCE, recuerde que usted será de nuevo tenga que pulsar el verde "Hecho" marca de verificación para procesar e incrustar cualquier nueva imagen basada en archivos locales, mientras que las nuevas imágenes basadas en la Web no es, por supuesto, incrustado. El recurso de imagen anterior se eliminará de campo del iDevice.
Modificar el tamaño de la imagen
El tamaño actual de la pantalla de una imagen se muestra en su campo "Dimensiones" como ancho x alto, en píxeles:
Puede hacer clic en la casilla de verificación "Restringir proporciones" y ajustar la anchura o la altura, con la otra dimensión de ajustar en consecuencia para mantener las mismas proporciones de pantalla. O bien, dejar "Restringir proporciones" sin control y ajustar el ancho y / o la altura de forma independiente, estirándola horizontal o verticalmente.
El recurso real eXe para un archivo de imagen incorporado internamente se almacena como el tamaño completo de la imagen original, lo que podría haber sido cuando se incluyen. Aunque esto no va a aumentar la escala de mucha gracia para mostrar tamaños más grandes que el tamaño original, cambiar el tamaño de visualización a algo más pequeño que su tamaño original se puede hacer cualquier número de veces. Es decir, no habrá pérdida mediante la visualización de la imagen en el 25% de su tamaño original y, posteriormente, el aumento de este para mostrar al 50% de su tamaño original.
Tenga en cuenta que las imágenes incrustadas internamente están actualmente también se exportan a ese mismo tamaño completo, sin importar cuán pequeño tamaño de visualización de la imagen puede ajustarse dentro del contenido. Una imagen grande con un pequeño tamaño de la pantalla será lento para hacer, tanto en el modo de vista previa de eXe y en su contenido exportado.
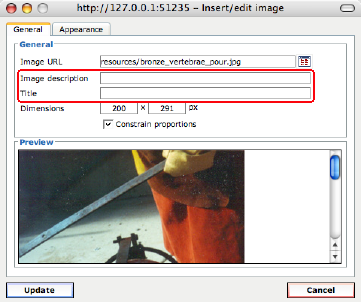
La modificación de la descripción y el título de imagen
- Descripción de la imagen: Establece el valor de ALT de la etiqueta correspondiente de esta imagen HTML IMG para fines de accesibilidad cada vez que se muestra la imagen, así como para mostrar cuando la imagen en sí misma no es capaz de mostrar.
- Título de imagen: Establece una información sobre herramientas que se muestra cuando el cursor del ratón sobre la imagen.
Aunque no se menciona cuando se incluye inicialmente las imágenes de los ejemplos anteriores por la sencillez, se considera realmente una buena práctica para establecer estos dos campos de inmediato cuando lo haga insertar la imagen. Como mínimo, debe establecer la Imagen Descripción para la accesibilidad.
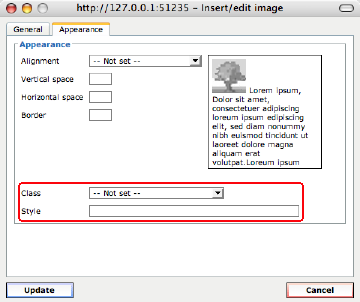
La modificación de la clase de Imagen y Estilo
Estos están más allá del alcance de este documento (es decir, nunca nosotros mismos hemos usado), pero los más aventureros pueden de alguna manera ser capaz de utilizar las clases o los nombres de estilo junto con (Cascading Style Sheets) CSS para proporcionar la visualización de imágenes diferentes de formato para diferentes tipos de imágenes. Por ejemplo, usted podría ser capaz de configurar su CSS de tal manera que todas las imágenes con style = fantasía tienen el formato de una manera, y todas las imágenes con style = sencilla se formatean menos extravagante. Pero eso es sólo una conjetura ... se refieren a TinyMCE para más información sobre su plugin de imagen.
La modificación de la imagen de la frontera
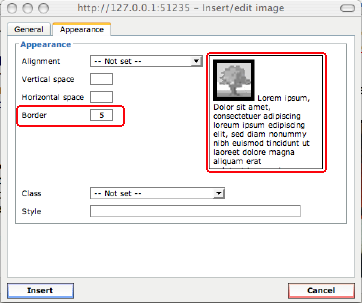
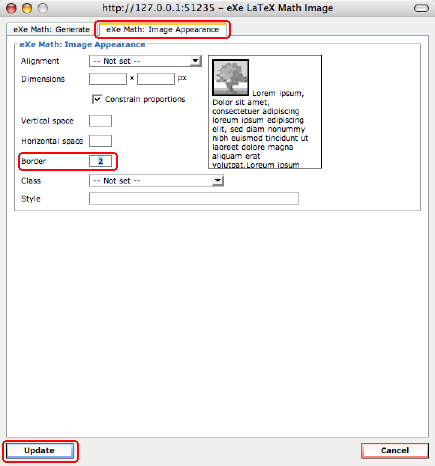
Ficha Apariencia del diálogo de imagen TinyMCE tiene un pequeño integrado formatear ilustración sobre su lado derecho, donde se intenta representar cómo los valores de los atributos de la imagen podrían afectar a su aspecto general dentro de su contenido. Vea cómo especificar un borde de 5 píxeles de grosor, se ha representado:
Tenga en cuenta que, en última instancia, el estilo de visualización particular de su contenido general dictará cómo aparecen las bordes de la imagen. A falta de cualquier anulación de las apariciones de la frontera, campo Borde del diálogo de imagen es una manera fácil de encuadrar la imagen, por lo general como un sólido borde oscuro. Pero Cascading Style Sheets de su estilo (CSS) tendrán la última palabra sobre su apariencia.
La modificación de la alineación de la imagen
También puede utilizar la ficha Apariencia del diálogo de propiedades de imagen para especificar la alineación de la imagen. Sin embargo, dependiendo de sus Hojas de Estilo en Cascada (CSS) activos, la alineación de la imagen tener algunos resultados inesperados, como esta:
La imagen de arriba salga del cuadro delimitador de su iDevice, pero no se ve tan mal.
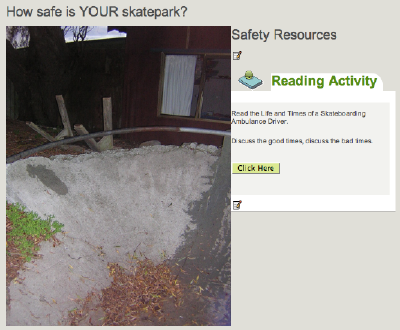
Otras veces los resultados inesperados son mucho peores, como:
Observe cómo la posterior iDevice Actividad de lectura termina de alguna manera en medio de los recursos de seguridad de texto libre iDevice.
Para un mejor control alineación de la imagen, pruebe primero que incluye una mesa de TinyMCE dentro de su texto enriquecido, y de insertar la imagen y el texto dentro de las celdas de la tabla.
Extracción de una imagen
Para eliminar una imagen de campo de texto enriquecido de un iDevice, simplemente:
1. edición que iDevice,
2. haga clic en la imagen para seleccionarla,
3. y pulse la tecla [Borrar].
4. Por último, pulse la edición final "Hecho" marca de verificación de la iDevice verde y procesar el contenido del iDevice. Esto eliminará la imagen y efectivamente "Desincrustar" cualquier recurso eXe correspondiente, si procede.
Varias imágenes en un mismo campo de texto enriquecido
Los ejemplos mostrados hasta ahora están lidiando con una sola imagen a la vez en un campo de texto enriquecido. Usted puede incluir en realidad muchas imágenes (así como los multi-medios de comunicación y otros recursos) dentro de cualquier campo de texto enriquecido. Aquí hay un par de consejos rápidos en hacerlo:
- Al insertar nuevas imágenes, asegúrese de que el cursor de texto es donde usted desea que la imagen se colocará. Después de hacer clic en el botón de la imagen TinyMCE, el diálogo de la imagen debe venir con las manos vacías, sin una imagen de vista previa, y lista para especificar o elegir otra imagen a Insertar:
- Al modificar imágenes que ya están incluidos en el contenido, primero haga clic en la imagen dentro del campo de texto enriquecido. Después de entonces hacer clic en el botón de la imagen TinyMCE, el diálogo de imagen debe venir con los atributos de la imagen que muestra, y la capacidad de actualizar la imagen con los cambios realizados:
Además, si sólo está deseando mostrar varias imágenes y sus leyendas, no te olvides de echar un vistazo a la galería de imágenes iDevice, ya que podría ser justo lo que necesita:
Al hacer clic en la galería de imágenes nos lleva a la Galería iDevice imagen emergente de navegación:
Incluido Multi-Media, Audio y Video
![]() El botón multimedia TinyMCE permite incluir objetos multimedia en cualquier lugar dentro de su contenido, en cualquier campo de texto enriquecido. Al igual que con las imágenes, el botón de los medios de comunicación permite que hasta incluir multimedia basados en la Web alojados externamente-, así como basado en archivos de varios medios de comunicación locales.
El botón multimedia TinyMCE permite incluir objetos multimedia en cualquier lugar dentro de su contenido, en cualquier campo de texto enriquecido. Al igual que con las imágenes, el botón de los medios de comunicación permite que hasta incluir multimedia basados en la Web alojados externamente-, así como basado en archivos de varios medios de comunicación locales.
Al hacer clic en el botón de medios TinyMCE, su cuadro de diálogo de medios debería abrir e incluso debe parecerse mucho a la imagen de diálogo:
Antes de ir a través de algunos ejemplos de la inclusión de cualquier medio de comunicación, se discutirán los tipos de medios disponibles.
Compatibles tipos Multi-Media
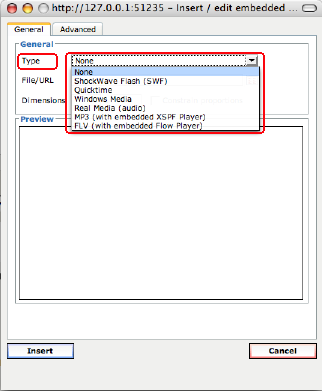
Tipos de soportes compatibles se muestran en la lista desplegable del cuadro de diálogo de medios "Tipo":
Se admiten los siguientes tipos de medios: ShockWave Flash SWF, QuickTime, Windows Media, Real Media (audio), MP3, FLV, y de YouTube y Google Videos. Todos estos tipos de medios de comunicación (a excepción de MP3 y FLV) pueden requerir soporte para plugins de navegador adicional apropiada. Con sólo un mínimo de Flash instalado, sin embargo, MP3s y archivos FLV pueden ser incrustados con un reproductor integrado. Cada uno de estos tipos de medios diferentes tiene su propio conjunto de atributos, disponible en la ficha Avanzadas del cuadro de diálogo multimedia.
Gran cuidado debe ser tomado al considerar qué tipos de medios para incorporar. Por supuesto, un factor importante que sucede a ser el tipo de los archivos multimedia que ya tiene disponible. Pero también de gran importancia es cómo usted piensa en su contenido, en última instancia que se está viendo, incluyendo el tipo de sistema operativo o soporte de los navegadores que podría estar mirando.
Mientras que los objetos Flash, por ejemplo, podría 'ser considerado por algunos como el más portable a través de diferentes plataformas de sistema, si su contenido está dirigido a un instituto de Macintosh-específica o grupo, Quicktime sería razonable; si su contenido está dirigido a un instituto o de un grupo específico de Windows, entonces los tipos de Windows Media igualmente sería razonable. En última instancia, cada uno de los tipos de medios podrían 'de alguna manera' 'ser' puede reproducir en la mayoría de los sistemas de destino, pero algunos pueden requerir un poco más de trabajo, asegurando que los plugins adecuados están instalados, etc
Dos de los tipos de medios soportados (MP3 y FLV) intento de evitar estos problemas en el sistema mediante la integración y suministro de sus propios jugadores (reproductor de audio MP3 de XSPF y FLV reproductor de video flash de Flow Player, respectivamente) para que sean más fácilmente entre plataformas capaz. Incluso estos dos jugadores incorporados, sin embargo, tienen una dependencia mínima de la ahora relativamente común de Flash que está disponible en el sistema destino.
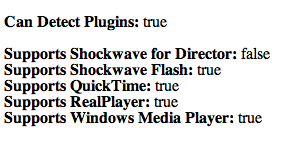
Tenga en cuenta que los plugins apropiados tendrán que estar a disposición de encargo del navegador Firefox de eXe (para la creación), así como a cualquier otro navegador que se visualiza el contenido. Para comprobar el estado de plugin en su sistema, consulte: http://developer.apple.com/internet/webcontent/examples/detectallplugins.shtml
Cada tipo de papel se trata con más detalle a continuación, junto con su ficha Avanzado específico del cuadro de diálogo de los medios de comunicación.
 ShockWave Flash (SWF) Videos
ShockWave Flash (SWF) Videos
- Tipos de archivo permitidos ShockWave: * .swf
- Requisitos del sistema: requiere navegador plug-in de Flash
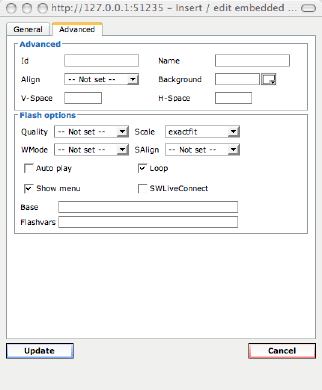
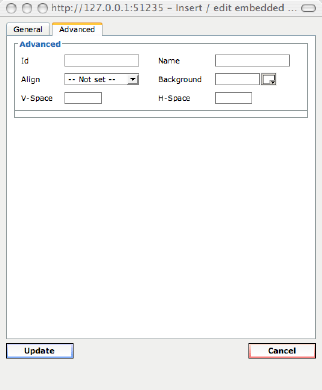
Pestaña de diálogo multimedia del tipo de soporte de Flash ShockWave avanzada aparece como:
Tenga en cuenta que YouTube y Google Videos también son apoyados por ShockWave Flash, aunque técnicamente se deben agregar con un tipo de medio de "Ninguno". Ver su sección, a continuación, para obtener más información.
Archivos swf ShockWave son notoriamente particular acerca de sus ajustes de "Reproducción Automática". Cada .swf se crea normalmente con un "Reproducción automática" de ajuste, ya sea habilitado (para que los medios empiezan a reproducirse automáticamente una vez que se muestra en el contenido); o, discapacitados (que requiere que el usuario la visualización de iniciar el juego).
- Si el swf que está insertando fue construido con "Reproducción automática" está activada, entonces este atributo debe también estar habilitado dentro de la ficha Avanzadas del cuadro de diálogo de su medios de comunicación.
- Por el contrario, si el swf se construyó con "Reproducción automática" desactivada, asegúrese de dejar este atributo deshabilitado en la ficha Avanzadas del cuadro de diálogo de su medios de comunicación.
Un desajuste entre incorporado "Reproducción automática" del swf y sus atributos de papel eXe correspondientes puede impedir que el swf se reproduzcan en absoluto. Así que, si llegas a tener problemas para conseguir su swf a jugar, lo primero que debe tratar sería alternar su atributo media de "Reproducción automática" y vuelva a intentarlo.
 Quicktime Videos
Quicktime Videos
- Tipos de archivo permitidos: * Quicktime mov, * .qt * .mpg, * mp3, mp4 * o * .mpeg
Requisitos del sistema *: Se requiere QuickTime en el sistema o como un plugin para el navegador
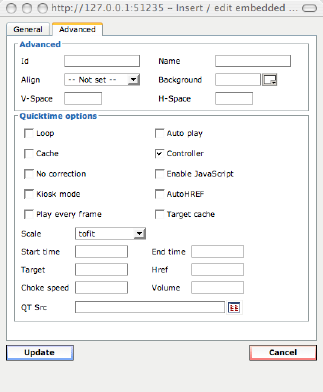
Pestaña de diálogo multimedia La Quicktime de tipo de medios avanzado aparece como:
 Windows Media Videos
Windows Media Videos
- Tipos de archivo permitidos de Windows Media: * avi, wmv *, * .wm, * .asf, * .asx, * .wmx, o * .wvx
- Requisitos del sistema: requiere Windows Media Player en el sistema o como un plugin para el navegador WMP
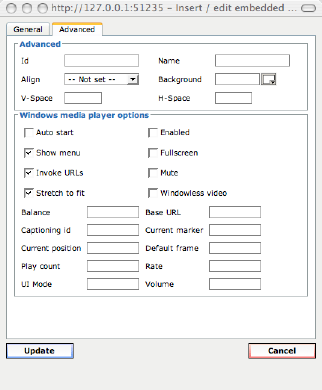
Pestaña de diálogo multimedia de Windows Media de tipo de medios avanzado aparece como:
 Real Media Audio
Real Media Audio
- Tipos de archivo permitidos Real Media: * .rm, * .ra, * .ram, o * .mp3
Requisitos del sistema *: requiere Real Media en el sistema o como un plugin para el navegador
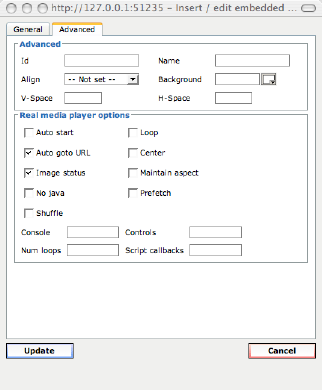
Pestaña de diálogo multimedia La Real Media de tipo de medios avanzado aparece como:
 MP3 Audio (con incrustado XSPF Player)
MP3 Audio (con incrustado XSPF Player)
- Tipos de archivo permitidos MP3: * .mp3
- Requisitos del sistema: flash mínima en el sistema
Pestaña de diálogo multimedia El MP3 del tipo de medios avanzado aparece como:
 FLV Video (con incrustado jugador Flow)
FLV Video (con incrustado jugador Flow)
- Tipos de archivo permitidos FLV: * .flv
- Requisitos del sistema: flash mínima en el sistema
Pestaña de diálogo multimedia La FLV de tipo de medios avanzado aparece como:
FLV es un video Flash y no debe ser confundido con el, Shockwave Flash SWF tipo de material relacionado, pero claramente diferente.
Flujo Reproductor de FLV no se hace realmente disponible hasta que se encaja con el contenido a la exportación. Esto significa que aunque el Parece como si se debe trabajar dentro de modo de vista previa de eXe, será en realidad no se reproduzcan correctamente hasta exportado. Mientras que en el modo de vista previa, será simplemente aparecer de la siguiente manera:
Bonus! YouTube o Google Videos
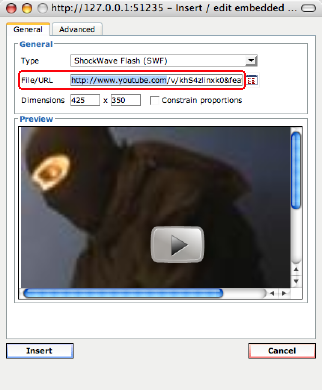
Ahora puede integrar streaming de YouTube y Google Videos basadas en la Web con la misma fácil de usar TinyMCE plugin de medios de comunicación. Basta con copiar la dirección URL adecuada para el clip de vídeo y pegarlo en el campo del archivo del cuadro de diálogo media / URL y pulse [RETURN]. Si la dirección URL base es reconocido como uno de ellos, el tipo de medio ShockWave Flash SWF se seleccionará automáticamente.
- 'YouTube Videos' debe comenzar con un URL: http://www.youtube.com/watch?v
y será una vista previa en el cuadro de diálogo de los medios de comunicación como:
- 'Google Videos' debe comenzar con un URL: http://video.google.com/videoplay?docid=
y será una vista previa en el cuadro de diálogo de los medios de comunicación como:
Tipos de medios adicionales?
Mientras que los tipos de medios mencionados son los únicos tipos de apoyo oficial a través del diálogo de los medios de comunicación TinyMCE, puede usar algo de HTML avanzado incrustar técnicas para incluir el código de inserción relevante para casi cualquier otro tipo de soporte. Por ejemplo, no hace mucho tiempo era necesario para hacer exactamente este tipo de procedimiento para incrustar un vídeo de YouTube. No dude en comparar el viejo método de inserción de YouTube, que se describe en: Consejos y Trucos: Insertar video de YouTube en eXe
Pero en última instancia, todas las técnicas de incrustación avanzados deben estar disponibles en la parte inferior de esta página, en: incluso más avanzados temas de incorporación de recursos
Incluyendo medios basados en Web
La única diferencia significativa entre incluida Imágenes basadas en la Web y que incluye los medios de comunicación basada en la Web es el tipo real de los medios de comunicación y los atributos específicos de los medios de comunicación (además de utilizar el botón de medios TinyMCE en lugar del botón de imagen TinyMCE). Como tal, y en vez de repetir los pasos de otro modo idénticas, usted es referido a: incluyendo imágenes basadas en Web
Incluyendo basado en archivos locales Medios
Del mismo modo, la única diferencia significativa entre incluir imágenes basadas en archivos locales y locales incluyendo medios basados en archivos es el tipo real de los medios de comunicación y los atributos específicos de los medios de comunicación (además de utilizar el botón de medios TinyMCE en lugar del botón de imagen TinyMCE). Como tal, y en vez de repetir los pasos de otro modo idénticas, usted es referido a: Incluye imágenes basadas en archivos locales.
Atributos Modificación Medios
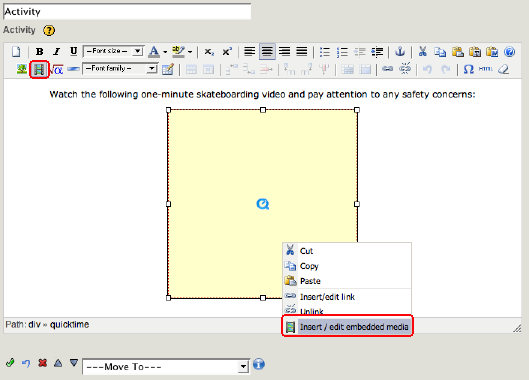
Al igual que con la modificación de una imagen y sus atributos, una vez que se está editando en su campo de texto enriquecido, puede abrir el cuadro de diálogo de medios TinyMCE al seleccionar el objeto multimedia y, o bien:
- Haga clic en botón de los medios de comunicación de la barra de herramientas TinyMCE
- O, seleccione "Insertar / Editar medios incrustados" en el menú contextual del objeto de medios (por ejemplo, a través de un botón derecho del ratón en Windows, o un control-clic en Macintosh)
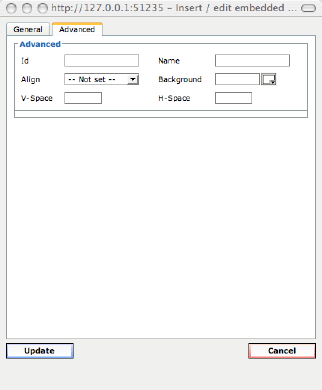
Ambos de estos métodos para abrir el cuadro de diálogo de propiedades de medios se muestran resaltados a continuación:
Y a partir de ahí, al igual que con las imágenes, divertirse modificar las propiedades. Asegúrese de hacer clic en Actualizar cuando haya terminado con el cuadro de diálogo de medios, y haga clic en verde marca "Hecho" de su iDevice para procesar el nuevo contenido.
Extracción de una multimedia incorporados
Al igual que con la eliminación de una imagen, puede eliminar un objeto multimedia de campo de texto enriquecido de un iDevice simplemente como:
1. edición que iDevice,
2. haga clic en el objeto multimedia para seleccionarlo,
3. y pulse la tecla [Borrar].
4. Por último, pulse la edición final "Hecho" marca de verificación de la iDevice verde y procesar el contenido del iDevice. Esto eliminará los medios de comunicación y con eficacia "Desincrustar" cualquier recurso eXe correspondiente.
Incluyendo Matemática Gráficos (usando LaTeX)
[[Image:] maths.png Exe-rte-] botón de imagen de matemáticas del TinyMCE eXe, le permite crear e incluir imágenes gráficas matemáticas en cualquier lugar dentro de su contenido, en cualquier campo de texto enriquecido. Como un tipo específico de recurso de imagen incorporado, la imagen de matemáticas eXe es una representación gráfica de cualquier ecuación matemática (o no) que se puede especificar para LaTeX.
¿Qué es LaTeX y mimetex?
LaTeX es una composición tipográfica general y formatear el lenguaje "markup", que le permite especificar ecuaciones matemáticas (y mucho más) desde la más simple hasta lo extremadamente complejo.
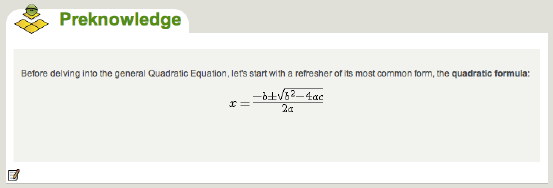
Por ejemplo, la especificación de fuente LaTeX markup de " 'x = \ frac {-b \ pm \ sqrt {b ^ 2-4ac}} {2a}' " dará lugar a la imagen de matemáticas después de la fórmula cuadrática: ![]()
No se preocupe si la fuente de marcado LaTeX arriba inicialmente parece bastante intimidante; usted puede fácilmente empezar a crear imágenes de matemáticas eXe que son tan simples como el siguiente:
- Fuente de marcado LaTeX de " '1 + 1 = 2' " dará lugar a la imagen de matemáticas:

- Fuente de marcado LaTeX de " '3 ^ 2 = 9' " dará lugar a la imagen de matemáticas:

- Fuente de marcado LaTeX de " 'ax + by = c' " dará lugar a la imagen de matemáticas:

Mimetex es una herramienta de procesamiento de LaTeX particular utilizado dentro de eXe para analizar la fuente de LaTeX y generar la imagen resultante de matemáticas. Mimetex no necesariamente poner en práctica todas las capacidades de LaTeX, pero se centra principalmente en las porciones de matemáticas del mismo. Un tutorial de introducción rápida a mimetex y LaTeX puede encontrarse en http://www.forkosh.com/mimetextutorial.html.
Generar una imagen eXe Matemáticas
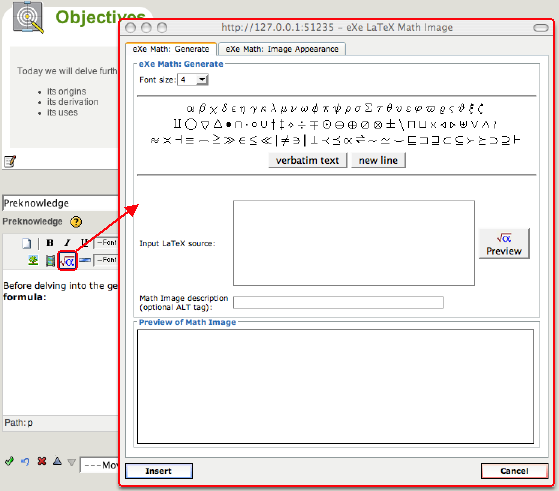
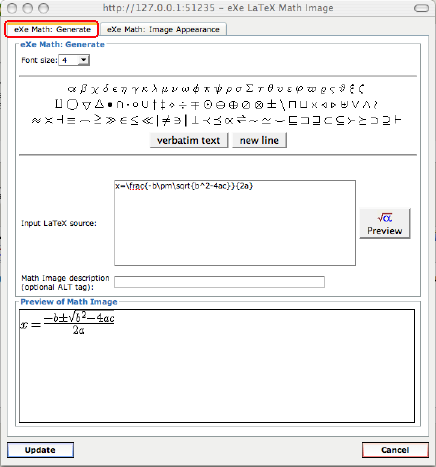
Desde dentro del campo de edición de texto enriquecido, haga clic en el botón "imagen matemáticas eXe" de TinyMCE para que aparezca el cuadro de diálogo Imagen eXe LaTeX matemáticas:
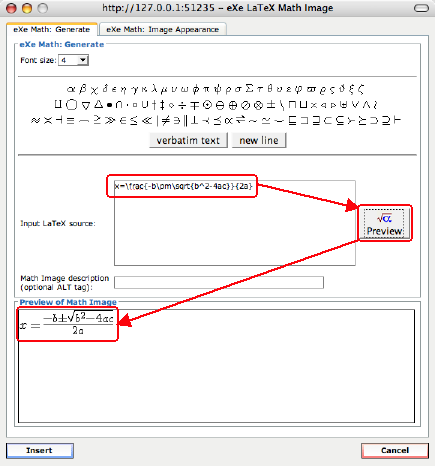
Puede escribir su fuente de marcado LaTeX directamente, o puede optar por seleccionar algunos de los símbolos disponibles para tener su correspondiente marcado LaTeX inserta en su fuente.
- El botón de "palabra por palabra el texto" le insertará un par de comandos LaTeX " '\ begin {verbatim} \ end {verbatim}' "; cualquier texto que se introduzca entre la " '\ begin {verbatim}' " y el " '\ end {verbatim}' " se mostrará "tal cual", sin ningún tipo de procesamiento de LaTeX.
- La "nueva línea" insertará comando de nueva línea de LaTeX "\\" para generar un salto de línea.
- El tamaño de fuente se puede seleccionar de la lista desplegable para su imagen actual de ecuaciones. Mientras que cada imagen de ecuaciones puede tener un solo tamaño de la fuente, es posible incrustar cualquier número de imágenes de matemáticas en cada campo de texto enriquecido.
Haga clic en el botón del cuadro de diálogo Vista previa de matemáticas para procesar la fuente LaTeX, generar una imagen de las matemáticas, y lo mostrará en el panel de vista previa del cuadro de diálogo de matemáticas.
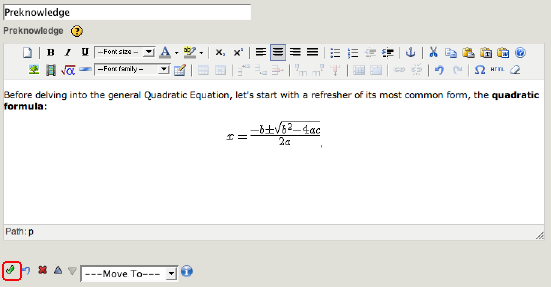
Haga clic en el botón del cuadro de diálogo Insertar matemáticas cuando haya terminado. La imagen se generará una vez más si algo ha cambiado desde que pulsó Vista previa. Entonces, la imagen de matemáticas generada debe aparecer en tu campo de texto enriquecido como:
Sin embargo, de vez en cuando la imagen de matemáticas aparece como una imagen rota, tales como:
.... Lo que indica que podría haber sido un problema de insertar la imagen mimetex. Por lo general, esto se puede resolver cuando aún estaba en el editor de texto enriquecido eliminando en primer lugar que la imagen rota (simplemente selecciónelo y pulse [Eliminar]), luego de intentarlo de nuevo abriendo el botón de la imagen de matemáticas eXe y siguiendo los mismos pasos. O, si usted la hubiera hecho un montón de marcas LaTeX y no quiere empezar desde el principio, editar la imagen de matemáticas de inmediato; si su marcado LaTeX sigue siendo, usted debería ser capaz de ver y Inserte de nuevo.
Una vez que la imagen no muestra correctamente en el campo de texto enriquecido, es posible que luego integrar plenamente en su proyecto pulsando verde "Hecho" marca de verificación de la iDevice:
Modificación de una imagen eXe Matemáticas
Mientras que la creación inicial de la imagen matemática puede ser un poco más complicado que una imagen estándar debido al marcado fuente LaTeX, una vez que la imagen de matemáticas se ha generado, en realidad es sólo una versión muy específica de una imagen basada en archivos estándar incrustado como recursos eXe. El nombre del archivo incrustado real y la ruta sólo pasa a ser escondido desde su archivo se genera detrás de las escenas a través de los botones de vista previa y de inserción.
Así, gran parte de la misma información que has aprendido anteriormente en relación con la inclusión de imágenes basados en archivos y la modificación de sus atributos también se pueden aplicar aquí se trabaja con imágenes de matemáticas. Esto incluye las diversas formas de colocar y alinear cualquier imagen dentro de eXe.
Al igual que con la modificación de una imagen estándar, una vez que se está editando en su campo de texto enriquecido, puede abrir el cuadro de diálogo imagen matemáticas eXe seleccionando la imagen de matemáticas y, o bien:
- Haga clic en botón de la imagen de matemáticas eXe de la barra de herramientas TinyMCE
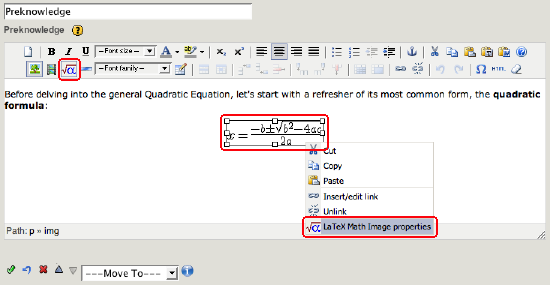
- O, seleccione "LaTeX matemáticas Propiedades de la imagen" en el menú contextual de la imagen (por ejemplo, a través de un botón derecho del ratón en Windows, o un control + clic en Macintosh)
Ambos de estos métodos para abrir el cuadro de diálogo de propiedades de imagen de matemáticas se muestran resaltados a continuación:
Cualquiera de lo anterior debe abrir una caja de diálogo de esa imagen de matemáticas incorporado, con su ficha Generar seleccionado:
Tenga en cuenta que el margen de beneficio fuente LaTeX ha conservado de manera que usted puede hacer fácilmente variaciones incrementales a su imagen matemáticas eXe. De hecho, este acoplamiento con su código fuente LaTeX es lo principal que hace que sea más que "sólo una imagen". Usted puede cambiar los atributos de esta ficha Generar y seleccione la pestaña Apariencia de la imagen de matemáticas para más atributos:
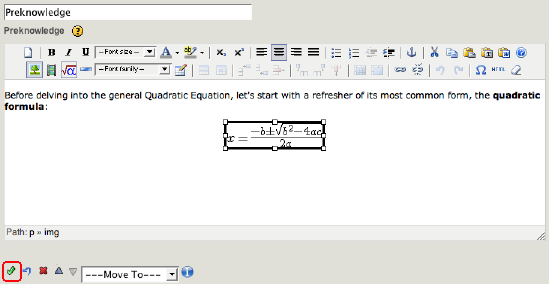
Haga clic en el botón de actualización de la imagen de diálogo matemáticas una vez que haya terminado con las modificaciones, y la imagen de matemáticas se actualizará en el editor de texto enriquecido:
Recuerde hacer clic en verde marca "Hecho" cheque de la iDevice para integrar plenamente los cambios.
Extracción de una imagen eXe Matemáticas
Al igual que con la eliminación de una imagen estándar, es posible eliminar una imagen de matemáticas del campo de texto enriquecido de un iDevice simplemente como:
1. edición que iDevice,
2. clic en la imagen de matemáticas para seleccionarlo,
3. y pulse la tecla [Borrar].
4. Por último, pulse la edición final "Hecho" marca de verificación de la iDevice verde y procesar el contenido del iDevice. Esto eliminará la imagen de las matemáticas y de manera efectiva "Desincrustar" cualquier recurso eXe correspondiente.
Información adicional con respecto a LaTeX y las Imágenes eXe Matemáticas
Mimetex Tutorial y Ejemplos
LaTeX Tutorial de mimetex puede encontrarse en http://www.forkosh.com/mimetextutorial.html e incluye un excelente cuadro de la práctica interactiva LaTeX, ejemplos y enlaces a adicional referencias LaTeX.
Slideshow español en las imágenes matemáticas de eXe
Una presentación de gran basado en flash que ilustra la creación de imágenes de matemáticas eXe está incluido en el eXe Tutorial español, en http://www.aprenderenred.net/exelearning_tutorial/ editor6.html. Haga clic en sus grandes flechas para avanzar por las diapositivas.
Enlaces y aditamentos, como
![]() El TinyMCE "enlace" y los botones "desvincular" se pueden utilizar para crear enlaces a cualquier sitio de su contenido, en cualquier campo de texto enriquecido; o, para eliminar dichos enlaces. Estos enlaces vienen en dos variedades principales: enlaces "navegación" y enlaces "documento adjunto".
El TinyMCE "enlace" y los botones "desvincular" se pueden utilizar para crear enlaces a cualquier sitio de su contenido, en cualquier campo de texto enriquecido; o, para eliminar dichos enlaces. Estos enlaces vienen en dos variedades principales: enlaces "navegación" y enlaces "documento adjunto".
'Links "navegación"' son aquellos que, cuando se hace clic desde dentro de su contenido, dirija el navegador web a una nueva página de destino (opcional incluso en una nueva ventana del navegador). El destino resultante puede ser un sitio web externo, o incluso páginas internas de tu sitio. En general, los enlaces "navegación" se refieren simplemente como "enlaces", y pueden ser creados por el siguiente:
- Ligarse a sitios web externos,
- O, que une a los anclajes internos (sólo para las exportaciones del sitio Web).
Tenga en cuenta que estos enlaces de navegación son diferentes de cualquier barra de navegación podría su contenido exportado ya tienen, ya que son vínculos muy específicos de una sola vez que usted puede colocar en cualquier lugar, para vincular a cualquier sitio. La barra de navegación, por lo general en el lado izquierdo del contenido, es específico para las páginas dentro de su contenido y de que sea incluido por eXe al exportar a un sitio Web, o se suministra por su específica Learning Management System (LMS) una vez que su exportado y contenido empaquetado posteriormente se importa en un LMS. De hecho, de LMS a menudo prefieren hacerse cargo de todas sus necesidades de navegación contenidos, incluyendo cualquier página estadísticas de seguimiento, en su caso. Por esta razón, los enlaces de navegación internas de eXe sólo están habilitados para la exportación a los contenidos del Sitio Web y serán desactivadas en otras exportaciones.
'Links "Documento adjunto"' son aquellos que, cuando se hace clic desde dentro de su contenido, abre el documento vinculado para ver en su aplicación auxiliar asociada, si está disponible. Por ejemplo, un documento PDF adjunto podría abrir en Adobe Acrobat Reader, o en otra aplicación de ayuda. En general, estos son también simplemente referidos como "attachments", y pueden ser creados por el siguiente:
- Para unir los recursos de archivos externamente alojados en la Web de cualquier tipo,
- O, para adjuntar e incrustar internamente, recursos basados en archivos locales de cualquier tipo.
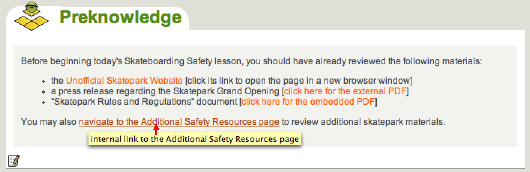
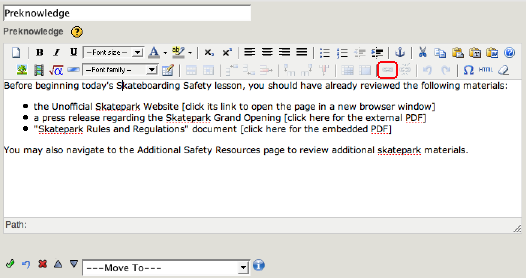
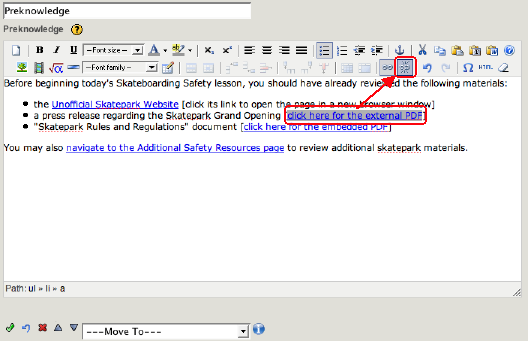
Echa un vistazo a algunos contenidos de la muestra que ya ha incluido cada uno de los enlaces y de apego tipos anteriores:
La muestra anterior preconocimiento iDevice tiene el vínculo y el apego siguientes tipos, en orden:
- Un enlace de navegación a una web (el "no oficial Skatepark Sitio Web"),
- Una basada en la Web adjunto (PDF comunicado de prensa "Skatepark Grand Opening") externa,
- Un archivo adjunto basado en archivos incrustados internamente (PDF "Reglas y Reglamentos Skatepark"),
- Y un vínculo de navegación interna a otro nodo dentro de este contenido, "Recursos adicionales de seguridad".
El fondo-enlace, el enlace de navegación interior de la muestra, también pasa a muestra cómo puede aparecer un enlace dentro de su contenido cuando el ratón pasa sobre ella:
- Se subraya el texto del enlace (o imagen, para el caso) (o están bordeadas),
- Y el título del enlace aparece como información sobre herramientas, en este caso muestra "enlace interno a la página de Recursos adicionales de seguridad.
Tenga en cuenta que el aspecto real de sus enlaces es controlado por activos Cascading Style Sheets de su contenido (CSS).
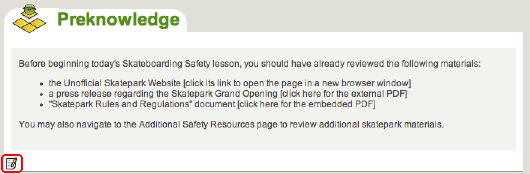
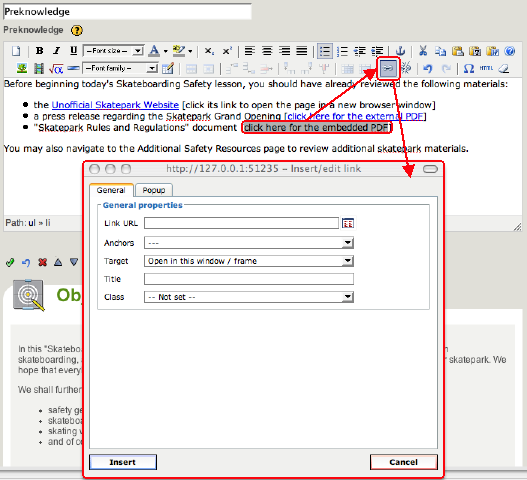
Ahora que ha visto cómo aparecen los enlaces después que se han incluido, retrocedamos para ver 'cómo' "que se incluyen en el contenido. Antes se han añadido ningún enlace, con sólo marcadores de posición de texto para los enlaces, el contenido de la muestra apareció como:
Haga clic en el botón de edición de la iDevice para entrar en su modo de edición:
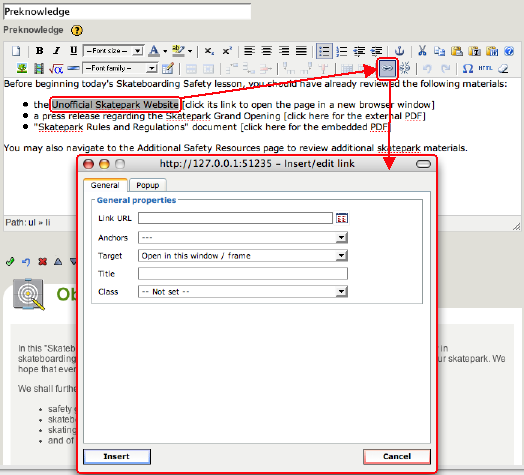
... Y observe que el botón de enlace TinyMCE aún no está activada. Con el fin de especificar un enlace, primero debe resaltar y seleccionar un texto y (y / o imágenes) para convertirse en el origen del vínculo.
Ejemplos sencillos paso a paso para cada uno de los enlaces de esta muestra se muestran a continuación para que usted lo sigue, a partir de un enlace de navegación a un sitio web externo.
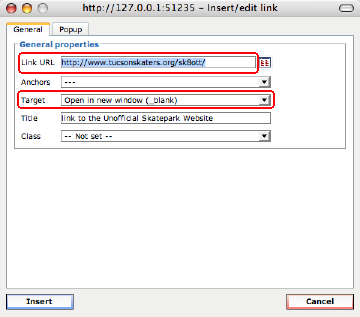
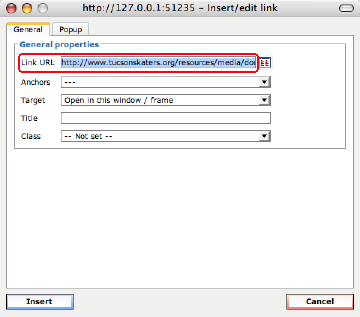
Introduzca la dirección web de destino en el campo URL del enlace de diálogo. Si a usted le gustaría tener el destino aparecerá en una nueva ventana de destino, establecer que dentro de la ficha General del cuadro de diálogo vínculos, así:
Observe la URL Link y el de destino, así como un título que puede mostrar como una información sobre herramientas cuando el cursor del ratón sobre el enlace.
Después, simplemente haga clic en el botón del cuadro de diálogo Insertar vínculo, y verde marca "Hecho" del iDevice para procesar el nuevo enlace web.
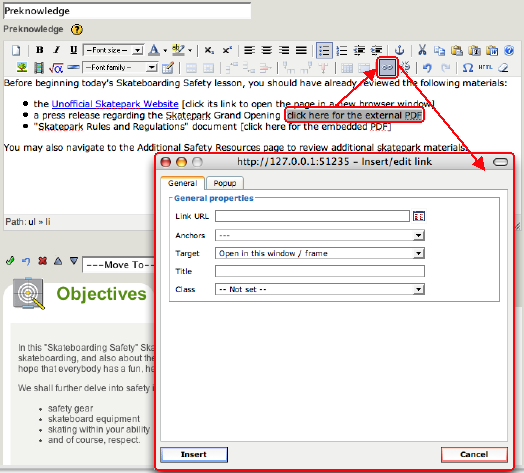
Incluidos los archivos adjuntos de documentos basados en Web
Proporcionar la dirección web para la fijación basada en la Web en el campo URL del enlace de diálogo de la pestaña General.
Esta unión basada en la web se no se copiará en su proyecto, sino que permanecerá como un archivo adjunto vinculado de forma externa.
Incluidos los archivos adjuntos locales de documentos basados en archivos
Para realmente incrustar un archivo adjunto de forma que se incluye con el proyecto y el contenido, adjuntar un archivo local:
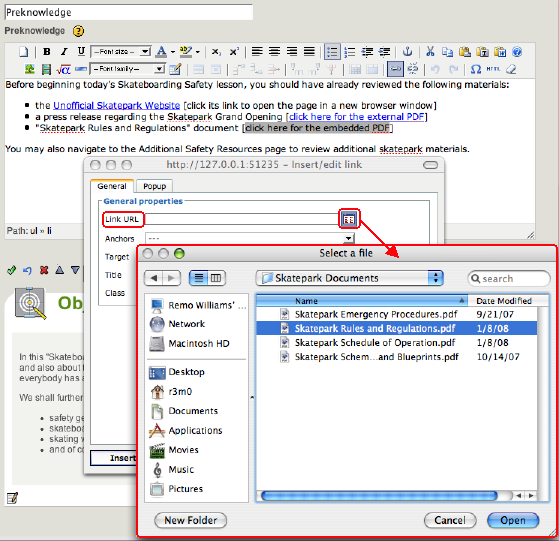
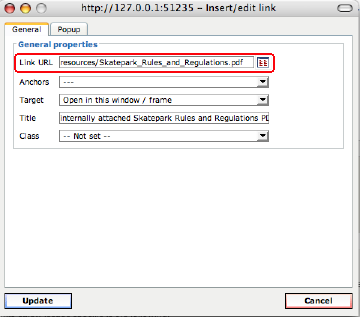
Utilice el botón navegador de archivos del cuadro de diálogo de enlace para elegir su archivo local:
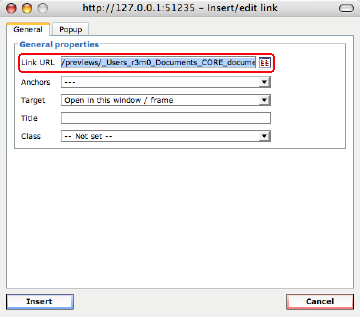
Una vez que el archivo se ha seleccionado, observe que su URL Link tiene un camino "/ previews /", al igual que con la incorporación de imágenes basados en archivos locales:
'ADVERTENCIA:' no cambie la URL Link, no sea que la incorporación no tuvo consecuencias.
Al igual que con las imágenes basadas en archivos cuando se insertan inicialmente en el editor de texto enriquecido, el apego aún no se procesa ni totalmente integrado, y le muestra vistas previas URL temporal. Y de nuevo, al igual que con las imágenes, una vez que haga clic en el botón del cuadro de diálogo Insertar vínculo, a continuación, puede hacer clic en el verde "Hecho" marca de verificación de su iDevice a completamente proceso e incrustar el nuevo accesorio.
'Por favor, tenga en cuenta' : la vinculación interna sólo está disponible para las exportaciones del sitio Web. Incluso dentro de la propia eXe, los enlaces internos no están activos; deben ser exportados a un sitio Web con el fin de navegar en realidad a través de los enlaces.
Otros tipos de exportación no permiten enlaces de navegación internos porque los sistemas de gestión del aprendizaje a menudo prefieren hacerse cargo de todas sus necesidades de navegación contenidos, incluyendo cualquier página estadísticas de seguimiento, en su caso. Por esta razón, los enlaces de navegación internas de eXe sólo están habilitados para la exportación a los contenidos del Sitio Web y serán desactivadas en otras exportaciones.
Dicho esto, la vinculación interna está disponible automáticamente para cada nodo de su panel de titulares. En otras palabras, puede crear enlaces en su (Sitio Web) Contenido a cualquier otra página en tu sitio. Cada nodo tiene automáticamente un ancla interna en la parte superior de su página, que se muestra como el ancla "auto_top". Incluso se puede notar que los enlaces a estos anclajes internos se actualizan con cualquier cambio en el nombre del nodo del ancla o posición relativa en el panel de titulares. Consulte la siguiente sección para más información sobre la creación de anclajes en otros lugares de página.
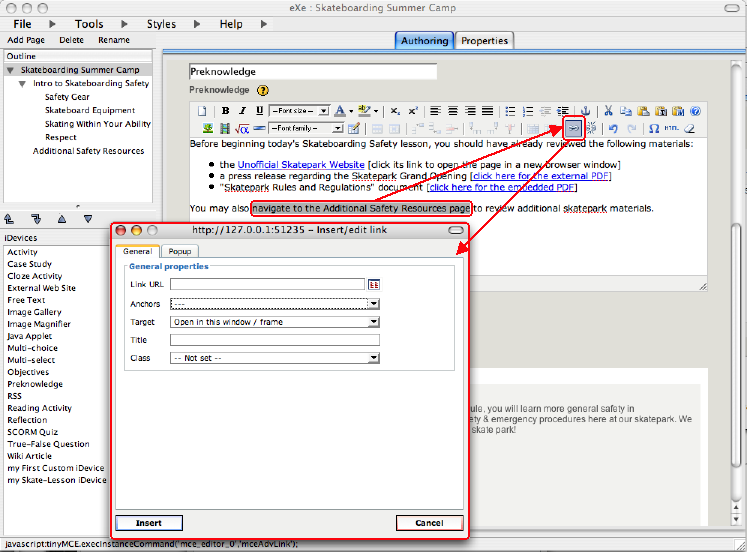
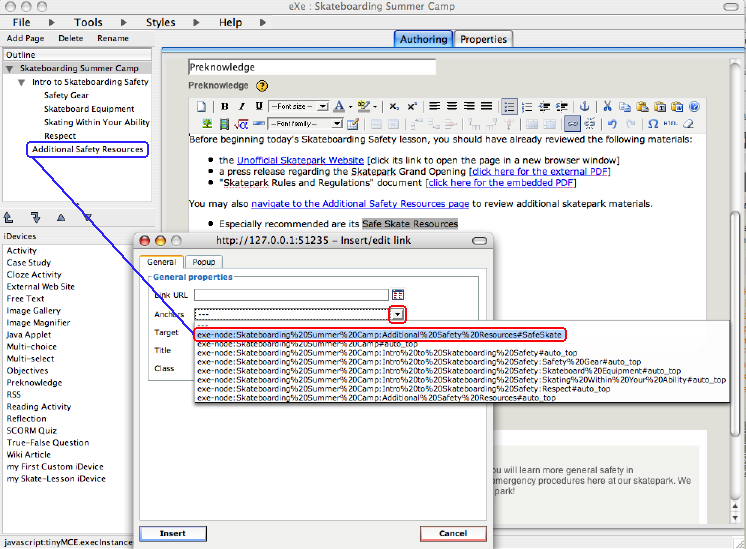
Seleccionar texto de origen del enlace deseado y hacer clic en el botón de enlace:
Elija el ancla destino interno de la lista Anclas del diálogo link:
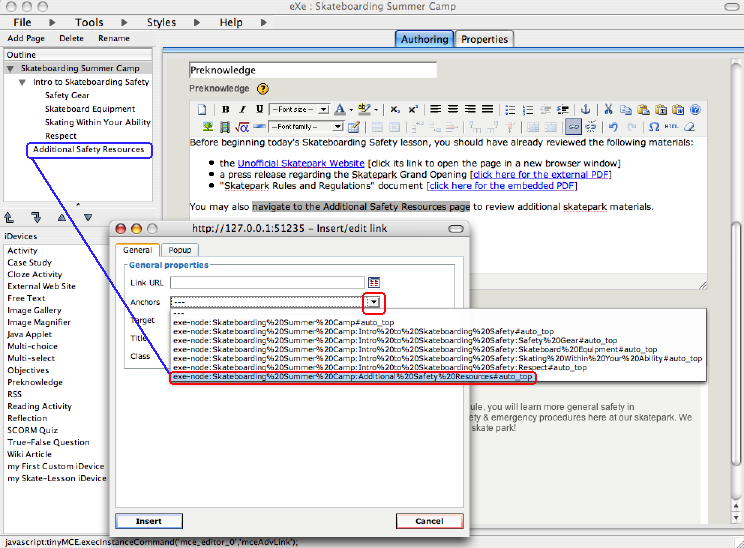
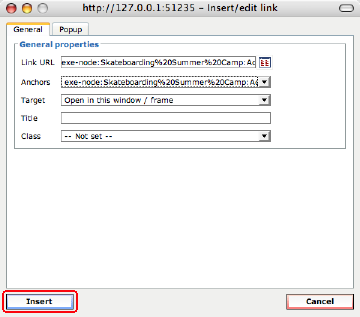
Usted puede reconocer la lista Anchors como todos los nombres de los nodos actuales de su proyecto, a pesar de que puede parecer un poco extraño. Por ejemplo, "Mi nodo" puede mostrar como "Mi% 20node" y así sucesivamente. Estos son los nombres de nodos compatibles con Web, y esperamos que puedan encontrar su nombre de nodo deseado entre la lista. Seleccione su ancla nodo deseado (observe que el final con "#auto_top") e introduzca el nuevo enlace en el contenido:
Por último, pulse verde "Hecho" marca de verificación de la iDevice para procesar el contenido y su nuevo enlace.
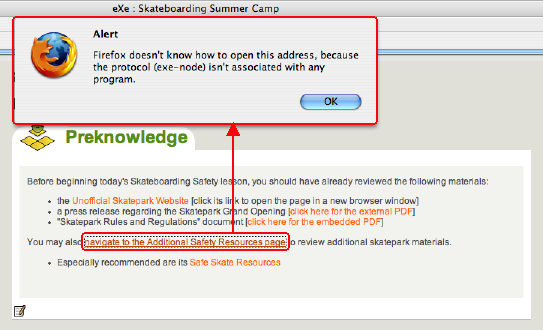
Una vez que usted ha incluido un enlace interno dentro de su contenido, recuerde que debe tratar de resistir la tentación de navegar con él, mientras que en eXe. Una vez más, estos son sólo activo para la navegación una vez que su contenido se ha exportado a un tipo de exportación del Sitio Web. Si llegara a hacer clic en un vínculo interno, mientras que aún dentro de eXe, se encontrará con la siguiente alerta:
Simplemente haga clic en Aceptar, por una de esas descripciones es realmente razonable. Hasta que el contenido se exporta a un sitio Web, los enlaces internos no son simplemente navegable.
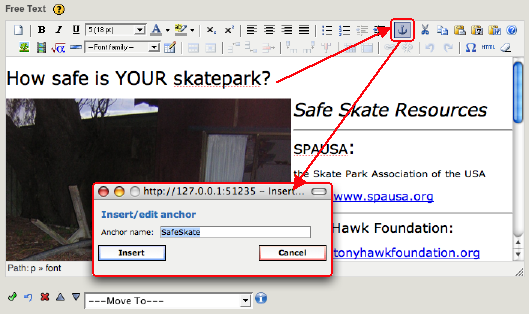
Si desea proporcionar cualquier enlaces internos que permiten navegar en otros lugares dentro de sus nodos, y no sólo en sus primeros anclajes automáticos, puede definir anclas adicionales. Pero como con cualquier vinculación interna en general, éstos serán realmente sólo ser cualquier uso si está exportando a un sitio Web.
Con su texto enriquecido cursor de texto del editor localizado en la que desea colocar el nuevo anclaje, haga clic en el botón de ancla TinyMCE añadir nueva ancla:
Proporcionar el ancla un nombre simple y haga clic en Insertar para incluir el nuevo anclaje en el contenido:
Su ancla 'sólo' 'visibles' al editar el campo de texto enriquecido.
Ahora usted puede hacer clic en la marca de verificación verde "Hecho" del iDevice para procesar el ancla y ponerlo a disposición de la lista de referencias disponibles.
Selección de un iDevice que pasa a ser en un nodo completamente diferente (que puede tener un enlace dentro del mismo nodo), editarlo para añadir un enlace interno a la nueva ancla:
Observe que en la lista de las anclas del diálogo de enlace, el ancla añadido aparece antes de que todos los anclajes automáticos "auto_top". Todas estas anclas que agregue aparecerán en la parte superior de la lista de Anclas de tal manera que usted puede encontrar más fácilmente.
Inserte el nuevo enlace en el contenido:
Por último, pulse verde "Hecho" marca de verificación de la iDevice y procesar el contenido y su nuevo enlace.
Modificación de Enlaces y Adjuntos
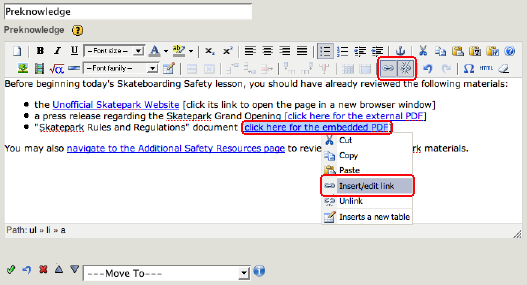
Seleccione texto de origen del enlace, a continuación, abrir el menú contextual del enlace (por ejemplo, a través de un botón derecho del ratón en Windows, o un control-clic en Macintosh) o haga clic en el botón de enlace:
De cualquier manera, esto abre el cuadro de diálogo de enlace:
Al igual que con las imágenes incrustadas, observe que este archivo adjunto incorporado tiene una trayectoria de "recursos". Misma advertencia se aplica: no modificar la ruta en sí, a menos que usted está definiendo intencionalmente un nuevo accesorio para incrustar o enlazar lo contrario.
Extracción de un enlace o archivo adjunto
Para eliminar un enlace a su fijación, pero dejar que el texto fuente se quedan, sólo tiene que seleccionar el enlace de texto, a continuación, haga clic en el botón Desvincular:
Alternativamente, usted sólo tiene que borrar el sí mismo y el enlace o archivo adjunto correspondiente serán eliminados una vez que el iDevice ha sido procesado texto de origen.
Por último, haga clic en marca de verificación verde "Hecho" del iDevice para terminar el procesamiento y la eliminación de la relación y ningún correspondientes recursos eXe incrustados.
Consejos generales y trucos para trabajar con recursos eXe
Ver también:
Aclaración sobre la palabra "recursos"
Usted puede correr a través de unos pocos lugares diferentes donde se mencionan a "recursos". Por ejemplo, la mayoría de esta página se refiere a que incluyen imágenes, multimedia y otros 'recursos' en el contenido de su proyecto eXe gracias a la incrustación de basados en archivos "" recursos "y de la externa-vinculación de la web basado en recursos '". Todos ellos contribuyen a su contenido general.
Tenga en cuenta que el propio contenido general, una vez que exportó en un estándar de envasado, tales como SCORM, IMS Contenido del paquete, o Common Cartridge, se refiere a menudo como un "'" recurso de aprendizaje "' 'oa veces simplemente como" recurso "' también. A medida que se familiarice con el uso de estos términos, se suele encontrar que el tipo específico de recurso que se discute está bastante bien definida por el contexto de la discusión.
En el contexto de esta página, "recursos incrustación exe", e incluso esta parte general, "Consejos generales y trucos para trabajar con recursos EXE", recursos eXe son esas imágenes, multimedia, gráficos de LaTeX matemáticas, archivos adjuntos, o cualquier otra archivos u objetos basados en la web que incluyas en tu sitio eXe, ya sea mediante la incorporación en el proyecto o mediante la vinculación externa a ellos.
Exe no es Arrastrar y Soltar
Por favor, comprenda que entorno de creación de eXe todavía no soporta arrastrar y soltar para la manipulación de imágenes u otros medios de comunicación. Por ejemplo ....
- Las imágenes, etc, no se pueden dejar, copiar o pegar en contenido eXe, desde aplicaciones externas o de otra manera. Los diversos puntos de entrada editor de texto enriquecido TinyMCE (por ejemplo, el botón de imagen, botón de medios de comunicación, y así sucesivamente) debe ser utilizado para integrar adecuadamente los archivos como recursos eXe internos.
- Tampoco podrán imágenes, etc, pueden arrastrar en torno a las nuevas ubicaciones dentro del contenido por medio del cursor. Pero pueden ser movidos alrededor del campo de texto enriquecido mediante el ajuste del texto alrededor de ellos, y la modificación de las respectivas propiedades de alineación y de formato de texto. En esencia, TinyMCE es un relativamente simple editor de línea por línea; sólo tiene que añadir algunas líneas, ajustar su alineación y justificación, e incluso utilizar tablas de TinyMCE para lograr un mayor control de alineación de la imagen.
- Incluso se podría recomendar que usted ni siquiera intenta cambiar el tamaño de tus imágenes a excepción de su cuadro de diálogo de propiedades de la imagen TinyMCE. Puede que funcione bien para usted, pero el cursor podría tratar de realizar un movimiento de la imagen y luego parecen perder el gráfico completo (y si esto sucede, por lo general puede usar el azul "Deshacer" flecha para volver a salir de la modo de edición de iDevice).
- Tenga en cuenta que incluso tratando de copiar y pegar imágenes u otros medios de comunicación a través de iDevices es un movimiento arriesgado. Esto evita el proceso de incrustación de recursos adecuado y puede conducir a recursos perdidos (por ejemplo, si el original de referencia iDevice el recurso se retira más tarde).
Piense en eXe y su editor de texto enriquecido, TinyMCE, como relativamente simple, pero de gran alcance eficaz, editor de línea por línea y el contenido par constructor, integrado conjuntamente para ayudarle fácilmente crear, ensamblar y empaquetar su contenido educativo.
Cuando se trata de formato de lujo, recuerde que eXe no es una herramienta completa-en la publicación. Incluso su formato de texto enriquecido, tanto como ha crecido, todavía deja algunas ansias de una herramienta completa de procesamiento de textos. eXe es actualmente ninguna de las dos, y probablemente nunca lo será, pero proporciona suficiente funcionalidad básica de tal manera que usted puede simplemente y fácilmente montar cualquier contenido especialmente lujoso de otras herramientas (por ejemplo, Applets interactivos u objetos de aprendizaje de Flash) sin dejar de ofrecer un montón de capacidad de creación de contenido propio. Manténgalo relativamente simple, y disfrutar de la simplicidad que ofrece eXe.
Cuando una imagen u otros medios de comunicación parecen haber desaparecido
Aun cuando es posible que sea plenamente consciente de que las imágenes y otros medios de comunicación no se arrastran y drop'able mientras autoría dentro de editor de texto enriquecido de eXe, inevitablemente, la imagen extraña sucede de alguna manera a ser arrastrado alrededor y parece perder el gráfico. Si la flecha azul "Deshacer" no está disponible, o no lo contrario volver a su imagen, es posible que se queda con una imagen que contiene el icono "gráfico roto":
Observe que la URL de la imagen muestra un mensaje de advertencia, que indica que ya no puede localizar el archivo de la imagen.
El mejor enfoque en este punto es, probablemente, para eliminar la imagen y volver a insertar una nueva con los siguientes pasos:
- Seleccionar la imagen rota desde el editor de texto enriquecido,
- Hit [Eliminar] para eliminar la imagen de todo el contenido que se está editando,
- Pulse verde "Hecho" marca de verificación de la iDevice para procesar el contenido y limpiamente quitar o desincrustar el correspondiente recurso eXe,
- Re-editar el iDevice haciendo clic en su icono de edición,
- Posicionar el cursor en el lugar apropiado en el texto,
- Haz clic en el botón de la imagen TinyMCE y una vez más especificar o elegir la imagen,
- Y, por último, pulse verde "Hecho" marca de verificación de la iDevice una vez más para procesar el contenido y volver a incluir la imagen.
Una comparación de "incrustar" web frente a "vínculos externos"
Si usted tiene la intención de diseñar su paquete e-learning eXe tal que no depende de ningún recurso alojado en la web externos, entonces puede optar por incrustar los archivos directamente en su paquete. De esta manera, los recursos basados en archivos siempre estarán disponibles con su .elp y contenido exportado. Esta portabilidad viene a un costo, sin embargo, como el tamaño de su .elp aumentará en consecuencia. Por ejemplo, para incluir imágenes que se incrustan directamente en su .elp, su contenido seguirá mostrando sus imágenes en un entorno fuera de línea, pero su .elp tamaño del archivo será mucho más grande.
Por otro lado, si desea mantener su .elp y contenido exportado tan pequeño y "ligero" como sea posible y no te importa que requiere acceso a Internet para los usuarios finales, a continuación, en lugar de incrustar los recursos reales de los archivos, puede elegir para proporcionar un enlace externo a lugares web donde están alojados. Por ejemplo, con los muchos servicios de imágenes de alojamiento disponibles en la web (por ejemplo, Flickr o Photobucket), usted podría optar por incluir todas las imágenes como alojado externamente y se limita a enlazar con ellos.
Así que, realmente, cómo usted elige para incluir sus recursos todo depende de su meta. Si desea un paquete de e-learning totalmente portátil, a continuación, asegúrese de incrustar en realidad todos sus recursos de archivos; si desea que su paquete de e-learning lo más pequeña posible y no les importa que requiere de acceso web, a continuación, incluir todos sus recursos como enlaces externos. Un proyecto típico podría ser un híbrido de estos.
Recursos eXe Embedded y sus paths de archivos
La mayor parte del tiempo, es más que suficiente para saber simplemente si una imagen u otro archivo multimedia en su contenido eXe está bien incrustado como recurso eXe o está vinculada a un Web-host externo. Algunos casos de contenidos más avanzados, sin embargo, requieren que sabes un poco más de información sobre los detalles de los recursos eXe incrustados internos, en particular sus paths de archivos internos y exportados.
- Una vinculado de forma externa-'file-path de los recursos "generalmente comienza con"' 'http: //' '"y es la misma a la exportación
- 'File-path interno "de un recurso' 'incrustado' 'es en general de la forma"' 'resources / the_file_name' '"
- 'File-path externa' de un recurso incrustado se aplana cuando se exporten a ser meramente " the_file_name "
Mientras que los conceptos se extienden a través de los recursos eXe incrustados de cualquier tipo, en esta sección se ilustra con el ejemplo de imagen basado en archivos. Usted puede recordar que cuando una imagen basada en archivos locales se incluyó inicialmente en el campo de texto enriquecido de un iDevice siendo editado, el archivo de imagen se copia en sí un camino de previsualización temporal hasta que se incrusta. Una vez verde marca "Hecho" del iDevice ha procesado el contenido iDevice editado y ha incorporado la nueva imagen y cualquier otro medio, ruta del recurso eXe incorporado de la imagen puede ser útil. Aquí está una manera de encontrar el camino interno de un recurso eXe ya incrustado.
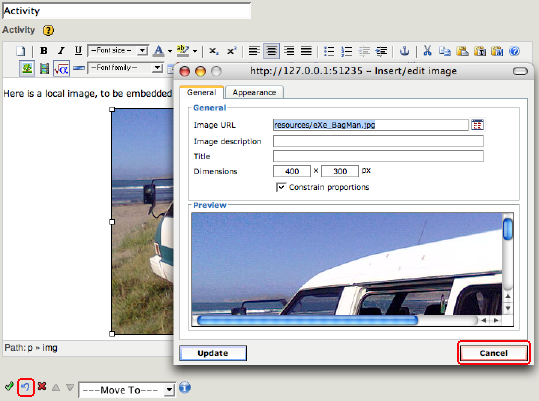
Echemos un vistazo a la imagen basada en archivos ejemplo utilizado anteriormente, y la URL de la imagen, ahora que se ha incorporado. Comience haciendo clic en el botón de edición de esa iDevice desde el modo de vista previa del panel Creación:
... que le devuelve al editor de texto enriquecido para que iDevice. Para volver al cuadro de diálogo de propiedades de la imagen, seleccione la imagen y, o bien:
- Haga clic en el botón de la imagen de la barra de herramientas TinyMCE
- O, seleccionar "Propiedades de la imagen" en el menú contextual de la imagen (por ejemplo, a través de un botón derecho del ratón en Windows, o un control-clic en Macintosh)
Ambos de estos métodos para abrir el cuadro de diálogo Propiedades de imagen se muestran resaltados a continuación:
Cualquiera de lo anterior debe abrir esa caja de diálogo de imagen integrada, en la que se puede ver su camino eXe-recurso incrustado:
ADVERTENCIA: No modifique esta ruta del recurso. Cualquier cambio en este camino pueden hacer que su imagen unviewable en el contenido.
La imagen de ejemplo anterior tiene una ruta de archivo interno se muestra en el campo URL de la imagen de ser "recursos / eXe_BagMan.jpg". El prefijo "resources /" le permite identificar esta imagen como un recurso incrustado eXe internos; si estuviera alojada externamente en la Web, su URL de la imagen empezaría como una dirección web como "http: //"
Dada-ruta del archivo interno de este ejemplo, podemos asumir con seguridad que una vez exportado, su-ruta del archivo externo se aplana en el mismo directorio que el resto del contenido exportado, con un nombre de archivo de "eXe_BagMan.jpg" Resumiendo para este ejemplo particular :
- Incrustado '-ruta del archivo interno' de esta imagen ejemplo = " resources / eXe_BagMan.jpg "
- Exportado '-ruta del archivo externo de esta imagen ejemplo' '= "' 'eXe_BagMan.jpg' '"
En este ejemplo de la imagen de base de nombre de archivo "eXe_BagMan.jpg" pasa a ser idéntica a la que se incrustó en un principio, pero esto podría no ser siempre el caso. eXe intenta mantener el nombre original siempre que sea posible, pero puede que tenga que modificar el nombre del archivo incrustado internamente ( no la de su local de archivos originales) para asegurar que:
- Que los nombres de los archivos de recursos son "seguros" para la conformidad del navegador web,
- Y que todos los nombres de archivo de recursos son únicos.
Puesto que incluso los espacios en los nombres de archivo no son "tela segura", y son reemplazados por guiones bajos, una imagen local basado en archivos con un nombre de archivo de "Mi Photo.jpg" estaría incorporada en tu sitio como un recurso eXe con un nombre de archivo de base de "My_Photo.jpg ". La inclusión de una imagen diferente del mismo nombre ("Mi Photo.jpg", o incluso su caja fuerte-versión de "My_Photo.jpg") dará lugar a un recurso incrustado eXe del nuevo nombre "My_Photo.1.jpg", modificado para la seguridad y singularidad. A (y aún así diferente) Imagen posterior del mismo nombre sería igualmente dar lugar a un recurso incrustado eXe del nombre "My_Photo.2.jpg" y así sucesivamente.
Por otra parte, la adición de un archivo de imagen con nombre diferente (por ejemplo, "Otra Photo.jpg") de la misma imagen sería 'no' "resultado en un recurso adicional eXe está incrustado. En cambio, eXe reconocerá que el recurso ha sido ya incorporado (según lo determinado por la comparación de suma de control), y en su lugar simplemente incluir otra instancia del recurso ya incrustado-en su contenido. Una vez que una imagen ha sido incorporado, puede, por tanto, incluir la misma imagen muchas veces más dentro de su contenido sin aumentar significativamente el tamaño de su proyecto.
Como puede ver, el nombre de archivo interno de un recurso eXe incorporado (y su contraparte exportado) pueden de hecho ser diferente del nombre de la originalmente incluía archivos local. En lugar de tratar de adivinar metódicamente a lo que es el nombre de archivo podría convertirse una vez que se incluye en su proyecto eXe como un recurso incrustado eXe, simplemente marque su URL de la imagen después de que se ha incorporado, como en el ejemplo anterior.
Ahora que usted ha encontrado información de la ruta de la imagen incrustada, es posible que desee volver a la sesión de creación de eXe. Si no desea que los cambios que pudieran haberse producido durante este examen de la trayectoria de los recursos internos de la imagen entre en vigor:
- Haz clic en Cancelar en el cuadro de diálogo de la imagen,
- Y luego haga clic en la flecha azul "Deshacer" para volver y continuar la autoría de su contenido.
Temas-la incorporación de recursos aún más avanzados
Mientras que esta página ha discutido las imágenes, multimedia y otros recursos que se admiten oficialmente a través de diversas imágenes, medios de comunicación, y otros cuadros de diálogo de TinyMCE, puede usar algo de HTML avanzado incrustar técnicas para incluir el código de inserción relevante para casi cualquier otro medio escriba.
Por ejemplo, antes de los vídeos de YouTube fueron apoyados oficialmente por los medios de diálogo de TinyMCE, por ejemplo de procedimiento se utilizó para incrustar un vídeo de YouTube. No dude en comparar el viejo método de inserción de YouTube, que se describe en: Consejos y Trucos: Insertar video de YouTube en eXe
Tenga en cuenta al abrir el botón TinyMCE HTML puro que es posible ver muchas etiquetas para anclajes eXe temporales. Estos son necesarios para apoyar la vinculación interna para la lista Anclas del diálogo enlace TinyMCE. Si usted no está definiendo los enlaces internos en este punto, puede eliminarlos mientras que en el editor del botón HTML puro TinyMCE, no hay problema. No se sorprenda si usted ve reaparecer más adelante, sin embargo, a medida que se agregan temporalmente en sesión de edición de cada iDevice.
Sus posibilidades para incluir medios adicionales dentro de eXe son muy emocionantes e incluyen:
- El uso del Java Applet iDevice y su subprograma integrado en Geogebra para las clases de geometría y álgebra, o incluir otros applets de Java, Hot Potatoes o JClic (los dos últimos proporcionando additionall capacidades interactivas de autoevaluación).
- Usted también puede usar el Java Applet iDevice para incrustar conjuntos de medios de varios archivos. Por ejemplo, capturas de pantalla de Adobe Captivate vienen como un archivo SWF se combina con un archivo HTML.
- Puede incrustar un PDF inline dentro de su comentario (no sólo como un archivo adjunto) a través SCRIBD.
- Las posibilidades son casi infinitas, limitadas sólo por su imaginación y el obstáculo técnico ocasional.
La comunidad de usuarios eXe tiene muchos usuarios avanzados eXe de todo el mundo que han proporcionado documentos y screencasts maravillosas sobre temas avanzados tales como estas y más. Asegúrese de búsqueda a través de los foros de eXe para temas publicados con anterioridad, o para preguntar acerca de las nuevas técnicas. Usted puede encontrar el foro de soporte eXe en: https://sourceforge.net/projects/exe/forums/forum/327763
Ver también: