VirtualMV/Flash12 (CS6)/Journal/Content/Complex Animation
Contents
Introduction
Let's look at making a complex animation.
Make a simple animation
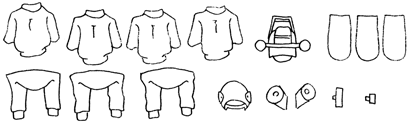
Draw an outline of a motorbike and rider from behind and when satisfied with this, break the drawing into its component pieces. Make several drawings of the same component by tracing the original drawing as accurately as possible. The act of tracing will create enough variation for our purposes. In the drawing below, there are
1. Jackets (4 off) 2. Trousers and boots (3 off) 3. Helmet (1 off) 4. Exhausts (2 off) 5. Tail section (1 off) 6. Rear tires (3 off) 7. Axel unit (1 off)
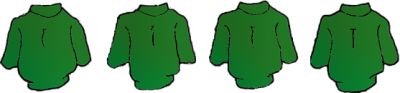
Scan the drawing into Photoshop, spread the components one per layer, tweak as equired, add colour and colour tones then save each component as a separate png image with a transparent background. The 4 jackets are shown below
Import all the png images into the flash library and make each into a movie clip symbol
Create a layer and name it jacket1. Place 4 key frames in this layer and place a diferent Jacket movie clip symbol in each frame.
Hint: Once the symbol is placed in the frame, cut it and paste it back into the frame using 'paste in centre'. This means all the graphics are placed in the same location.
Now run the movie (ctl/enter) and see the animated jacket
Turn the simple animation into a movie clip
Select all 4 frames in the jacket layer and copy these (this is done with the mouse right click function and copy frames).
Create a new layer and call it jacket2. Select the frames in jacket2 layer and delete them then select the first frame in jacket2 layer and press f6 to create a key frame. Highlite this keyframe and press ctl/f8. A create new symbol dialogue box opens. Name this AnimatedJacket, select Movie clipmovie and press OK. Go to the first frame and paste the copied frames here (this is done with the mouse right click function and paste frames).
Click the blue arrow at the top-left of the stage to close the edit symbol function. Delete layers jacket1 and jacket2 and create a new layer called animatedJacket. In the first frame, create a keyframe and paste the AnimatedJacket symbol from the library.
Ctl/enter and see the animated jacket in the SWF file.
Use several movieclips to make a compound movieclip
Repeat the above for the trousers and the helmet if you want the helmet to move.
Now compile the jacket, trousers, motorbike rear end and helmet together and you have the rider and motor bike body and turn all this into one Movie clip symbol.
Apply a slight vertical tween to this Movie clip symbol over about 12 frames. Copy and past these vertically tweened frames behind the existing vertically tweened frames and reverse the frames. In other words, the motor bike body and rider move up and down over 24 frames.Turn all this into one Movie clip symbol.
Repeat all the above for the rear wheel, axel and exhaust and turn these into one compiled movie clip sybol.
Now combine the rider and bike Movie clip symbol with the wheel and axel Movie clip symbol and make a final Movie clip symbol
Hallg3 22:21, 4 May 2011 (EDT)