VirtualMV/CSS/Techniques/Navigation
From WikiEducator
< VirtualMV | CSS | Techniques
Overview
There are many different way to navigate through a Web site. Tabbed navigation allows for a tidy way to represent a moderate number of pages.
By the end of this page you will be able to:
|
Activity: Create the following web site
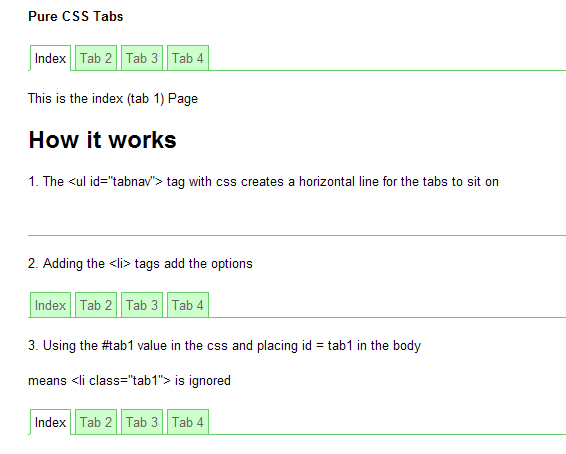
1. Create the following page index.htm
<html> <head> <title>CSS Tabs</title> <link rel="stylesheet" type="text/css" href="tab.css" > </head> <body id="tab1"> <h5>Pure CSS Tabs</h5> <ul id="tabnav"> <li class="tab1"><a href="index.html">Index</a></li> <li class="tab2"><a href="tab2.html">Tab 2</a></li> <li class="tab3"><a href="tab3.html">Tab 3</a></li> <li class="tab4"><a href="tab4.html">Tab 4</a></li> </ul> <p>This is the index (tab 1) Page</p> <h2>How it works</h2> <p>1. The <ul id="tabnav"> tag with css creates a horizontal line for the tabs to sit on </p> <ul id="tabnav"> </ul> <p>2. Adding the <li> tags add the options</p> <ul id="tabnav"> <li><a href="index.html">Index</a></li> <li><a href="tab2.html">Tab 2</a></li> <li><a href="tab3.html">Tab 3</a></li> <li><a href="tab4.html">Tab 4</a></li> </ul> <p>3. Using the #tab1 value in the css and placing id = tab1 in the body </p> <p> means <li class="tab1"> is ignored </p> <ul id="tabnav"> <li class="tab1"><a href="index.html">Index</a></li> <li><a href="tab2.html">Tab 2</a></li> <li><a href="tab3.html">Tab 3</a></li> <li><a href="tab4.html">Tab 4</a></li> </ul> </body> </html>
2. Create the following css page tab.css
/* Body tag */
body {
font-family: Arial, Helvetica, sans-serif;
font-size: small;
background-color: #FFFFFF;
margin: 50px }
ul#tabnav {
font: bold 11px verdana, arial, sans-serif;
list-style-type: none;
padding-bottom: 24px;
border-bottom: 1px solid #6c6;
margin: 0;
}
ul#tabnav li {
float: left;
height: 21px;
background-color: #cfc;
margin: 2px 2px 0 2px;
border: 1px solid #6c6;
}
body#tab1 li.tab1, body#tab2 li.tab2, body#tab3 li.tab3, body#tab4 li.tab4 {
border-bottom: 1px solid #fff;
background-color: #fff;
}
body#tab1 li.tab1 a, body#tab2 li.tab2 a, body#tab3 li.tab3 a, body#tab4 li.tab4 a {
color: #000;
}
#tabnav a {
float: left;
display: block;
color: #666;
text-decoration: none;
padding: 4px;
}
#tabnav a:hover {
background: #fff;
}Test the pages and you should produce:
3. Create the following css page tab2.html
<html> <head> <title>CSS Tabs</title> <link rel="stylesheet" type="text/css" href="tab.css" > </head> <body id="tab2"> <h5>Pure CSS Tabs</h5> <ul id="tabnav"> <li class="tab1"><a href="index.html">Index</a></li> <li class="tab2"><a href="tab2.html">Tab 2</a></li> <li class="tab3"><a href="tab3.html">Tab 3</a></li> <li class="tab4"><a href="tab4.html">Tab 4</a></li> </ul> <br>This is tab 2 Page </body> </html>
3. Create the following css page tab3.html
<html> <head> <title>CSS Tabs</title> <link rel="stylesheet" type="text/css" href="tab.css" > </head> <body id="tab3"> <h5>Pure CSS Tabs</h5> <ul id="tabnav"> <li class="tab1"><a href="index.html">Index</a></li> <li class="tab2"><a href="tab2.html">Tab 2</a></li> <li class="tab3"><a href="tab3.html">Tab 3</a></li> <li class="tab4"><a href="tab4.html">Tab 4</a></li> </ul> <br>This is tab 3 Page </body> </html>
4. Create the following css page tab4.html
<html> <head> <title>CSS Tabs</title> <link rel="stylesheet" type="text/css" href="tab.css" > </head> <body id="tab4"> <h5>Pure CSS Tabs</h5> <ul id="tabnav"> <li class="tab1"><a href="index.html">Index</a></li> <li class="tab2"><a href="tab2.html">Tab 2</a></li> <li class="tab3"><a href="tab3.html">Tab 3</a></li> <li class="tab4"><a href="tab4.html">Tab 4</a></li> </ul> <a href="tab4link1.htm">Link1</a> <a href="tab4link2.htm">Link2</a> <br>This is tab 4 main page </body> </html>
5. Create the following css page tab4link1.html
<html> <head> <title>CSS Tabs</title> <link rel="stylesheet" type="text/css" href="tab.css" > </head> <body id="tab4"> <h5>Pure CSS Tabs</h5> <ul id="tabnav"> <li class="tab1"><a href="index.html">Index</a></li> <li class="tab2"><a href="tab2.html">Tab 2</a></li> <li class="tab3"><a href="tab3.html">Tab 3</a></li> <li class="tab4"><a href="tab4.html">Tab 4</a></li> </ul> <a href="tab4link1.htm">Link1</a> <a href="tab4link2.htm">Link2</a> <br>This is tab 4 Link 1 Page </body> </html>
6. Create the following css page tab4link2.html
<html> <head> <title>CSS Tabs</title> <link rel="stylesheet" type="text/css" href="tab.css" > </head> <body id="tab4"> <h5>Pure CSS Tabs</h5> <ul id="tabnav"> <li class="tab1"><a href="index.html">Index</a></li> <li class="tab2"><a href="tab2.html">Tab 2</a></li> <li class="tab3"><a href="tab3.html">Tab 3</a></li> <li class="tab4"><a href="tab4.html">Tab 4</a></li> </ul> <a href="tab4link1.htm">Link1</a> <a href="tab4link2.htm">Link2</a> <br>This is tab 4 Link 2 Page </body> </html>
Example :Click here to run CSS_tabeg/index.html.
 References
References
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/CSS/Techniques/Navigation. (2024). In WikiEducator/VirtualMV wiki. Retrieved December 22, 2024, from http:https://wikieducator.org/VirtualMV/CSS/Techniques/Navigation (zotero)
|