VirtualMV/CSS/Layout
From WikiEducator
Introduction
Layout with styles has several advantages:
- Good for liquid layouts, that expand/contract depending on size of the monitor being used to view your page.
- Allows you to modify a layout using a CSS for many pages that use the same "block" structure.
- Tends to produce smaller files.
- Conforms to current (and therefore future) standards
The disadvantages are that:
- older browsers may or may not display the styles correctly if at all.
- different browsers may not display the content in the same way.
Cascading Style SheetsBy the end of this page you will be able to: |
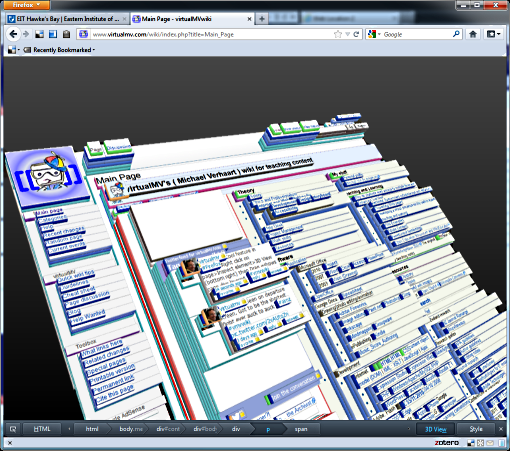
Box Model (3D Document Object Model view)
CSS treats every element as if it is surrounded by an invisible box.
In Firefox you can see a 3D visualisation of the box model if you
- Right click on page > Inspect element >
- Click on the "Toolbox options" gear icon (tool bar lower right), scroll to the bottom of the options and check 3D view (this will add a 3D box to a lower browser bar) For instructions
- Click on the box 3D View (bottom right) then Drag the page around = shows page divs layered (Press [F12] to make the developer option appear/disappear)
Using Div for Layouts - Tutorials
- w3schools - Also explains the new HTML5 layout tags
- A beginners guide
- For more complicated positioning of elements on a page
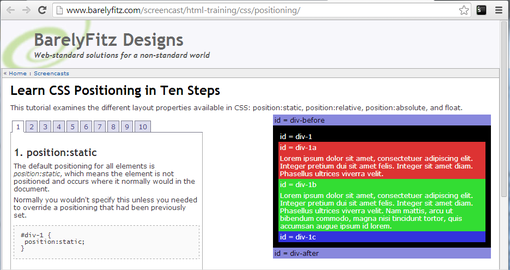
Interactive css layouts

Sample from learn CSS Positioning in Ten Steps http://www.barelyfitz.com/screencast/html-training/css/positioning/
- Learn CSS Positioning in Ten Steps http://www.barelyfitz.com/screencast/html-training/css/positioning/
Reference Learn CSS Positioning in Ten Steps. (2006)[1]
Examples
- 2013, March Overview of current cyber attacks (logged by 97 Sensors )
- Resize the page in your web browser. Notice how the blocks shift logically.
- http://www.sicherheitstacho.eu/
 References
References
- ↑ Learn CSS Positioning in Ten Steps. (2006). In BarelyFitz Designs. Retrieved from http://www.barelyfitz.com/screencast/html-training/css/positioning/
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/CSS/Layout. (2024). In WikiEducator/VirtualMV wiki. Retrieved December 27, 2024, from http:https://wikieducator.org/VirtualMV/CSS/Layout (zotero)
|