Internet & Web development (2)/Course materials/Web Site Issues/Accessibility
| Internet & Web development (2) | ||
|---|---|---|
| Web Site Issues | Security ( Managing ) | Legal ( Privacy | Confidentiality | Integrity | Copyright and Fair Dealing | Contracts) | Accessibility ( Managing ) | Culture and Netiquette | |
Introduction
By the end of this page you will be able to:
Key reference:
|
Overview
Accessibility is an important component in designing any multimedia application, as it will affect the usefulness and usability.
The term accessibility generally refers to making content accessible to people with disabilities, however accessiblity considerations should make the content more available to all users, whatever:
- user agent they are using
- e.g., desktop browser, voice browser, mobile phone, automobile-based personal computer, etc. or
- constraints they may be operating under
- e.g., noisy surroundings, under- or over-illuminated rooms, in a hands-free environment, etc.
Feasibility
To quote from Lynch and Horton (2004)[2]: It is nearly impossible to construct a multimedia presentation that will be accessible by every user, and you will potentially shut out users. For example, vision-impaired users cannot see content such as graphics, video, or animations. To access visual content, they need a text alternative that can be spoken by a screen reader. Hearing-impaired users rely on content they can see, and so they need a visual alternative to any audible materials. Initiatives such as Section 508 and the Web Accessibility Initiative (WAI) have produced guidelines and mandates requiring that nontext content be rendered in an alternate format that is accessible to disabled users, such as text captions for audible content and text descriptions of visual content. This is why it is particularly important when planning for multimedia content to consider users with disabilities: both technology-disabled users who are connecting to the Internet via slow modems on outdated machines and physically disabled users for whom multimedia content may be out of reach.
Text
Text is the most widely accessible content there is. For physically disabled users, text can be magnified or read by special software or rendered by a braille reader. For those with technology limitations, text loads quickly and can be viewed on nongraphical browsers. Another strength of text over media content is that it can be read and indexed by search engines and translated into other languages. The best alternate, then, to multimedia content is the written word. For instance, if you are providing video content on your site, the simplest alternate to include is a text transcript of the audio track for hearing-impaired users. An even better approach would be to use the text as captions synchronized with the video. To address the needs of visually impaired users, you could also include a text description of the video track, either as a separate audio track or as text. Or simplify the materials by reducing the video track to a series of still images synchronized with the audio for users with reduced vision or cognitive difficulties.
- Text should also;
- not be right up against images
- have readable colours
- use standard fonts
- Use upper and lowercase.
Accessibility and usability
Accessibility is a subset of a more general pursuit: usability. Put simply, usability means designing a user interface that is effective, efficient, and satisfying. Important elements of web site usability are: (While this is directed at the Web the principles are the same for multimedia)
- Learnability
- Can visitors use the web site effectively the first time they visit it without becoming frustrated?
- Memorability
- Will visitors remember how to use the web site the next time?
- Effectiveness
- Can visitors easily navigate through the web site, determine what to do next, and understand the content? Is the design consistent and predictable?
- Efficiency
- Can visitors find what they need and accomplish their goal in a reasonable amount of time?
- Satisfaction
- Do visitors have a good feeling about using the web site? Will they use it again? Is the content presented effectively?
- Shawn Lawton Henry, Constructing Accessible Web Sites.
Accessibility problems
- Technical
- Poor site promotion
- Poor coding
- Connection speeds
- Your servers (where they are hosted can affect load times and displayed data - e.g. date/time)
- Older client technology (older computers, operating systems, restricted access)
- People surfing on their cell phones or PDAs, turning images off to save bandwidth
- Search engines – It is often said that "Google is the largest blind user on the internet".
- Human
- Physical: Vision, Hearing, motor, age
- Cognitive/intellectual: learning disabilities
- Knowledge
- Language (Non-native English speakers)
Sources: (New Zealand Government Web Standards, n.d.)[3], Accessibility NZ (2008)[4]
What is your preferred learning style?
Having some self-awareness of your study habits and learning styles is important regardless of whether you are studying online or in classroom-based courses. Try this online quiz from VARK to find out more about your personal learning style.
Accessibility for people with disabilities
People with disabilities comprise an estimated 10 percent of our population. Disabilities relevant to the Internet include visual and hearing impediments, some mobilibility disabilities, cognitive issues (eg. brain damage), learning disabilities, and reading(eg. dyslexia) or language disabilities.
Disability types
Major categories of disabilities
- Visual
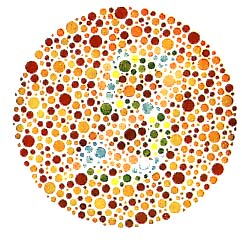
- Blindness, low vision, color-blindness
- Hearing
- Deafness
- Motor
- Inability to use a mouse, slow response time, limited fine motor control
- Cognitive
- Learning disabilities, distractibility, inability to remember or focus on large amounts of information
(WebAIM, 2009)
A test for colour blindness can be found at http://www.toledo-bend.com/colorblind/Ishihara.asp (Dutton, n.d.)[5]
Disability - Legal requirements
19% (est) or more of the population have some type of disability. In the USA, it is a legal requirement to provide accessibility. All sites in the US hosted by government and all government contractors' sites used by government employees need to provide equal access to the disabled. Designers should include accessibility into their sites because it is good practice and the right thing to do. Users with accessibility issues appreciate a site with accessibility (O’Rourke & Barnett, 2008).[6] As we all know, if accessibility becomes a legal requirement in the USA, accessibility will eventually become a legal requirement in New Zealand.
Disability in New Zealand
In the paper "New Zealand Disability Survey Snapshot 6 Sensory Disabilities" Pink (2002)[7] provided the following summary
- 42% (est) of disabled adults (272,800) had sensory disabilities that could not be corrected by special equipment such as glasses in 2001. This was approximately 10 percent of the total adult population of New Zealand, and included people with hearing and/or sight disabilities.
- 94% of adults with sensory disabilities were living in households (256,300), the remaining 6 percent (16,600) were living in residential facilities.
- 33%of all disabled children (0 to 14 years) living in households had sensory disabilities (29,900). This was approximately 4 percent of all children living in households.
- An estimated 33,600 New Zealanders had both hearing and sight disabilities (full and/or partial) in 2001.
Catering for disability types
To be accessible to people with disabilities Web based learning materials must:
- provide text equivalents for
- all images including graphs and charts
- multimedia incorporating animations, audio, and video
- ensure that all information conveyed with colour is also available to those with colour deficient vision
- ensure tables make sense. Identify headers for data tables and make line-by-line reading sensible for layout tables
- identify document language and any changes of the language
- keep page organisation logical and ensure consistent structure by the use of appropriate headings, list elements, meaningful links, and navigation tools
- provide alternatives for features such as applets or plug-ins that may not be supported on a student’s home computer system
- check your work. Validate. Use tools, checklists, and guidelines
WebAnywhere: A Screen reader on the go. Retrieved July 24, 2008 from http://webanywhere.cs.washington.edu/ Youtube demo: http://www.youtube.com/watch?v=wfjD06aOxts
W3C specifications
W3C Validation tools
Accessibility resources.
- Web Content Accessibility Guidelines 1.0 : http://www.w3.org/TR/WAI-WEBCONTENT/
- Web Accessibility Initiative (WAI): http://www.w3.org/WAI/
- Bobby Accessibility Checker : http://www.cast.org/bobby/
The W3C have set up a Web Accessibility Initiative who have just launched the Web Content Accessibility Guidelines 1.0. These are intended for all Web content developers (page authors and site designers) and for developers of authoring tools. The guidelines do not discourage content developers from using images, video, etc., but rather explain how to make multimedia content more accessible to a wide audience.
The guidelines have three different levels of importance or priorities:
- Priority 1 guidelines must be followed by Web content developers, otherwise some groups of users will find it impossible to access information in the document. These checkpoints are a basic requirement for some groups to be able to use Web documents.
- Priority 2 guidelines should be followed by Web content developers, otherwise, some groups will find it difficult to access information in the document. These checkpoints remove significant barriers to accessing Web documents.
- Priority 3 guidelines may be followed by Web content developers, otherwise, some groups will find it slightly difficult to access information in the document. These checkpoints improve access to Web documents.
The WAI promote the use of an accessibility icon. Websites who follow the guidelines are allowed to display this on their pages.
WebXACT (formerly Bobby)
WebXACT (formerly Bobby) is an online accessibility checking tool ( Watchfire, 2004), that checks a URL to see how accessible it is. If the Web page passes the check then you are allowed to display the WebXACT logo on the page. It tests the page using the W3C’s Guidelines and Section 508 of the US Rehabilitation Act.
Bobby was a free online tool provided by the Centre for Applied Special Technology (CAST) used to validate websites for WAI and Section 508 compliance. It became well known for the usage of the Bobby Approved icon that website authors could use to indicate they have successfully passed the Bobby online test.
The Bobby tool was officially closed on May 1, 2005, although references to Bobby Approved and instances of the icon still appear around the web. The service was replaced by Watchfire WebXACT, a similar online tool that tests single pages of web content for quality, accessibility, and privacy issues. (Wikipedia, 2007)
References
Watchfire (2004) WebXACT. Retrieved May 14, 2007 from http://webxact.watchfire.com/
Wikipedia (2007) Bobby (software). Retrieved May 14, 2007 from http://en.wikipedia.org/wiki/Bobby_%28software%29
USA Government Agency accessibility law
Section 508 requires that Federal agencies’ electronic and information technology is accessible to people with disabilities, including employees and members of the public.
US Department of Justice (2004) Section 508 Home Page. Retrieved September 21, 2005 from http://www.usdoj.gov/crt/508/508home.html
A- Prompt
A useful tool to bring to the attention of web designers is A- Prompt. This software not only checks for accessibility but enables you to change the content without leaving the application and save the amended file.. It bases its checks on the Web Access Initiative of the World Wide Web Consortium for A to AAA rating or the US Section 508. The software is free and downloadable from http://aprompt.snow.utoronto.ca/ It will enable sites that have been completed to be reviewed quickly to meet WAI criteria.
Readability
There are several tests to check the readability of a text. A readability test tool is available at http://www.read-able.com .
Principles of designing accessible web sites
- Site
- Make sure content is clearly written and easy to read.
- Design to standards
- Navigation: Clear navigation is critical to help a disabled candidate through the website
- Linking – Create logical tab order through links, avoid hyperlinks that are longer than 10 characters long and use descriptive links not “click here”
- Page
- Tables: Used to display data (Not for layout)
- Formatting – use relative units in CSS (em or % instead of cm, pt, or px), use ordered lists or numbered lists on your web page
- Allow users to skip repetitive elements on the page.
- Do not rely on color alone to convey meaning.
- Make JavaScript accessible.
- Element
- Text: Font Sizes/ Colour/ Contrast – providing enough contrast between background and text colours. Ensure fonts are relative don’t use absolute or fixed font sizes
- Images: Provide appropriate alternative text.
- Tables: Provide headings for data tables.
- Forms: Ensure that users can complete and submit all forms.
- Links: Ensure that the links make sense out of context.
- Media: Caption and/or provide transcripts
- Non-HTML Media: Ensure accessibility for media such as; PDF files, Microsoft Word documents, PowerPoint presentations and Adobe Flash content.
Sources: WebAIM (2009), Barrierfree Recruitment.com (2004)[8]
Design implications and suggestions
To enable people with disabilities to access your web site you should to consider the following; Text equivalents for non-text elements
- Media alternatives,white space, relative sizes, meaningful links
- Colour blindness
- Hearing Impairments
- Mobility impairment
Text equivalents for non-text elements
A non-text element includes
- Picture, image or graphic
- animation
- sound, audio or video clip
- buttons or navigation arrows
- check boxes or other form functions
A web page should provide equivalent alternatives for audio and visual content - therefore if a video or audio track contains important information there should be a transcript or summary. All images should have an ALT tag. Good use of ALT tags is listed
Image ALT tag
- decoration: ALT="" (except ALT="*" for bullet points, ALT="------" for rules)
- navigation : ALT="name of link"
- illustrative or supplemental: ALT="description of image"
- containing important information : ALT="description of image" plus link to summary of information.
Note that the ALT tag in Internet Explorer is displayed as a tooltip when the mouse-cursor is moved over an image. If you want the same effect in other browsers (such as Firefox), you will need to include an ALT tag AND a TITLE tag with the same contents. For example;
<img src = "myimage.gif" alt="my photo" title="my photo">Guidelines
Provide equivalent alternatives for audio and visual content - therefore if a video or audio track contains important information there should be a transcript or summary, and all images should have an ALT tag. Provide alternative navigation to content within frame - some browsers cannot use frames, therefore if you use frames you must provide a link past the frames using the noframes tag, or a non-frames version. Space round images - people with impaired vision find it difficult to read text that is close up to images and people with poor motor skills may find it hard to click on elements that are not separated. Space can be provided with the hspace and vspace attributes of the image tag, or with table cellpadding and cellspacing. Flashing or moving text must have an alternative. Some people cannot read flashing text and screen reading software cannot read moving text, so an alternative must be used. Use relative rather than absolute units for font sizes (use size="+1" instead of size="5") and style sheet property values (use ’em’ or percentage lengths rather than ’pt’ or ’cm’, which are absolute units). This allows people to adjust font sizes on their screens. Use links that convey a lot of information about the resource being linked to (e.g. say "Website Garage (http://www.websitegarage.com/) is a useful resource for web designers" rather than "to visit Website Garage click here"). This is because some text-only browsers or screen reading software separate out links from the rest of the text, and a "click here" link would be useless. Provide alternative content for features (e.g., applets, plug-ins, Javascript) that may not be supported or may be turned off Be careful with colour - make sure that there is good contrast between text and background colours, and make sure that colour-blind people can tell colours apart. Be careful with tables - text only browsers and screen reading software have trouble with tables, they linearise them meaning they display their contents in the order they appear in the page source.
Colour blindness

About 8% of men and 0.4% of women have some form of colour blindness.
Suggestions
- Don’t rely on colour alone for emphasis.
- Try printing on a black and white printer to see if the parts you want emphasised stand out.
Hearing Impairments
Closed captioning
- Used in video files to allow text captioning.
- Hidden as encoded data transmitted within the video signal.
Captioning is possible using
- Magpie - a free download tool for captioning internet video. Includes most web formats including Quicktime.
- SMIL (Synchronised Multimedia Integration Language). Refer to the W3C audio-video page.
- Macromedia is developing captioning for Flash.
- Windows media Player can be captioned usig the Synchronised Accessible Media Interchange (SAMI) technology
- RealPlayer can be captioned using RealText technology.
Mobility impairment
If a person has limited physical movement there are some things that can be added.
- Access keys
- Equivalent to the ALT property in an image.
- Not supported by all browsers
<a href=".../home.html" accesskey = "h"><em>H</em>ome</a>
And in a style sheet
a em {text-decoration: underline;}Tools
- For designers
- Acccessibility checkers. (Note that Firefox has some powerful extensions that can be used)
- For users
- Voice Recognition
- Screen readers
- Screen magnification
Lists
- 25 Freebie Website Accessibility Checkers (Virtual Hosting, 2009)[9]
- Resources - Web Access Centre (RNIB, 2008)[10]
Examples
- Foxit Reader 3.0 a free reader for PDF documents.
- Kurzweil(2009)[11]
- Dragon NaturallySpeaking 10 (Nuance, 2009)[12]
- Total Validator (2009)[13]. Total Validator is a free one-stop all-in-one validator comprising a HTML validator, an accessibility validator, a spelling validator, a broken links validator, and the ability to take screenshots with different browsers to see what your web pages really look like
- Truwex (Erigami, 2007)[14]. Truwex manages website compliance with web accessibility, online privacy, and quality standards. Truwex is a web governance and testing solution, all in one product.
- Wave(2009)WAVE - Web Accessibility Evaluation Tool. http://wave.webaim.org/
Tools for Evaluating Web Design Accessibilty
Tools for Evaluating Web Design Accessibilty Retrieved 23-3-2012 from http://www.sixrevisions.com
- Firefox Accessibility extension which allows you to inspect every aspect of a web page to determine it'd accessibility
- aDesigner which was developed by IBM to simulate the experience of the visually impaired .
- EvalAccess Checks you mark-up against the W3C web content accessibility guidelines .
- WebAnyWhere works similarly to a screen reader .
- Web Accessibility inspector will point out elements that have accessibility issues.
- Color Content Analyser a Firefox extension that check for colour contrast problems
 References
References
- ↑ WebAIM (2009) Introduction to Web accessibility. Retrieved April 2, 2009, from http://www.webaim.org/intro/
- ↑ Lynch & Horton (2004). webstyleguide. Retrieved April 1, 2005 from http://www.webstyleguide.com/multimedia/access.html
- ↑ New Zealand Government Web Standards (n.d.). Accessibility. Retrieved March 25, 2009, from http://webstandards.govt.nz/index.php/Notes:Accessibility
- ↑ Accessibility NZ (2008). Web Accessibility and Content Management Systems .Retrieved April 2, 2009, from http://accessibility.net.nz/blog/web-accessibility-and-content-management-systems/
- ↑ Dutton, F. (n.d.) Ishihara Test for Color Blindness. Retrieved August 25, 2009 from http://www.toledo-bend.com/colorblind/Ishihara.asp
- ↑ O’Rouke. S. & Barnett. S. (2008) Communication Organisation and Innovation, Auckland: Pearson
- ↑ Pink, B. (2002). New Zealand Disability Survey Snapshot 6 Sensory Disabilities, Statistics New Zealand. Retrieved March 25, 2009, from http://www2.stats.govt.nz/domino/external/pasfull/pasfull.nsf/9507a650cc8d90384c2567ed0009410d/4c2567ef00247c6acc256be2007c2a87?OpenDocument
- ↑ Barrierfree-recruitment.com (2004). Website accessibility Hints and Tips. Retrieved April 2, 2009, from http://www.barrierfree-recruitment.com/access/principles.htm
- ↑ Virtual Hosting (2009). Test Me: 25 Freebie Website Accessibility Checkers. Retrieved April 2, 2009 from http://www.virtualhosting.com/blog/2008/test-me-25-freebie-website-accessibility-checkers/
- ↑ RNIB (2008). Web Access Centre. Retrieved April, 2, 2009, from http://www.rnib.org.uk/xpedio/groups/public/documents/publicwebsite/public_resources.hcsp#P64_7173
- ↑ Kurzweil(2009. Kurzweil Educational Systems. Retrieved March 29, 2009 from http://www.kurzweiledu.com/
- ↑ Nuance(2009) Dragon NaturallySpeaking 10 Preferred. Retrieved March 29, 2009 from http://nuance.com/
- ↑ Total Validator (2009). Retrieved April 27, 2009 from http://www.totalvalidator.com/
- ↑ Erigami (2007). Truwex Online, Web Accessibility Testing Tool: WCAG, Section 508 compliance. Retrieved April 27, 2009 from http://checkwebsite.erigami.com/accessibility.html
|
virtualMV | Superquick wiki guide | Please give me some feedback |
Internet & Web development (2)/Course materials/Web Site Issues/Accessibility. (2025). In WikiEducator/VirtualMV wiki. Retrieved February 18, 2025, from http:https://wikieducator.org/Internet_%26_Web_development_(2)/Course_materials/Web_Site_Issues/Accessibility (zotero)
|