Internet & Web development (2)/Course materials/Overview/Web Development Ecosystem
| Internet & Web development (2) | ||
|---|---|---|
| Overview | Web Browsers | Web Development Ecosystem | Web Page Layout | Design Components ( Design Tips | Accessibility ) | | |
Introduction
Overview
By the end of this overview you will be able to:
|
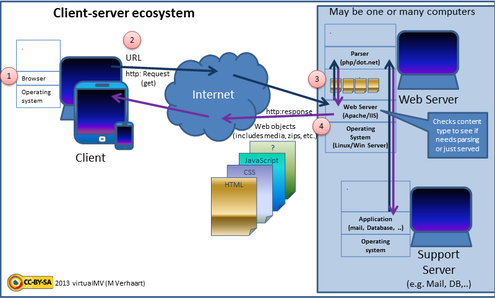
Web ecosystem
Building a web site involves working with a framework of interacting tools and the scope will depend on the complexity of the site.
Client - Server
The web works on a client-server networking model, where the client computer (usualy the one a user is on) displays the information which it requests through the Internet from a server computer. The client uses a browser to gather the instructions for display. The Client will request information from the Server that will use special instructions to interact with databases and sends this back to the client in a format that the browser can understand (HTML). An important component that makes it work is the way information is sent over the internet. As there can be lots of different computers and Operating systems messages have to be understood by a variety of devices (including PCs and Mobile devices). This is managed by using common protocols (e.g. TCP/IP and HTTP).
Client
In 1991 Tim Berners-Lee of CERN released the hypertext system, which allowed:
- Pages and formatting to be contained in a simple text file
- links to be made from page to page, and
- images to be included in pages.
One big drawback of the HTML code developed was that it mixed the content with formatting and layout. Work on adding this capability came in the form of developing a styling language that could be applied to the HTML code. In Dec 1996 Cascading Style Sheets were officially released, but it wasn't until 2000 that Web Browsers were offering fairly full implementations of CSS. Unfortunately implementation in different browsers was and is not consistent. CSS allows:
- Formatting to be applied to tags and areas in a web page
- Areas on a web page to be laid out
Alongside the development of CSS was the development of a programming language that could be used in a web browser to add interactivity. By 1997 specifications for ECMAScript language based on Netscape's JavaScript was published. JavaScript(Netscape) and JScript(Microsoft) follow ECMA standards but have extensions. JavaScript allows:
- Code to be included in an HTML file
- Forms to be validated in the browser
- Interactivity such as mouse actions, drag and drop, object movement.
HTML/CSS and JavaScript all function together and form the technology ecosystem used by HTML 5. They all function without the need to access a Web Server so are called Client-Side technologies.
- In Summary
- Display = Web browser
- Instructions = Hypertext Markup Languages (HTML)
- Layout = Cascading Style Sheets (CSS)
- Multimedia = images, audio, video
- Interactivity = JavaScript, Adobe Flash
Server
A server is a host that is running one or more server programs which share their resources with clients. A client requests a server's content or service function. Clients therefore initiate communication sessions with servers which await incoming requests. Client–server model. (2013, October 20). [1]
- In summary:
- Web Server Operating System = Apache:Linix, Windows, Internet Information Server (IIS): Windows
- Instructions = PHP:Linux, Windows, ASP.NET: Windows
- Database server = MySQL:Linux, Windows, MS-SQL Server: Windows
- Connected Media = Facebook, Twitter, RSS feeds, YouTube videos, Google Docs, etc...
Basic systems often distributed as a stack
- WAMP = Windows Apache MySQL and PHP
- MAMP = Macintosh(Apple) Apache MySQL and PHP
- LAMP = Linux Apache MySQL and PHP
Communications
- Protocols
- TCP/IP
- HTTP (and HTTPS)
HTML 5 Resources
- http://cssmatter.com/blog/html5-tutorial-for-beginners-with-examples-websites/
- http://www.html-5-tutorial.com/
 References
References
- ↑ Client–server model. (2013, October 20). In Wikipedia, The Free Encyclopedia. Retrieved 20:43, October 21, 2013, from http://en.wikipedia.org/w/index.php?title=Client%E2%80%93server_model
|
virtualMV | Superquick wiki guide | Please give me some feedback |
Internet & Web development (2)/Course materials/Overview/Web Development Ecosystem. (2024). In WikiEducator/VirtualMV wiki. Retrieved December 22, 2024, from http:https://wikieducator.org/Internet_%26_Web_development_(2)/Course_materials/Overview/Web_Development_Ecosystem (zotero)
|