Previously in this course, you learned how to author interactive H5P objects in your personal blog site and embed them in a blog post. In this section, you will learn how to use wiki markup to embed the H5P objects you authored in your course site instead.
Four things you will need
You will need four pieces of information to embed your H5P object on your WordPress course site:
- The ID number of an H5P object you authored previously on your WordPress blog site. It is the number contained within the shortcode used to embed an H5P object on your blog site. The ID number is "1" in the following shortcode example:

- The base url of the WordPress Multisite where your personal blog is hosted. For students taking this course, the base URL is:
https://edt4ol.oerfoundation.org
- The subsite component of your personal blog site URL on the WordPress Multisite. For students taking this course, the subsite is:
username-blog. (Substitute the username in italics with your WordPress username on the https://edt4ol.oerfoundation.org website).
- The wiki template markup text to embed an H5P object - See below.
H5P wiki template markup
The wiki text below will embed an H5P object which has 'h5pid" number "1" and which is hosted on the user's 'mackiwg-blog' sub-site of the https://edt4ol.oerfoundation.org web site.
{{WEH5P
|h5pid=1
|host=https://edt4ol.oerfoundation.org
|subsite=mackiwg-blog
|subdir=
|style=font-weight: bold;
|height=200px
|width=100%
|classes=class1 class2
|cssid=id1
}}
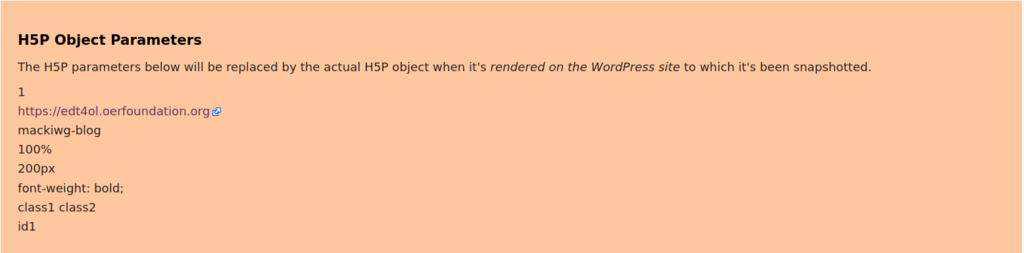
For security reasons, the template will be displayed in WikiEducator as a static text box similar to the image below; you will not see the H5P object itself in the wiki.[1] However, after publishing a snapshot to the user's course site, the original H5P object with its interactivity will be rendered on the WordPress site.
Notes
For this course, there are only two parameters you will need to change:
- The h5pid number for the object you authored on your blog site for inclusion on the published course site
- Your personal username for the subsite parameter, for example replacing the following text displayed in italics with your own username on the blog site where you authored the original H5P object: mackiwg-blog ('mackiwg' is the username in this example).
Incorporating an H5P object within a pedagogical template
It is possible to incorporate your H5P object within a pedagogical template. This is useful if you want to provide specific instructions or guidelines for learners relating to your interactive H5P object. You can use the following wiki text:
{{IDevice
|theme=line
|type=Activity
|title=
|body=Replace this text with instructions to learners for your H5P object
{{WEH5P
|h5pid=
|host=https://edt4ol.oerfoundation.org
|subsite=username-blog
|subdir=
|style=font-weight: bold;
|height=200px
|width=100%
|classes=class1 class2
|cssid=id1
}}
}}
Use wiki markup to embed an H5P interactive object on a published course site on WordPress
- Identify the ID number of your H5P object
- Go to your personal blog site on WordPress where you previously authored H5P objects
- Your blog site URL will be in the form of:
https://edt4ol.oerfoundation.org/username-blog (Replace the 'username' displayed in italics with your username on the site.)
- Log in to your blog site by adding 'wp-admin' to the suffix of your blog site
- Go to your 'Dashboard', then click the 'H5P Content' link under the 'Dashboard' navigation, and select the 'All H5P Content' option.
- Choose one of your existing H5P objects for inclusion in your learning pathway and find its shortcode to identify its ID number. It will be a numeric integer number.
- Use wiki template markup for embedding the H5P object on a WordPress course site:
- Go to the sub-page linked from your course outline page in the wiki where you plan to insert the H5P object, and open this in edit view.
- Copy and paste the appropriate wiki template text above into the sub-page where you will insert the H5P object.
- Edit the following parameters of the wiki H5P embed template
-
h5pid=: Insert the ID number for your H5P object
-
subsite=: Specify the subsite for your personal blog site in the form of username-blog (Substitute username in italics with your username on the https://edt4ol.oerfoundation.org site).
- If you are incorporating your H5P wiki template within a pedagogical template, edit the text for the
body= parameter.
- Request a snapshot of your 'Outline' page
- Log in to WikiEducator or check that your wiki session is current.
- Remember to use your WordPress username and password
- Wait a few minutes for the snapshot script to complete the conversion of wiki pages for WordPress
- If you have done this correctly, the H5P object you selected should be embedded on the corresponding sub-page on your WordPress course site.
If you need help to support your authoring in the wiki and/or publishing to your WordPress course site, please post your questions in the Support forum.
- Please summarize the problem you are trying to resolve.
- Please include the following URLs when requesting help:
- The relevant wiki sub-page
- Your wiki ‘Outline page’
- Your WordPress course site
By providing the URLs, your facilitator will be able to identify markup errors and where appropriate, fix any syntax errors directly in the wiki.
- ↑ This is because H5P objects use 'iframe' capability, which is the HTML capability that makes another web-page (such as an H5P object) appear within the current page you are viewing. In an open editing environment such as WikiEducator, there is a risk that iframes could be used to embed malicious code, so iframes are not enabled within WikiEducator. However, because there is greater security with controlled access to your individual course site on WordPress, we have enabled iframes on the course site.