VirtualMV/Flash12 (CS6)/Journal/Content/Scrollbox
Overview
By the end of this exercises you should be able to:
|
Note: If you have difficulties check out possible issues listed in the Troubleshooting page.
Scrolling text
Text is an important part of any multimedia presentation be it CD-ROM or Web based. But if you have too much it can be difficult to format a page particularly if you have a screen based layout and do not want to scroll off the bottom of the screen. In this case we often place the text in a scrolling text box. This page guides you through creating a scrolling text box.
In this task you will create a basic scrolling text box (shown).
To add a scrolling text box:
1. Copy jnlText.fla to jnlTextScroll.fla and open the new file in Flash.
.. the diagram below illustrates the following steps ...
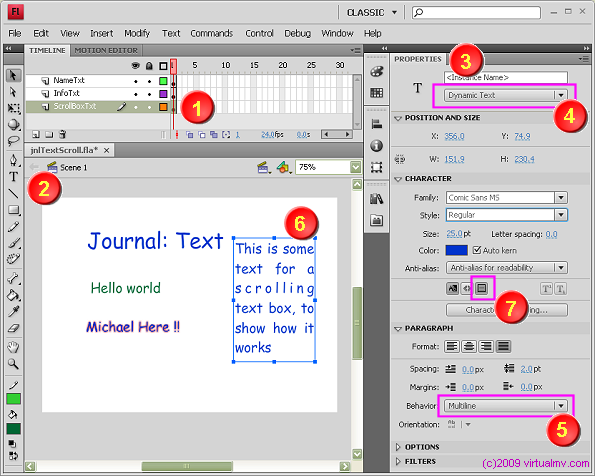
2. Add a new Layer (ScrollBoxTxt) (1).
3. With frame 1 of ScrollBoxTxt layer selected, click on the Text Tool (2)
4. The Text Tool Properties should be displayed in the Properties Panel (3). (If the text tool had been previously selected Frame properties may be displayed. Click on another tool then click on the text tool to bring back the text tool properties).
5. In Properties check and change if required:
- Check the text type is Dynamic (4)
- Single Line to Multiline (5) (You may need to click on the triangle in front of PARAGRAPH to expand the properties)
- (Also check some of the other properties to ensure the other settings are reasonable)
6. Click on the stage and enter some text (6). You can use [Enter] at the end of lines.
7. Add a box around the text (7). Click on “Show border around Text” button, in the CHARACTER Panel.
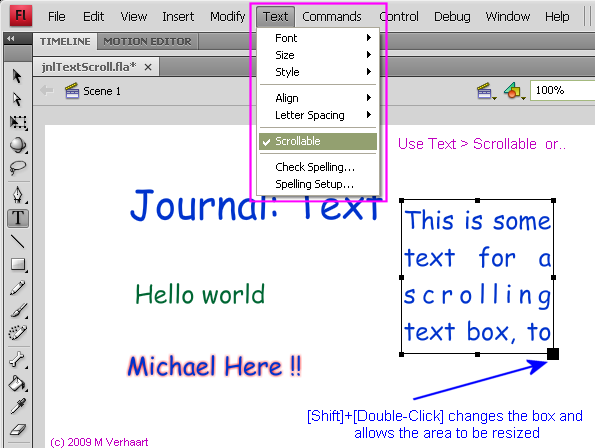
8. Make the text area scrollable by,
- changing to the selection tool
- Make sure the text area is selected and use the menus (Text>Scrollable), or
- Right click and check scrollable, or
- Shift-double-click the lower-right handle on the dynamic text field. The handle will turn from an unfilled square (non-scrollable) to a filled square (scrollable).
9. Now you can resize the text area (so not all the text is showing
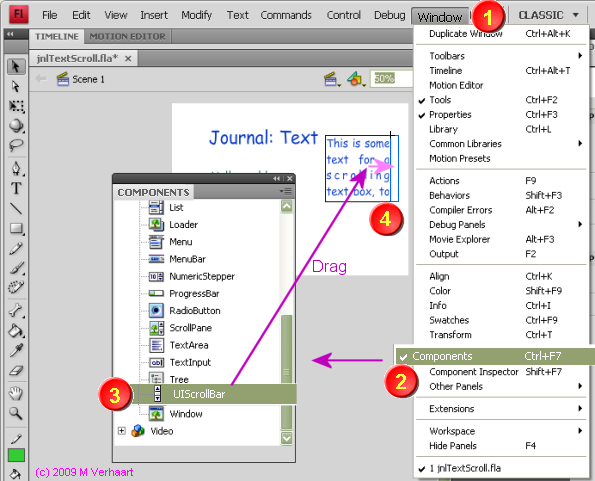
Finally add the Scroll control by
10. Select Window > Components (or Ctrl+F7)and Open the user Interface folder
11. Drag the UIScrollBar (UI= User Interface) onto the text area just created. A light blue placeholder will be added to the right of text area.
(Note: If this does not happen, and the scrollbar seems to be not-binding to the text box, run the video and see if the scrollbar affects the textbox anyway; some users have found this to be the case.)
12. Add some more text into the area and it should scroll up the screen
13. Finally Test the Movie ([Ctrl]+[Enter]). You should have a working text box.
Watch on YouTube
YouTube: (2014)Flash CS6 - Adding a Scrolling text box
Flash CS6 - Adding a Scrolling text box (2014) [1] [2 min]
Cite error: <ref> tags exist, but no <references/> tag was found