User:Linda/My sandbox
Soon I will have content for this page. I hope it will be useful
Playtime, bold, italic, bold and italic, and more to come
OK, I used the toolbar to create the text markup above, but this time will use the keyboard:
The quick brown fox jumps over the lazy dog
Contents
This is a heading
This is the next level down
And down again
Now I'll do the activity
Semester 1
This is where information goes about Semester 1
Week 1
This is where we will talk about the work to be done in week 1
Topic 1
Topic 1 is all about marking up text for a wiki page
Indenting text
- indenting text is done by using the colon:
- indenting text further add another colon::
- and so on, ad infinitum:::
- indenting text further add another colon::
Bulletted and numbered lists
These need to be created manually - they do not appear on the toolbar.
Bulletted list (unordered list)
Use the asterisk
- item one
- item two
- two asterisks to indent again
Numbered list
Use the hash symbol
- number one
- number two
- Hash symbol and asterisk to give bullet under a number
So it looks like here the # symbol on its own says go in one space, and the asterisk gives you the bullet at the second level
Mixed lists
Therefore if I wanted to indent under a number I'd need to:
- number
- indent under a number - I used the hash symbol followed by a colon
This gives a very large space, so to avoid this I would need to:
- number
- then a line break followed by a colon to indent to line up the text
Unfortunately the spacing for each does not line up, but at least it gives an indication of hierarchy
Nope try this its easier
- Point number one
- sub bullet
- sub bullet two
- sub bullet
--Wayne Mackintosh 03:15, 14 October 2007 (CEST)
Thanks for that Wayne, what I was looking for was a numbered para no.1 with another para within that (not bulleted), then followed by para no. 2. Just had a look at the editing help and it looks like this isn't possible.
1. para number 1
text under para number 1
2. para number 2 (no coding used for this)
nice - putting a space at the beginning of a line gives me a coloured block with text content - I wonder what other little goodies we will learn about later.
Creating a link to a new page within WikiEducator
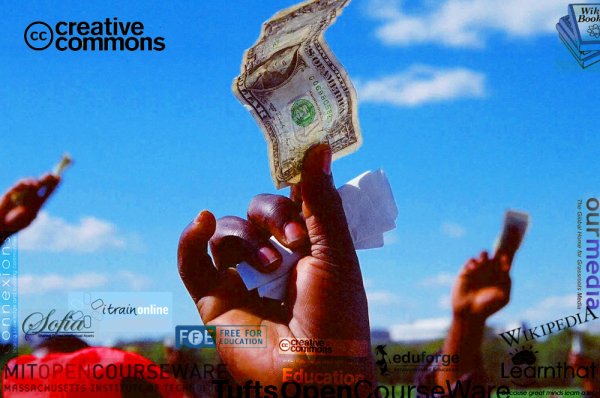
Working with images
This first is a link to an image already existing in WikiEducator. Originally I added the image fullsize then changed to thumbnail which is much more user-friendly, smaller to download.
Sub head to make editing easier

Image format options
and another version