VirtualMV/XML/XML+HTML/Content
From WikiEducator
XML and HTML
Html can be included in an xml file by adding
xmlns:html="http://www.w3.org/1999/xhtml"
to the root element Using this technique allows us to for example display an image within an xml file.
So if we have an XML file (xmlImage.xml) as
<?xml version="1.0" encoding="ISO-8859-1"?> <?xml-stylesheet href="xmlImage.css" type="text/css"?> <data xmlns:html="http://www.w3.org/1999/xhtml"> <pic> <html:img src="fern.png" width="48" height="36"></html:img> </pic> <heading>Fern</heading> <name>NZ Silver Fern</name> <description>The Silver fern is used by many New Zaland sports teams ... </description> <pic> <html:img src="Kowhai.png" width="48" height="48" /> </pic> <heading>Kowhai</heading> <name>NZ Kowhai flower</name> <description> The Kowhai is a yellow flower that ... </description> </data>
And an associated style sheet (xmlImage.css)
/* CSS Document */ #contents { padding: 24px; background: #EBF5FC; min-height: 300px; } body { font-family: verdana,sans-serif; background: #EDEBE3; color: #333; padding: 16px 20px 48px 20px; margin: 0;} h1 { font-family: trebuchet ms; font-weight: bold; color: #333; margin:0; } /* CSS for XML */ heading { font-size: 24pt; color: #FF0000; } name { color: #0000FF; font-size: 12pt; } description { display: block; color: #000; margin-left: 12pt; margin-left: 60px; }
If we put this into an iframe page for display (xmlImage.html)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>XML Image Example</title> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> <link rel="stylesheet" type="text/css" href="xmlImage.css"> </head> <body> <h1>XML Image Example</h1> <div id="main"> <div id="contents"> <p class="note">XML Generated information using an XML File and CSS</p> <iframe src="xmlImage.xml" width="100%" height="440px" scrolling="no" frameborder="0"> </iframe> </div> </div> </body> </html>
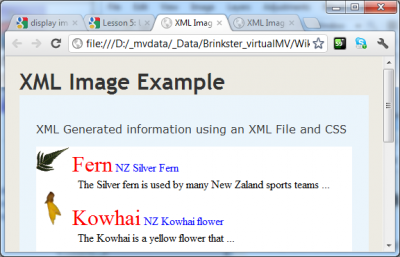
Assuming the images are available, this would render in the web browser ...
Example :Click here to run xmlImage.htm. The diagram following shows the result in Google's chrome.
For more information refer to (Cormia, 2011)[1]
Examples
- Scalable Vector Graphics (2010)[2]: is a family of specifications of an XML-based file format for describing two-dimensional vector graphics, both static and dynamic (i.e. interactive or animated).
- RSS Feeds use XML
- New Zealand Herald. Click on the RSS button on http://www.nzherald.co.nz/nz/news/headlines.cfm?c_id=1 and it should link to an XML file http://rss.nzherald.co.nz/rss/xml/nzhrsscid_000000001.xml
Cite error: <ref> tags exist, but no <references/> tag was found