VirtualMV/XML/HTML+XML+CSS
From WikiEducator
| Extensible Markup Language (XML) | ||
|---|---|---|
| Overview | Rules | HTML+XML+CSS | XML+HTML | Uses ( RSS ) | |
Applying a CSS to an XML file
sample.xml
If we create an XML file as
<?xml version="1.0" encoding="ISO-8859-1"?>
<?xml-stylesheet type="text/css" href="sample.css"?><people>
<person>
<LastName>Fant</LastName><FirstName>Elly</FirstName>
<comment>Trunk line stomp</comment>
</person>
<person>
<LastName>Lyon</LastName><FirstName>Cee</FirstName>
</person>
</people>sample.css
We can build a CSS to style the XML file as follows:
people /* styles for xml definitions */
{ background-color: #ffffff; width: 100%; }
person
{ display: block; color: #FF0000; font-size: 15pt; }
LastName
{ font-size: 12pt; }
FirstName
{ color: #33CC33; }
comment
{display: block; color: #000000; font-size: 10pt; margin-left: 20pt; }Note: The display:block style forces the next element to be on a newline.
sample.html
Now if we create a container page, where we include an iFrame we can display the xml file
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Assessment 1</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<style type="text/css" media="all">@import "sample.css";</style>
</head>
<body>
Sample of XML and CSS
<div id="bodyarea">
<iframe src="sample.xml" width=800 height=200 frameborder=0 scrolling=yes></iframe></div>
</body>
</html>
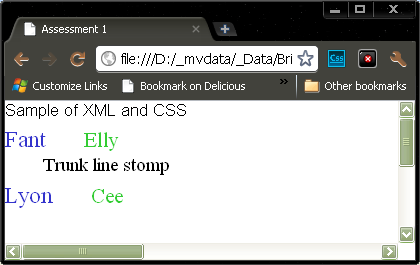
Example :Click here to run sample.html. The diagram following shows the result in Google's chrome.
 References
References
|
virtualMV | Superquick wiki guide | Please give me some feedback |
VirtualMV/XML/HTML+XML+CSS. (2024). In WikiEducator/VirtualMV wiki. Retrieved December 22, 2024, from http:https://wikieducator.org/VirtualMV/XML/HTML%2BXML%2BCSS (zotero)
|