VirtualMV/JavaScript/Case Study: Forms/Files/Content
From WikiEducator
< VirtualMV | JavaScript | Case Study: Forms | Files
Contents
Overview
This page contains the complete code for this case study
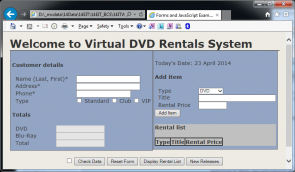
Example :Click here to run the DVD Rental Form.
vmv_js-index.html
<!DOCTYPE html> <html> <head> <title>Forms and JavaScript Example</title> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> <link rel="stylesheet" type="text/css" href="vmv_js-style.css"> <script type="text/javascript" src="vmv_js-index.js"> </script> </head> <body> <form name="myForm" action=""> <h1>Welcome to <script type="text/javascript">document.write( strCompanyName )</script> System</h1> <div id="main"> <div class="col1"> <h4>Customer details</h4> <span class="lbl180" >Name (Last, First)*</span> <input name="txtFullName" type="text" style="width: 186px"><br> <span class="lbl180">Address*</span><input name="txtAdd" type="text" style="width: 186px"><br> <span class="lbl180">Phone*</span><input name="txtPhone" type="text" style="width: 159px"><br> <span class="lbl180">Type</span> <input type="checkbox" name="chkCuType" value="Standard" /> Standard <input type="checkbox" name="chkCuType" value="Club" /> Club <input type="checkbox" name="chkCuType" value="VIP" /> VIP <br /> <div> <h4>Totals</h4> <span class="lbl120">DVD</span> <input name="txtTotalDVD" type="text" disabled="disabled" size="20" style="text-align:right"><br> <span class="lbl120">Blu-Ray</span> <input name="txtTotalBluRay" type="text" disabled="disabled" size="20" style="text-align:right"><br> <span class="lbl120">Total </span><input name="txtTotal" type="text" disabled="disabled" size="20" style="text-align:right"><br> </div> </div> <!-- Col 1 --> <div class="col2"> <p>Today's Date: <script type="text/javascript">fnDisplayTodaysDate();</script></p> <h4>Add item</h4> <span class="lbl120">Type</span> <select name="selType"> <option value="DVD">DVD</option> <option value="Blu-Ray">Blu-Ray</option> </select> <br> <span class="lbl120">Title</span><input name="txtItemDsn" style="width: 225px" type="text"><br> <span class="lbl120">Rental Price</span><input name="txtItemPrice" type="text" style="width: 80px"> <br> <span class="lbl120"></span> <input name="btnAddItem" type="button" value="Add Item" onclick="fnAddItem()"> <div class="itemlist"> <h4>Rental list</h4> <table id="myTable" border="1" style=" border-collapse: collapse;"> <tr><th>Type</th><th>Title</th><th>Rental Price</th></tr> </table> </div> </div> <!-- Col 2 --> </div> <!-- Main --> <div style="clear: both;"></div> <div style=" text-align:center"> <br> <input type="checkbox" name="chkFormOk" /> <input name="btnChkForm" type="button" value="Check Data" onclick="fnCheckData()"> <input name="btnReset" type="reset" value="Reset Form"> <input name="btnRentalList" type="button" value="Display Rental List" onclick="fnDisplayForm()"> <input name="btnDisplayGallery" type="button" value="New Releases" onclick="fnNewReleases()"> </div> </form> </body> </html>
vmv_js-style.css
/* CSS Document */ body, div, td, th, h2, h3, h4 { font-family: verdana,sans-serif; } body { background: #EDEBE3; color: #333; padding: 16px 20px 48px 20px; margin: 0; } h1 { margin:0;} /* "#" uses id tag */ #main { border: 1px solid #666; clear: both; width: 100%; } .col1 { background: #93A5C4; float:left; padding: 10px 5px 10px 5px; border: 1px solid #666;} .col2 { background: #93A5C4; float:left; padding: 10px 5px 10px 5px; border: 1px solid #666; } .itemlist{ border:thin; border-color:blue;background:silver ;} .chkHide {visibility:hidden } .lbl120 { padding-left: 10px; width: 120px; float:left;} .lbl180 { padding-left: 10px; width: 180px; float:left;}
vmv_js-index.js
//Global Variables ---------------------------------------------------------------- var strCompanyName = "Virtual DVD Rentals"; function fnDisplayTodaysDate() { var currentTime = new Date(); document.write( currentTime.toLocaleDateString() ); } function fnCheckOK(strName) { strName.style.background = "#FFFFFF"; if((strName.value=="")||!isNaN(strName.value)) { strName.style.background = "#FBEC5D"; document.myForm.chkFormOk.checked = false; return false} else {return true} } function fnComputeTotals() { //Calculations var objMyTable = document.getElementById('myTable'); var varRows = varMyTable.rows.length; var vntDVD = 0; var vntBluRay = 0; if (varRows > 1) { for (intI = 1; intI < varRows; intI++) { if (objMyTable.rows[intI].cells[0].innerHTML == "DVD") { vntDVD += parseInt (varMyTable.rows[intI].cells[2].innerHTML); } else { vntBluRay += parseInt (varMyTable.rows[intI].cells[2].innerHTML); } } } // alert("This is a message" + vntDVD); document.myForm.txtTotalDVD.value = vntDVD.toFixed(2); document.myForm.txtTotalBluRay.value = vntBluRay.toFixed(2); var vntItems = vntDVD + vntBluRay; document.myForm.txtTotal.value = (vntItems).toFixed(2); } function fnCheckData() { // Set checked field document.myForm.chkFormOk.checked = true; // Check Name, Address & Phone fnCheckOK(document.myForm.txtFullName); fnCheckOK(document.myForm.txtAdd); fnCheckOK(document.myForm.txtPhone); fnComputeTotals(); } function fnAddItem() { var objTable = document.getElementById("myTable"); var varRow = objTable.insertRow(-1); // change to 0 to add at the top of the table var varCell1 = varRow.insertCell(0); var varCell2 = varRow.insertCell(1); var varCell3 = varRow.insertCell(2); objRef = document.myForm.selType; txtSelectType = objRef.options[objRef.selectedIndex].value; varCell1.innerHTML = txtSelectType; varCell2.innerHTML = document.myForm.txtItemDsn.value; varCell3.innerHTML = document.myForm.txtItemPrice.value; } function fnDisplayForm() { // Make sure data is ok fnCheckData(); // If Ok display form if ( document.myForm.chkFormOk.checked == true ) { var objMyTable = document.getElementById('myTable'); var varRows = objMyTable.rows.length; var intCost = 0; if (varRows > 1) { for (intI = 1; intI < varRows; intI++) { intCost += parseInt (objMyTable.rows[intI].cells[2].innerHTML); } } winMsg=window.open("","_blank"); winMsg.document.write("<html><head><title>Rentals</title>"); winMsg.document.write("</head>"); winMsg.document.write("<body>"); winMsg.document.write("<h2>Rentals</h2>"); // Swap Name around strFullName = document.myForm.txtFullName.value; winMsg.document.write("<h3>"+ "Name: " + strFullName + "</h3>"); // Customer type objCuType=document.myForm.chkCuType; var strX = "" if (objCuType[0].checked) {strX = strX + objCuType[0].value +" ";}; if (strX.length == 0) { strX = "None"; } winMsg.document.write("<p>Customer type: " + strX +"</p>"); winMsg.document.write("<table border='1'>" + varMyTable.innerHTML + "</table>"); winMsg.document.write("<p> Total Cost = " + intCost + "<p>"); winMsg.document.write("</body></html>"); } else { alert ("error in data") } } function fnNewReleases() { window.open("vmv_js-NewReleases.html","winNewReleases", "toolbar=no,location=yes,directories=no,\ status=no,menubar=no,scrollbars=yes,resizable=no,\ copyhistory=yes,width=640,height=480") }
vmv_js-NewReleases.html
<html> <head> <title>New Releases</title> <style type='text/css'> h1 { color: #00FF00; } </style> </head> <body> <h1>New Releases</h1> <h2>Rome in a day</h2> <p>[image] DVD description</p> <h2>Dhaka by night</h2> <p>[image] DVD description</p> </body> </html>