VirtualMV/JavaScript/Case Study: Forms/Content
From WikiEducator
< VirtualMV | JavaScript | Case Study: Forms
Case Study: Forms
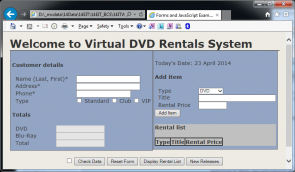
In this section I will take you through the process of developing the following Form that uses JavaScript for validation.
The steps are:
- Create the Form
- Use Some JavaScript to add some variables to the Form (Date, Title of Business)
- Create a JavaScript skeleton that validates the fields
- Add additional code to validate specific input fields
- Add JS to perform Calculations
- Add Table Object
- Add Button to Display the results in a pop-up Window