User:Dragonsinger57/wiki help files
Contents
Wiki Help Files
Editing your info box
Just trying out using a screencast to help make this work.
subheading
Embedding Audio into your page
1. First you'll need to upload an mp3 sound bite.
2. Once you've done that and noted the name of the file you'll need to use the following embed code:
- <br>[[File:your mp3.mp3|description]]<br>
3. Once you've saved your edit you should then see a long grey box with a play button.
Embedding Video into your page
<kaltura-widget kalturaid='2x2ntv3974' size='M' align='R'/>
This works backwards to all other web pages where I've embedded video.
1. Create the widget code via this page: Special:KalturaCollaborativeVideoInfo
2. Copy the code in the widget box and paste it into your page
3. Click on the "add to this video" and upload your video (or grab from youtube)
4. Follow the steps through and you'll have a video embedded in your page.
The demo movie has a few photos from my flickr account and a movie I shot out the window while it was snowing (again) in Jan 2009 in Missoula, Montana.
Uploading pictures
How to upload a photo into wikieducator.
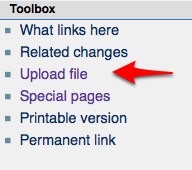
1. Click on the link "upload file" in the toolbox in your left hand menu.
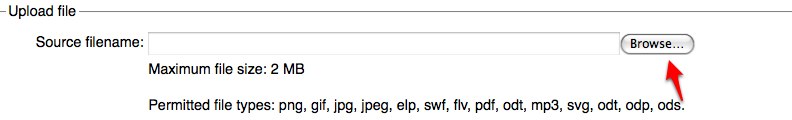
2. Click on the browse button and find the photo from your computer
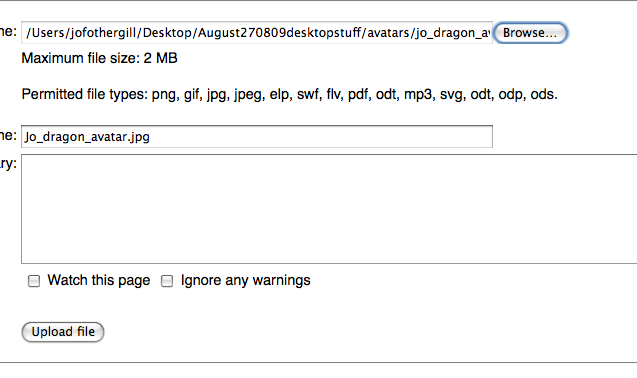
3. Once you click on the photo you will come back to this box - you need to make sure you rename to something unique - I put initials in front as you will see in the next scene - the second box (where it says Jo_dragon_avatar.jpg) is where you can rename your picture)
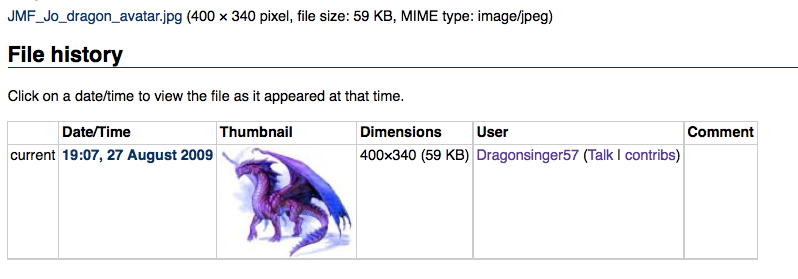
4. Once it's uploaded you'll get a confirmation page appear with the image in original size and then in thumbnail size below it
5. Now you can insert your picture either into a gallery or as a single picture - the gallery automatically creates thumbnails (smaller versions) but you may need to use a special command to insert a thumbnail elsewhere (like your info box (unless the picture is already small)
6. The syntax for inserting a small version is simple [[image:JMF_Jo_dragon_avatar.jpg|thumb]] will create a picture like this:
And if I want to put it on the left I'd just add a left command: [[image:JMF_Jo_dragon_avatar.jpg|left|thumb]]