Template:VirtualMV/HTML/Basic/Forms/Example 1/Content
From WikiEducator
Overview
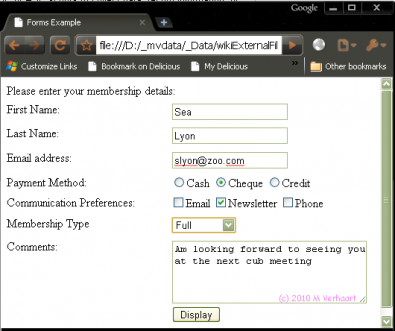
This page illustrates the features in a simple form
- The form demonstrates:
- text boxes,
- check boxes,
- radio buttons,
- drop-down lists,
- and other input fields.
: FormsBy the end of this page you will be able to:
|
Form example (illustrated at the top of this page)
<html> <head> <title>Forms Example</title> <style type="text/css"> .lbl { width: 150px; float:left;} .cssRight {text-align:right} .cssColLeft { width: 50%; float:left;} </style> </head> <body> <div> <p>Please enter your membership details: <br /> <form name="myform" action= "mailto:mverhaart.eit@gmail.com" enctype= "text/plain" method="post"> <div class="cssColLeft"> <p><span class="lbl">First Name:</span> <input name="txtfname" type="text" value=""/></p> <p><span class="lbl">Last Name:</span> <input name="txtlname" type="text" value="" /></p> <p><span class="lbl">Email address:</span> <input name="txtemail" type="text" value="" /></p> <p><span class="lbl">Age</span> <input name="txtAge" type="text" value="" class="cssRight"/></p> </div> <div> <p><span class="lbl">Payment Method:</span> <input name="radio1" type="radio" value="cash" />Cash <input name="radio1" type="radio" value="cheque" />Cheque <input name="radio1" type="radio" value="credit" />Credit</p> <p><span class="lbl">Communication Preferences:</span> <input type="checkbox" name="check1" value="email" />Email <input type="checkbox" name="check1" value="newsletter" />Newsletter <input type="checkbox" name="check1" value="phone" />Phone</p> <p><span class="lbl">Membership Type</span> <select name="sectval"> <option value="associate">Associate</option> <option value="full" selected="selected">Full</option> <option value="life">Life</option> </select> </p> <p><span class="lbl">Comments:</span> <textarea rows="10" cols="30" name="txtarea"></textarea></p> <p><span class="lbl"> </span><input type="submit" value="Display"></p> </div> </form> </div> </body> </html>
- Notes
- there are two div tags in the form to create a two column layout (see what happens when you resize your web browser
- lbl style spaces out the labels
- cssRight aligns the contents of the age text box to the right (which is better for numbers)
- Example :Click here to run htmlForm_01.htm.