Semester 1 Weeks 1-6
The following list provides the content for Semester 1: Weeks 1 - 6 of Digital Literacy as taught by the Electronic Arts section in the School of Art, Otago Polytechnic
Contents
Links
Content
Your Lecturer for weeks 1-4 will be Rachel Gillies.
Week One - Introduction
Introduction | Week one will introduce participants to some of the ways in which they will access digital media to enhance their art practice and theory. Participants will also be introduced to the projects that span this component of their paper. Students are expected to work in a self-directed manner (i.e. homework! ) this week and will complete the following before week 2:
- ensure they complete their enrollment/registration, get their username and password and ensure they can log onto the Otago Polytechnic computer system
- access their individual e-mail accounts (Windows Live - see link from the Otago Polytechnic website) (Help page is here) Send Rachel an e-mail to say hi at rachelg@tekotago.ac.nz. Your log in should look like this USERNAME@student.op.ac.nz *Please make sure you sign IN rather than sign UP - you already have an account set up through Otago Polytechnic.
- go to The Blue Oyster Gallery to see the current exhibition "The Grad Show". Find the address and opening times on the website. Please note there is an after-hours exhibition every evening from 5.30pm too...
Below are some links to information covered in the intro lecture: Spend some time before the next class looking through these and thinking about them.
SIMON DEGROOT
Under Scan by Rafael Lozano-Hemmer
SONY BRAVIA ADVERTS
AES + F
update - windows live issues
Please note there are some known technical issues with windows live - if once you sign up you still cannot get access to your e-mail account then please call the ITS helpdesk on 8039 (from the phone upstairs in the open access lab) with your student ID so they can work on fixing it! If you cannot access your student e-mail, you may still have a groupwise account from last year (returning students only) or you may have to use a personal e-mail account in the meantime.
Week Two - Blogging - Essential Tools
Blogging - Essential Tools | Week two will look at setting up some practical technologies to enable students to work on their projects throughout this paper. Practical Lab sessions will take students through the following and by the end of this week, participants should ensure they have completed this list (yup...more homework!):
Blogging
- register for their own blog in either blogger or wordpress
- write a post in your blog titled "What I think of computers"
- e-mail the link (web address) for your blog to Rachel
- Go to Window:Scene and read some of the posts
- Choose one post
- Write a response in your own blog in response to your chosen post
- Make sure you put a hyperlink in your post, that takes your reader to the web page you are referring to
Tags
- have a look at tags/categories in their own blog, create one called "Digital Literacy 1". This is the category you should ensure is attached to all your posts with assignments for this class.
- What other categories might be useful? Post your thoughts to your blog.
Social bookmarking
- Sign up for an account with del.icio.us and save some of your favourite web addresses in your new account
- Check out your bookmarking facility in Windows Live
- Write a post to your blog that reflects on which of the above is better.
Health & Safety
- been made aware of computer health & safety issues
- ensure you adjust your chair position ever time you sit down!
RESOURCES | These resources will provide you with everything you need to know to achieve the assignments above:
Create and maintain a basic weblog
Use social bookmarking to store and retrieve information
Injury Prevention (Workstation Health & Safety)
Habitat At Work (Computer health & safety)
Below are some links to information covered in this weeks lecture: Spend some time before the next class looking through these and thinking about them.
Window:Scene//Electronic art, new media and digital culture in New Zealand
ISOCHRONIC (Photoblog)
Creative Review Blog (Art and Design News)
My Photo Discussion Blog
Week Three - The Digital Image
The Digital Image | Week three will look at the digital image as it stands in contemporary art practice, including a short history. Practical sessions will look at uploading and linking different media to their blog. By the end of this week, participants will have:
- posted an image to their blog
- searched the internet for useful resources
- looked at various ways to add media to their blog (video, images, .pdf and .doc files)
THIS WEEK'S ASSIGNMENTS:
1. Post an image to your blog
- Please ensure you have the rights to post this image
- Download/upload an image
- link an image on your blog via internet
2. Post a video to your blog so that it can be played in your blog
- Search for an appropriate youtube video that is relevant to your current project in Drawing/Theory
- make sure we can see the video image in the blog and play it there rather than just a web address for youtube
- Explain its relevance, in writing in the same post
3. Post your own review of the Blue Oyster show
- (The Grad show) (Ends this Saturday!)
- Did you like it?
- Why?
- What did you understand about the artist’s message?
- What else?
RESOURCES: some useful links that might help you with your homework assignments this week:
youTube website
Flickr Website
Flickr's webpage on copyright/creative commons explanations
Blue Oyster Gallery's website
How To Embed a youTube Video In Your Blog
Add Images to your Blogger Blog
How to embed Multi Media Video in Wordpress AND Blogger by Leigh Blackall * tip: hit pause and let the video download before playing
The Original Human TETRIS Performance by Guillaume Reymond
The Original Human SPACE INVADERS Performance
Week Four - Does Size Matter?
Does Size Matter? | Week four will look at some of the practicalities when dealing with digital images for both computer presentation and printed material, covering file sizes, file formats and file resolution. Practical sessions will look more closely at image manipulation and image manipulation software. By the end of this week participants will have:
- scanned an image and saved it to their drive
- looked at Adobe Photoshop tools for basic editing (cropping, rotating, re-sizing)
- understand the difference between file and compression formats as applied to images
- understand the difference between archive, screen, e-mail and print resolutions
- be able to create correct image files for different situations
THIS WEEK'S ASSIGNMENTS:
1. Scan an image and post it to your blog, with a quick re-cap on "how to scan"
- The image should have some direct relevance to one of your drawing or theory assignments.
- Students who need, will be shown how to scan in the day's labs.
- Students should ensure that the have the rights to copy and display the image they choose.
- The image could be one of the student's own drawings/prints/photographs.
RESOURCES: The following links may help you with this week's tasks:
Image File Formats
Understanding File Formats
Jim Wylie Artist Website
Cute Otters - YouTube
Young Hae Chang Heavy Industries - Net Art
Your Lecturer for weeks 5-6 will be Rodney Browne.
Week Five - The Write Stuff
The Write Stuff | Week five will look at individual authorship and the need for rigorous attention to literary skills demanded by various forms of academic, personal and professional publishing. Practical sessions will include the use of Microsoft Word tools and how they can enhance your personal writing. By the end of this week, students will have:
- looked at the reference tools in Microsoft word
- used a range of aids for improving document formatting and content
- be comfortable editing text documents
- to be aware how to prepare text documents for output for a range of purposes
THIS WEEK'S ASSIGNMENTS:
Create a formatted word document of your research from Core Studies
1. The content should be a short passage from your Core Studies / Theory assignment (i.e. 2 - 3 paragraphs) and include:
- a captioned image relevant to your research.
- a relevant footnoted quote and bibliographic reference
2. Formatting should include
- indented paragraph for quote:
- the use of styles for paragraphs, quotes and headings
- page numbers
- 1.5 line spacing
3. Students should ensure that the have the rights to copy and display the image they choose.
4. Email the final copy to Rodney at rbrowne@tekotago.ac.nz
RESOURCES: The following links may help you with this week's tasks:
On-line Dictionary - Dictionary.com
Referencing - Chicago Style manual
NZ arts info - Artlist
Saatchi gallery
Tate Gallery
File:The Write Stuff.pdf
Advert: Apple iRack
Week Six - This is a "Paste up"
This is a Paste up | There are a vast array of tools available for both printed and online publishing. Week Six will look at some methods of presenting your documents in print form. By the end of this week students will:
- be aware of a range of publisher packages
- be able to produce a presentation document using software such as Adobe Photoshop, Illustrator or Freehand
- be able to integrate with previously learnt skills for output to print or online
THIS WEEK'S ASSIGNMENT:
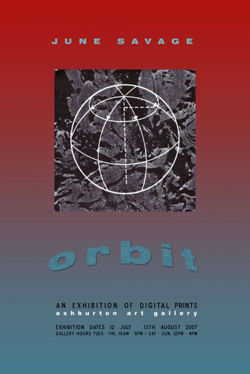
Create a sample poster in Photoshop to upload to your blog
Step 1. Create a new A4 size document in Photoshop, portrait orientation, RGB color and 300 pixels/inch. Change the name.
Step 2. Using the colour picker create a coloured or gradient background for your image
Step 3. Scan in an image of your own approx A5 size (210 x 150mm) at 300 dpi. Copy and paste this into your image.
Step 4. Add text for exhibition detail including
- Artist
- Title of exhibition
- Type of work exhibited
- Exhibition opening
- Gallery name (can be made up)
- Gallery Hours and days
- Gallery address
Step 5. Archive (save) a copy of the file as a PSD (Photoshop file. This version could be used for a print bureau.
Step 6. From the Image menu select < Save for web >.
- Make sure JPEG is selected for output
- Make the height no more than 800 pixels
- Save the file
- Place on your blog site
RESOURCES: The following links may help you with this week's tasks:
Corel Publishing Tips
PingMag - Art_Design_Culture site
PSDTuts - Photoshop Tutorials - These are for the more ambitious poster designers
More Photoshop tutorials