Prepare a handout for upload
Contents
Handouts
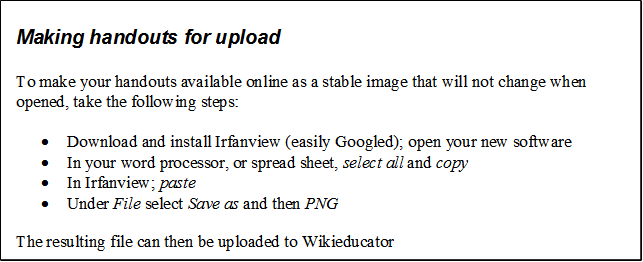
Frequently one needs a form or handout with a stable layout. When neither printing your wiki page directly, nor exporting it as .pdf file produce the desired result, I suggest using PNG files. The following handout illustrates one way to make a PNG file for upload:
A useful tip on preserving lines
Fine lines and boxes are frequently lost during translation by IRFanView. To prevent this loss, thicken the lines before you paste the file into IRFanView. Use bold for underlining in word processing documents and thicken lines using the formatting features in tables or spread sheet documents.
Why PNG?
Wikipedia includes an article on the merits of various image file formats. In short, PNGs do not loose quality when saved, and are great for images with large areas of uniform color.
Uploading your file
- Scroll down to the bottom of any Wikieducator page, and use the upload file option at the bottom left of the screen.
- Browse to the file you have saved
- Choose a unique name for the file. Handout would be a poor name that might result in you overwriting an existing handout; your lesson plan name/handout5 would be better; your lesson plan name/student response sheet would be more informative and better yet again.
- You will be warned if the file name already exists. Please heed the warning and change your file name if necessary.
- Write some useful notes in the summary pane and then upload your file
The resulting file will be it's own page. You should then provide a link to the handout from your article or lesson plan.
Thumbnails
An informative introduction to using images is available in the Wikieducator tutorial. When the handout plays a supporting role in the article it may be useful to shrink it to thumbnail size. The thumbnail in this article (Fig. 1) was added using using the following text:
which links to the PNG file that was uploaded to a page called Image:Handouts.png.
If the handout is embedded as an image using this text: [[Image:Handouts.png]], it can be seamlessly incorporated into the article but unlike the rest of the article it retains its formatting and layout regardless of screen size. Try changing the screen size to see what happens to the embedded handout:

Why not pdf files?
Although pdfs will upload to wikieducator they will not show up in your wikieducator page as images or thumbnails that resemble your upoladed files. Rather they will appear as links. You can click on the link and then open the file. Example: File:Handouts.pdf However, the image will not show up in a printout or in those wonderful pdf files rendered by wikieducator's software using the Download as PDF function. Finally, the pdf version handout occupies about twice the memory space of my original png file.
