Navigation Templates
Introduction
Templates are used to duplicate the same content across more than one page. You can change a template in one place and it will immediately propagate to all the pages that use it. Templates can be useful for creating navigational aids for structured content or WikiEducator projects.
Templates often look like text boxes with a different background color from that of normal text. The box at the top of this page is actually a template used to help you navigate through this tutorial. Templates are special pages in the wiki that are defined by creating pages with "Template:" in front of the name great essays.
For example, consider the template on this page Template:L4CNav (follow the link to see the page where it can be edited). To insert the template's content into a page, you would type {{L4CNav}} in the wiki page. Every page with that tag in it will display the navigation block that you can see in section 3.1.1.
The purpose of this activity is to demonstrate how the content and layout features a template can be replicated on any page in the wiki.
|
- My L4CNav is a copy of the template used for the navigation in the L4C project
- You will see that the same navigation is replicated on your sandbox without the need to enter all the information required for the layout of the template.
Creating Templates
To create a template you need to create a page with Template: as the first part of the name. Up to now, we have created new pages in the wiki by making a link in some content to a page that doesn’t exist yet, then following that link to edit the new page. Templates are a little different because we are not really creating a link to the template itself, just including it in the page.
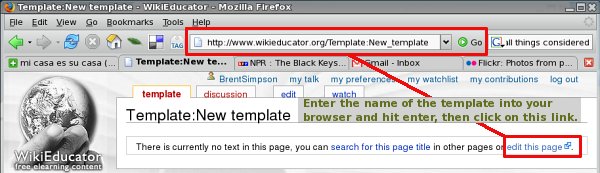
The easiest way to create a new template is to manually enter the name of the template into the URL bar of our browser after the http://www.wikieducator.org/ part, then either hit enter or the Go button. Like this:
Your template is just like any other wiki page and can contain any wiki markup or HTML code. If you wanted, for example, to create a simple navigation template you could include something like this:
[[Home]] | [[Section 1]] | [[Section 2]] | [[Section 3]]
and call it: Template:New_project_nav
then, to include this template on your projects pages you would add this to the top of each page:
{{New_project_nav}}
and it would appear something like this:
Home | Section1 | Section 2 | Section 3
You could include this navigation template on each page of your project to enable users to easily navigate between sections, much like the navigation you've seen at the top of pages in this tutorial.
Special WikiEducator templates
WikiEducator has two pre-designed layouts you can use in your projects:
- A navigation template designed for project or community nodes in WikiEducator;
- A navigation template for structured teaching materials;
These templates promote and encourage a consistent look and feel for our content pages. They are also easier to use because you do not have to worry about coding any html for the layout of your template.
You can create your own project navigation template using the special features of Template:ProjectNav using the following steps:
- Step 1: Create a new template page for your project. Choose a descriptive name for your template, for instance "Mauritian_teachers_nav" for a navigation template that will be used on the node page for the Mauritian Teachers Community.
- Step 2: Manually enter the name of the template into the URL bar of your browser after the http://www.wikieducator.org/ part, then hit enter. In our example you would enter http://www.wikieducator.org/template:Mauritian_teachers_nav;
- Step 3: Copy the following text into the template page you created in Step 2 above;
{{ProjectNav
|image =
|title =
|tagline =
|pages =
}}
- Step 4: Click on the save button;
- Step 5: Fill in the variables for image, title, tagline, and pages using the instructions provided on the ProjectNav template page
- Step 6: Click on the save button.
- Step 7: Insert the template on every page where you want the navigation template to appear. In this example you would insert {{Mauritian_teachers_nav}} to call the template.
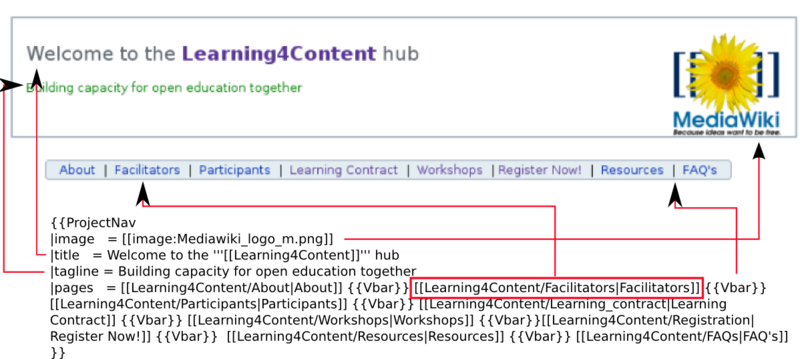
Take a look at the variables used to create this L4CNav template by going to the page and clicking on the view source tab. The image below illustrates the relationship between the variables in the template and the actual display.
The following syntax was used to create the L4CNav template illustrated above:
{{ProjectNav
|image = [[image:Mediawiki_logo_m.png]]
|title = Welcome to the '''[[Learning4Content]]''' hub
|tagline = Building capacity for open education together
|pages = [[Learning4Content/About|About]] {{Vbar}}
[[Learning4Content/Facilitators|Facilitators]] {{Vbar}}
[[Learning4Content/Participants|Participants]] {{Vbar}}
[[Learning4Content/Learning_contract|Learning Contract]] {{Vbar}}
[[Learning4Content/Workshops|Workshops]] {{Vbar}}
[[Learning4Content/Registration|Register Now!]] {{Vbar}}
[[Learning4Content/Resources|Resources]] {{Vbar}}
[[Learning4Content/FAQs|FAQ's]]
}}
- You must use the {{Vbar}} syntax to insert the vertical bars ("|") between page links in the navigation template, otherwise the template will not work.
- You can use the standard wiki syntax for page links and images.
- The variables (i.e. image, title, tagline etc.) are optional. You can leave these blank if you like.
You can create your own structured content navigation template using the special features of TopicsWithSubpages. Use the following steps:
- Step 1: Create a new template page for your project. Choose a descriptive name for your template, for instance "Growing_flowers_nav" for a navigation template that will be used for a structured teaching resource on Growing flowers.
- Step 2: Manually enter the name of the template into the URL bar of your browser after the http://www.wikieducator.org/ part, then hit enter. In our example you would enter http://www.wikieducator.org/template:Growing_flowers_nav;
- Step 3: Copy the following text into the template page you created in Step 2 above;
{{TopicsWithSubpages
|state =
|title =
|image =
|above =
|topic1 =
|section1 =
|topic2 =
|section2 =
|topic3 =
|section3 =
|below =
}}
- Step 4: Click on the save button;
- Step 5: Fill in the variables for state, title, image, above, topic1, section1 etc using the instructions provided on the TopicsWithSubpages
- Step 6: Click on the save button.
- Step 7: Insert the template on every page where you want the navigation template to appear. In this example you would insert {{Growing_flowers_nav}} to call the template.
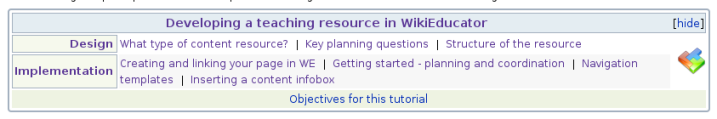
Example of a structured content template
The following template provides a good example of the navigation WikiEducator recommends for structured teaching materials (this is based on a special template called TopicsWithSubpages):