eLML
The eLesson Markup Language (eLML) [1] is an open source XML framework for creating eLessons using XML. It is a "spin-off" from the GITTA project [2], a Swiss GIS eLearning project, and was launched in spring 2004. The eLML project is hosted at Sourceforge and offers all the regular tools (Concurrent Versions System-CVS, bugtracker, forum etc.) that you might already be familiar with when working with Sourceforge. The aim of eLML was to offer authors a tool that ensured conformity to pedagogical guidelines.
Contents
[hide]Pedagogical model behind eLML
The didactical fundament of eLML is the pedagogical model called ECLASS (Gerson, 2000 [3]). ECLASS is an abbreviation for the following elements:
- Entry: Stands for the introduction into the lesson or a unit (the sub-category of a lesson)
- Clarify: A clarify element is used to explain some theory, models, principles or facts
- Look: Examples that help the student to understand the theory
- Act: This elements animates the student to become act, try out a model or discuss issues
- Self-Assessment: Check if the learning objectives of the lesson or unit were fulfilled
- Summary: Provides a brief summary of either the whole lesson or an individual unit
The original ECLASS model was slightly modified and e.g. additional elements like glossary, bibliography and metadata were added to be able to create a self-contained e-learning course. Furthermore the three elements clarify, look and act together form a so-called "learning object" and these elements can be used in any sequence order and can even be used multiple times within one learning object. This allows that an author can start with an example (look) and then follow by explaining the theory (clarify) behind it or the other way round. Also the uncommon but sometimes very successful approach where the student starts with a short exercise (act) and only after having tried out some solutions can read the theory (clarify) behind it and see some real world examples (look). The ECLASS model is on one hand flexible enough to represent different learning scenarios and to meet all the requirements needed by the creators of the e-learning lessons but ensures on the other hand that the content complies with the defined didactical guidelines.
These didactical guidelines where then mapped into an XML structure that allowed a strict checking if the author has correctly used the pedagogical model or not. The details are explained in detail below.
The XML structure of eLML
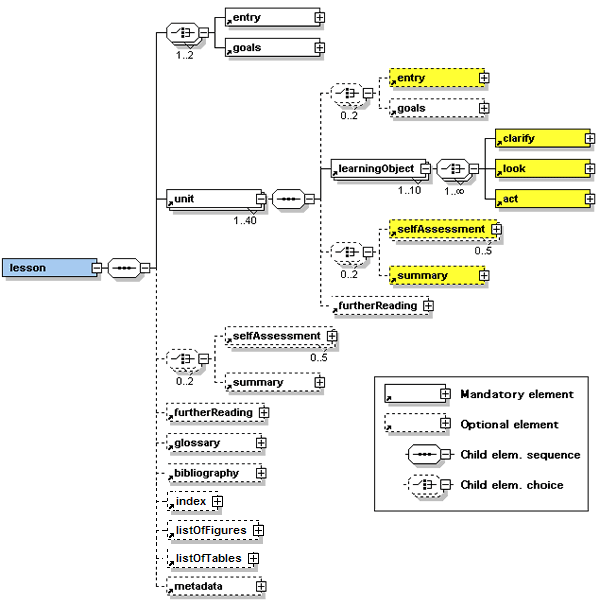
The described pedagogical model ECLASS is mapped onto an XML structure using XML Schema, as shown in this illustration:
An eLML lesson always starts with either the mandatory introduction (element entry) or a concise listing of the lesson’s learning objectives (element goals). The unit elements, described below, contain the actual content of a lesson. Following the units a lesson can have a summary and/or up to five self-assessments followed by an optional further reading and glossary section to list important resources and to describe terms used within the lesson. The XML Schema ensures that all glossary terms used in a lesson are defined in the glossary. The Harvard Referencing System or the APA style can be used for the bibliography. All citations, references, further readings etc., have to be listed within the bibliography section, otherwise the XML parser issues an error and the lesson will not be valid.
Through an amount of mandatory elements eLML ensures that at least the minimal metadata elements are filled out even though many authors do not like to fill in metadata information. The eLML metadata elements are a subset of the IMS Learning object metadata (LOM) that can be used to store data about the length of the lessons, the author(s), copyrights, the required knowledge to attempt this lesson and the basic technical requirements. The bibliography style elements and the metadata section are defined in a separate XML schema and thus can be replaced by other standards or definitions.
Within each unit a similar structure as on lesson level is employed. However, the elements glossary, bibliography and metadata are always defined for the whole lesson on lesson level. The actual content within a unit is stored in a number of so-called "learning objects" (not to be confused with the learning objectives – called "goals" within eLML). Each learning object describes a certain concept, model, equation, term, or process using all or some of the three elements clarify (theory), look (example) and act in free order. These three elements can have a special visual representation when transformed into a presentation format – e.g. a "gear" icon for act elements as used in GITTA to signalize the student that he or she has to "do" something – but their main purpose is to guide authors while creating content. Using the elements clarify, look and act, the author has to think about how a certain concept can be presented best to the student. Whether a learning object starts with some theory (clarify element) and continues with one or more examples (look elements) or, alternatively, the student first has to do something (act element) and then reads the theory afterwards (clarify element) is left to the author.
Transformation and Presentation of an eLML lesson
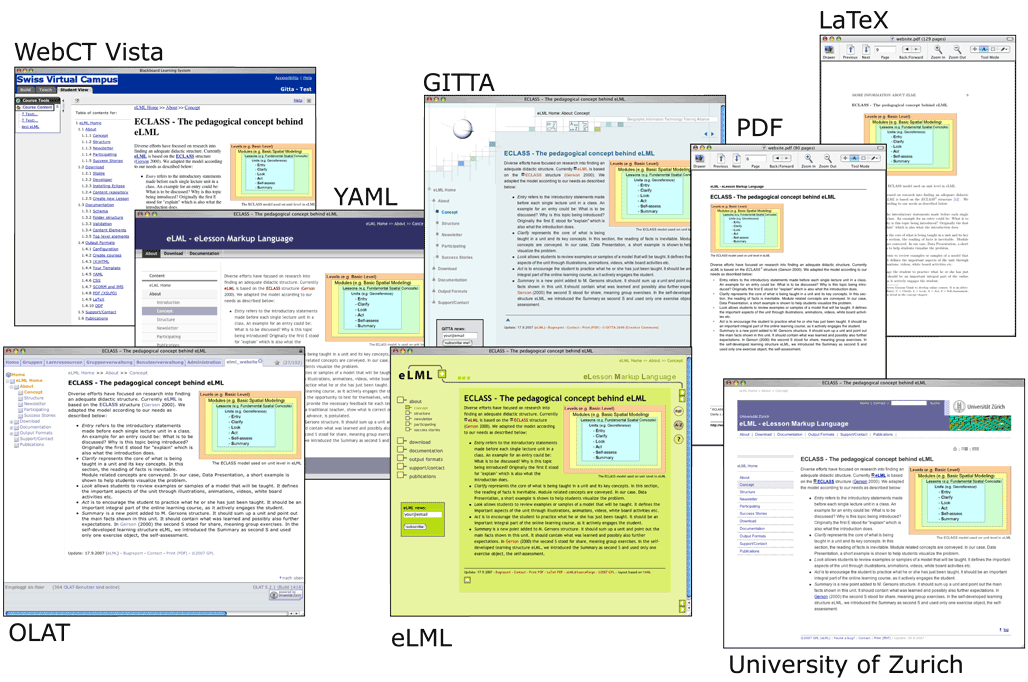
Thanks to the use of standards like XML, XSLT or Scalable Vector Graphics (SVG) all eLML lessons can be transformed and viewed with any web-browser on any platform and are totally software-independent. The two main transformation files that are included in the eLML package can transform a lesson into an "online" (XHTML) and into a "print" (PDF) version (using XSL Formatting Objects) with one click. Both version can be customized offereing personalized layouts (see example below). More transformation files provided by eLML cover the following output formats: ODF (Open Document Format), DocBook and LaTeX. Since eLML supports both the IMS Global "Content Package" and the SCORM standard, the content can also easily be imported into any modern Learning Management System (LMS) like WebCT or OLAT. To create nice looking templates eLML offers a tool called "Template Builder" and it has built-in support for a CSS-framework called YAML Please refer to the eLML website [4] for more technical background information. The following illustration shows an eLML lesson transformed into many different layouts and formats:
Tools for eLML
Starting with version 5, eLML offers a wide range of tools: The "Firedocs eLML Editor" to create lessons (based on the Firedocs Mozilla Firefox XML-Editor, the "Template Builder" to create layout templates (created as a Google Summer of Code project), and Add-On's for Apache Lenya CMS etc.
Copyright and legal issues
eLML is an open source project and available under the GPL license. The main communication between the community users goes via the Sourceforge website, specially via the eLML-Users Mailinglist (for general issues) and the RFE (Feature Request) Tracker (for discussions about new features).