Create an institutional OER portal page
Overview
Every institution has the freedom to set up their own OER portal page in WikiEducator. The intention is to highlight your organisations' activities and OER projects in WikiEducator (rather than replicating your institutional website). This is a great way to facilitate and promote networking and OER collaboration among WikiEducators because your portal will be listed on the homepage for WikiEducator institutional portals.
This is a DIY resource for you to create your own institutional portal -- be bold and give it a try! WikiEducators who have attained the skills corresponding with a WikiApprentice (Level 2) on our WikiMaster typology have the skills needed to create an organisational portal page. If not, you can work through our self-study tutorials or register for a free online training course.
If you get stuck, remember our motto: Just try it -- our community will support you!. If you make a mistake, not to worry. It's a wiki -- we can fix anything. Remember to post any questions or requests for support on our WikiEducator discussion list. We're here to help.
This resource provides:
- links to examples of OER portal pages to familiarise yourself with the layout and to help generate ideas for your own institutional OER portal.
- instructions to get your portal page started with preloaded template pages to make the task easier.
- links to additional support materials and tutorials if required.
- Download a print version of these instructions: INSERT PRINT VERSION
Contents
- 1 Overview
- 2 Anatomy of a standard OER portal page
- 3 Steps for creating your OER portal on WikiEducator
- 3.1 Step 1: Preview a few examples
- 3.2 Step 2: Create the layout of the landing page for your institutional OER portal
- 3.3 Step 3: Link the institutional portal page you created from the WikiEducator landing page for OER portals
- 3.4 Step 4: Entering the text in the boxes on your portal page
- 3.5 Step 5: Creating the subpages linked from the navigation template
- 3.6 Step 6: Inserting the navigation template on each of the sub-pages linked from your navigation
- 3.7 Step 7: Customising your navigation template by inserting your institutional logo
- 3.8 Step 8: Adding extra boxes on your portal page
Anatomy of a standard OER portal page

- The navigation template at the top of the page which may contain links to the following pages and subpages:
- The landing page for WikiEducator institutional portals
- The home page for your institutional portal
- A subpage providing details about your institution
- A subpage where you can list your organisations' OER projects
- A subpage where you can list the names and contact particulars of your OER team
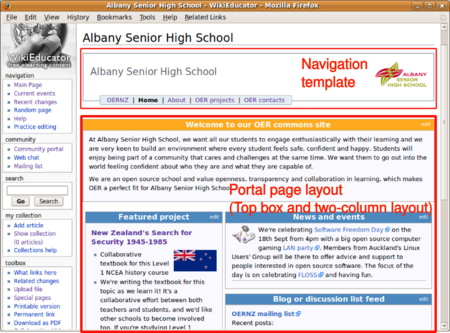
- The portal page layout which comprises:
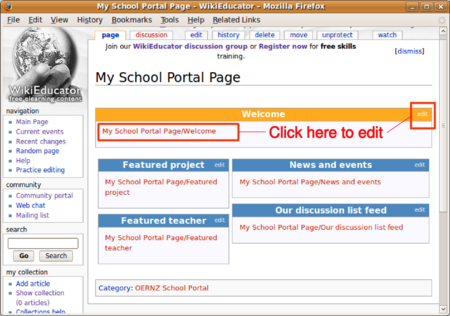
- A text box at the top of your page where you can display your welcome message or state your organisation's vision for open education. (Text box with the orange bar spanning across the 2-column layout in Figure 1.)
- A two-column layout with boxes on the left and right side of the screen
- Featured project (Left box 1), where you can profile featured OER projects at your school
- News and events (Right box 1), where you can announce OER events and news, for example local OER meetings, training opportunities and other news worthy items.
- Discussion list feed (Right box 2), where you can aggregate the rss feed of your organisations OER list or the international WikiEducator discussion list.
Remember this is a wiki -- so you have total freedom to generate your own unique landing page with different boxes etc. This generic layout is provided as a starting point to explore and unleash your creativity!
Steps for creating your OER portal on WikiEducator
Step 1: Preview a few examples
- Example school template - Note the navigation template at the top of the page and two column layout displaying the main boxes on the page.
- Warrington school
- Albany Senior High School
Step 2: Create the layout of the landing page for your institutional OER portal
- The portal page uses a customised template which will automatically create the two-column layout for your school portal page and insert the navigation template onto the landing page.
- The input box provided below will insert the wiki template syntax used for a portal page and save this under the name of your school in WikiEducator.
Create a portal page for your organisation in WikiEducator
|
Step 3: Link the institutional portal page you created from the WikiEducator landing page for OER portals
This step involves creating an internal link to your portal page you created in Step 2 above, from the main portal landing page.
- Go to list of institutional OER portals
- Add a link to your school page using the standard syntax for an internal link:
[[Your_Institution_Name_Goes_Here|Name of your institution]]
for example:
[[Warrington_School|Warrington School]]
- Remember to save your edit which should appear as a blue link to your portal page. Should a red link appear after saving the page, this would suggest a typo in the syntax above. Check the capitalisation and exact name of the page you created in Step 2 above.
Step 4: Entering the text in the boxes on your portal page
The template we use for generating the layout of the portal page automatically creates a sub-page for each corresponding text box displayed on the portal page. The portal page is a little different from normal wiki pages because the text for each box is "fed" or "pushed" into the relevant text box from its corresponding sub-page (rather than being edited directly on the portal landing page itself). While this may sound confusing -- all you need to do is to click on the relevant "edit" link of the text box you want to edit, and a new window will open taking you to the correct page for editing.
Authoring the content for each text box on your portal page is easy.
- Click on the corresponding edit tab or red link, and start entering your text.
- Remember to save your edits.
- To return back to the portal page, click on the breadcrumb link (the blue link displayed under the title of the page).
- Repeat this process for authoring and saving text for each of the text boxes.
- Remember that you can use standard wiki text for formatting, links and images on these portal pages.
- You can create your own dedicated institutional discussion list and RSS feed for the Discussion list box. Alternatively, you may want to aggregate the feed of the WikiEducator discussion list on your OER portal page. To do this, click on the red link or edit tab of the Discussion list box. Copy and paste the following syntax, and remember to save your page:
[http://groups.google.com/group/wikieducator Join our WikiEducator mailing list]
<rss>http://groups.google.com/forum/feed/wikieducator/msgs/rss_v2_0_msgs.xml|Date|short|max=5</rss>
The navigation template creates standard links for the following subpages:
- OER portal: This inserts a link back to the landing page for WikiEducator OER portals.
- About: This is where you enter general information about your school. You may want to consider subheadings for: Location, Background, Web Resources and Contact Details. See for example Papanui High School.
- OER Projects: This is where you can list all your schools' OER projects.
- OER Contacts: Here you should list the teachers and school staff who are active participants in your OER initiative. The purpose of this page is to help teachers from other schools to connect and find opportunities for collaboration. Consider identifying the different roles and subject areas of your team.
Steps
- Click on the red links displayed in your navigation template on the home page for your school portal. A new window will open.
- Enter the relevant information for this subpage, alternatively just type: Content coming soon .... and save the page.
- To return back to the home page of your portal, click on the breadcrumb link (the blue link displayed under the title of the page).
The sub-pages contained in the navigation template displayed on your home page, will not have a navigation template. You need to insert the wiki text needed to display the navigation on each subpage.
- Go to the home page of your OER portal.
- Copy the following syntax:
{{OER_portal_nav}}
- Click on the "About" link displayed in the navigation template and paste the syntax above at the top of the page.
- Remember to save your page.
- Repeat this process for the "OER Projects" and "OER Contacts" by inserting {{OER_portal_nav}} onto each of these pages.
It is possible to customise your navigation template by adding your institutional logo. You will need to be familiar with the syntax used for inserting images and manipulating the size.
- Go to the homepage of your OER portal
- Delete the following syntax on your home page:
{{OER_portal_nav}}
- Make sure that you have a copy of your institutional logo in jpg, png or gif format ready to upload in WikiEducator.
- Now insert the following syntax:
{{OER_portal_nav|Logo= [[image:My_institution_logo.jpg|100px]]}}
for example:
{{OER_portal_nav|Logo= [[image:Warrington_school_logo.png|100px]]}}
- You may need to adjust the size of the display of the image. For a larger display try replacing with 120px in the syntax above.
- Note the right alignment of the image is done automatically by the template.
- To ensure that your logo appears on each sub-page listed on the navigation template you will need to repeat this process on each sub-page, ie delete {{OER_portal_nav}} and replace with {{OER_portal_nav|Logo= [[image:My_institution_logo.jpg|100px]]}}
Step 8: Adding extra boxes on your portal page
You can have a maximum of four boxes in the left column and four boxes in the right column.