Template Syntax
| Obsolete WikiEducator Rich Text Editor Tutorials (this editor is no longer in use) | ||
|---|---|---|
| Tutorial 9 | Introduction | Template Syntax | Examples | Customising templates | Show me how | |
The syntax you use to include an iDevice template in your content is quite simple. You just surround the name of the template in curly braces like this:
{{Template_name}}
To include the Objectives template in your content, for example, you would write:
{{Objectives}}
Rich Editor
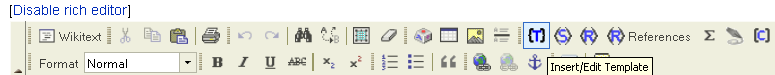
To add a template using the rich editor, you will need to be in edit mode (click the edit tab at the top of the page). Once you are in the edit mode, click on the template button in the toolbar above the editing area to insert a template as shown in the figure below.
| If you don't see the toolbar as shown in the figure below, click the blue Rich Editor link above the edit area. |
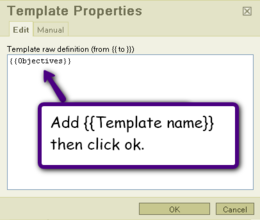
After clicking on the template button you should be presented with a dialog box entitled, Template Properties. The text area in the dialog box is where you will enter the template syntax that was mentioned earlier. You can either type in the template syntax or copy and paste it from another location. In this example, {{Objectives}} has been typed in the dialog box's text area.
Clicking ok at the bottom of the dialog box will add {{T}} to your text area where the cursor was prior to opening the Template Properties dialog box.
Preview, the template insertion by clicking the Show Preview button at the bottom of the edit area (or use the ctrl-shift-p key combination). A preview of the objectives template would appear like this:
(If you see {{{1}}} don't worry. It will disappear when you add some content.)
Wikitext
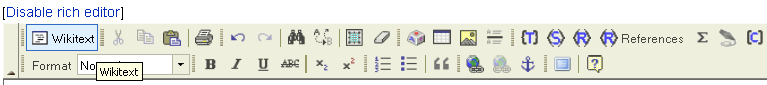
An alternative (and possibly simpler) method to insert a template is to switch from the rich editor to wikitext mode. You can do this by clicking the Wikitext button on the rich text editor toolbar as shown in the figure below.
You should see a change in the format of your page. There may be some symbols that you are not familiar with. However, this is a good way to learn what the toolbar buttons are doing.
At this point we can type {{Objectives}} or cut and paste it into the editable area. It is now time to preview our work by clicking on the Show preview button at the bottom of the edit area.
Like the previous method you would see the following:
in the preview area.
| The editing mode will automatically switch back to rich text when the Show preview button has been clicked. You will need to click the Wikitext button again if you want to make any changes to the template. |
Adding content to your template
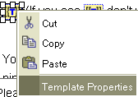
You can include almost any wiki text you like inside your template. In this section we will focus on using the rich editor to edit a template that already exists. To edit the template we can right-click on the {{T}} and select Template Properties as shown in the figure to the right (or click the template button on the toolbar that was used to create the original template).
| You will not be able to use the rich text editor toolbar when adding text to the content of a template. Therefore it is always a good idea to have a copy of the wikipedia cheatsheet near by. |
Adding content to a template begins by typing a pipe "|" (shift then \ on most keyboards) right after the template name, then the wiki text like this:
{{Objectives|
My objectives will go here:
* one
* two
}}
Don't forget to close it all off with double curly-braces. Clicking ok will bring you back to the text area with {{T}} representing your template. Previewing your additions will result in an iDevice like this:
To adjust the margins following a heading, insert
|TopMargin=10px
after your content in the idevice, for example:
{Objectives|
My objectives will go here:
* one
* two
|TopMargin=10px}}.
See detailed instructions about intervening when an iDevice directly follows a section