VirtualMV/Flash12 (CS6)/Journal/Content/Text Typewriter Effect
Contents
Introduction
Breaking apart text
Copy the file jnlText.fla to jnlTextType.fla(not the one that you added the scrolling text box)
A feature (introduced in Flash 8) was the ability to break apart text.
1. Right click the text on the stage, and select “Break Apart” .
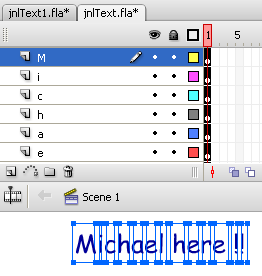
Distribute to layers :
Another feature (introduced in Flash 8) is the ability to distribute each letter to a different layer. This will allow you to create neat animation effects with each letter, including font and colour changes. For now we will just create a typewriter effect.
1. Right click the text on the stage, and select “Distribute to layers”.
Note: If you want to experiment you can click on one or more letters (use the shift key and click to multi-select, or click and drag around the word to select all the letters)
Creating the typewriter effect:
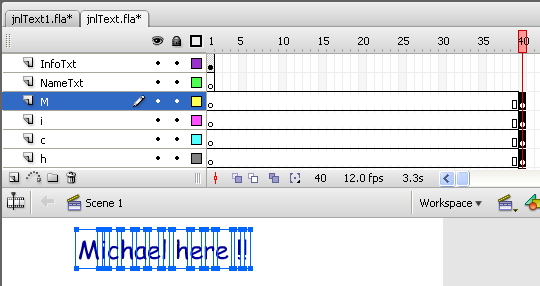
3. Select frame 1 for each of the layers containing the letters (Shift + Click each layer) (they should all be highlighted), then Click on Frame 1 of the layer containing the first letter (in my example “M”) and drag to frame 40. This will add 39 frames before each of the letters.
4. Now Single click on the keyframe of the first letter (frame 40), this should deselect all the other letters and leave only the first letter.
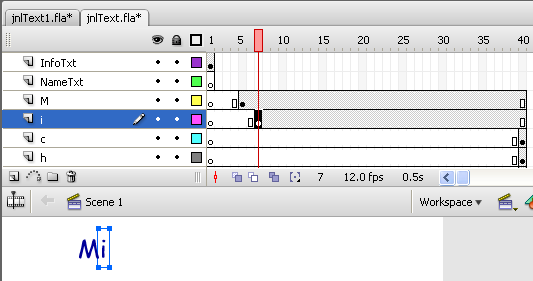
5. Now drag the keyframe (of the first letter) backwards to frame 5.
6. Single click on the keyframe of the second letter in frame 40, and drag backwards to frame 8.
7. Test the movie by dragging the red playhead. If all is well the first 4 frames are empty, the first letter appears (frames 5 on), then the second (frame 8 on).
8. Animate the rest of the letters by clicking on each of their keyframes and dragging them backwards.
Task: Create animated text
Repeat the previous practical exercise using jnlText1.fla (the one with the imported text file), but this time animate every second letter.