Researching and Presenting Data/Creating/Images
| Researching and Presenting Data | |
|---|---|
| Creating a presentation | Introduction | PowerPoint basics | Slides and text | Working with images | Customising your presentation | Key points | Assessment |
Contents
Inserting a picture from a file
When you are creating a presentation you may have photos that you would like to use: you are able to insert these into your presentation.
|
Please note: the following link will open in a new window/tab. When you have finished, simply close the window/tab and you'll return to this page.
Don't forget to view the video!
|
Inserting clip art
Powerpoint includes ready-made clip art that can be included in your presentations.
|
Please note: the following link will open in a new window/tab. When you have finished, simply close the window/tab and you'll return to this page.
You might also find it helpful to view the video on page 2 of the tutorial.
|
Resizing and moving images
Once you have inserted an image from a file or as clip art, you will probably need to adjust its size and its position on the page .
|
Please note: the following link will open in a new window/tab. When you have finished, simply close the window/tab and you'll return to this page.
You might also find it helpful to view the video on page 2 of the tutorial.
|
Cropping Images
Sometimes you only need part of the image, so you will need to remove parts of the image near the edge.
For example, in the photo below of Dunedin Railway Station we might crop the image below to focus on one part of the building:
Before cropping:
After cropping:
Note that the cropped image has also been resized to make it the same overall size as the original image.
|
Please note: the following link will open in a new window/tab. When you have finished, simply close the window/tab and you'll return to this page.
You might also find it helpful to view the video on page 2 of the tutorial.
|
Change Picture Styles
To improve the look of the image file you inserted you are able to add picture styles such as borders, shapes and effects .
|
Please note: the following link will open in a new window/tab. When you have finished, simply close the window/tab and you'll return to this page.
You might also find it helpful to view the video on page 2 of the tutorial.
|
Deleting Text Boxes and Images
- Select the text box or image by clicking once on the border, when you have the 4 headed arrow displayed.
- Press the delete key on your keyboard
|
|
Tourism Dunedin part 4: the contents page
|
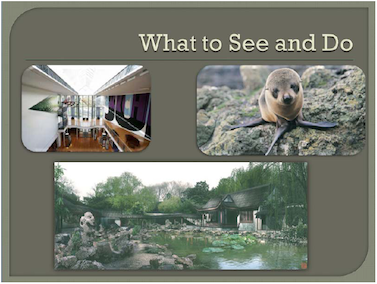
Tourism Dunedin part 4: slide 3
|
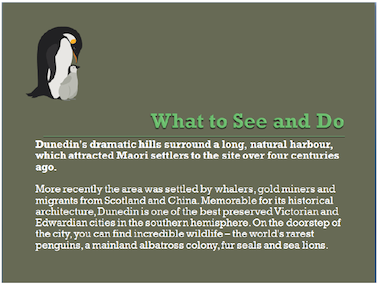
Tourism Dunedin part 4: slide 4
|
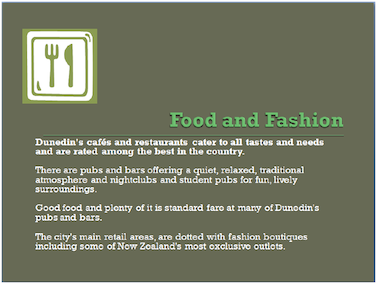
Tourism Dunedin part 4: slide 5
|
Tourism Dunedin part 4: slide 6
|
Tourism Dunedin part 4: slide 7
|